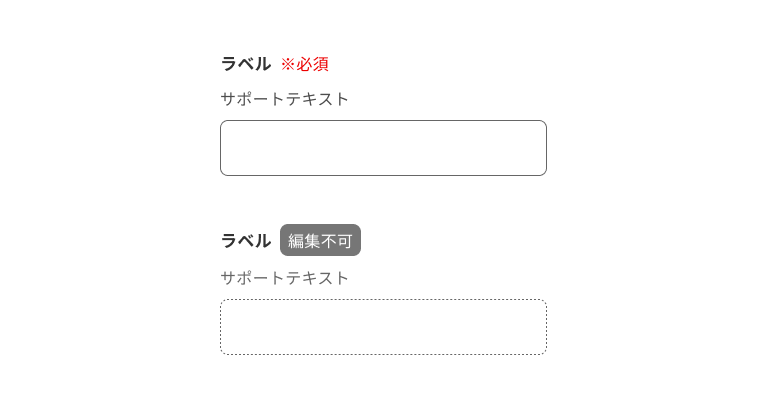
インプットテキスト(概要)

インプットテキストコンポーネントは、名前や電話番号など、1行以内のテキストを入力する場合に使用します。
ユースケース
- ユーザーから単一行のテキスト情報を収集するとき。
関連コンポーネント
各種リソース
| 種別 | リソース | 状態 |
|---|---|---|
| デザイン | デザインデータ(Figma) | 提供中 |
| 実装 | ソースコード(HTML+CSS) | 提供中 |
| サンプル(HTML+CSS) | 提供中 | |
| ソースコード(React+Tailwind CSS) | 提供中 | |
| サンプル(React+Tailwind CSS) | 提供中 |