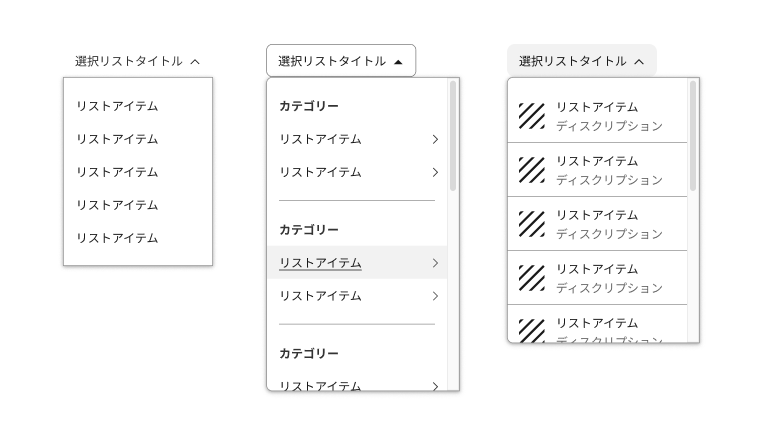
メニューリストボックス(旧ドロップダウン)(概要)

メニューリストボックス(旧ドロップダウン)は内容を示すテキストラベルと開閉ステータスを示すアイコンの組み合わせで表現されたオープナーで開閉し、ボックス内にメニューリストを内包します。
使い方
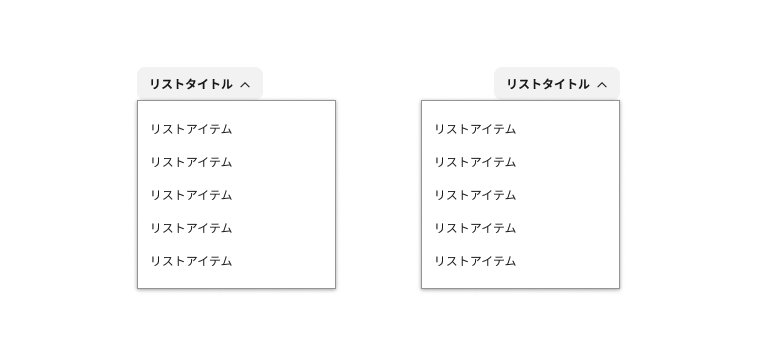
表示位置

メニューリストボックスは、開閉の起点となるメニューアイテム等の左端、もしくは右端に揃え、視覚的にどのメニューアイテム等がメニューリストボックスのパネルをもっているのかが分かるようにします。
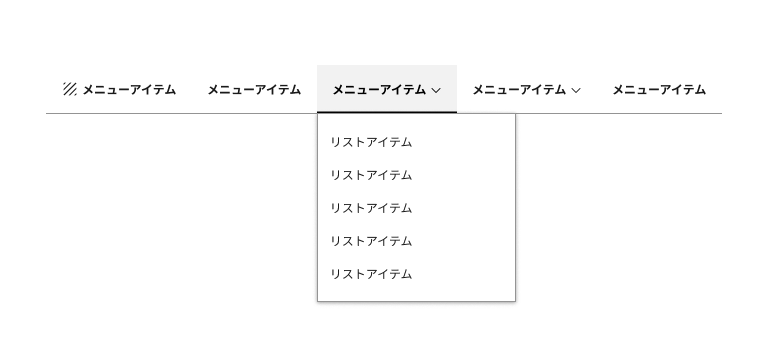
メニューリストボックスの開き方

メニューリストボックスはクリックによって展開します。
各種リソース
| 種別 | リソース | 状態 |
|---|---|---|
| デザイン | デザインデータ(Figma) | 提供中 |
| 実装 | ソースコード(HTML+CSS) | 提供中 |
| サンプル(HTML+CSS) | 提供中 | |
| ソースコード(React+Tailwind CSS) | 提供予定 | |
| サンプル(React+Tailwind CSS) | 提供予定 |