リンクテキスト(概要)
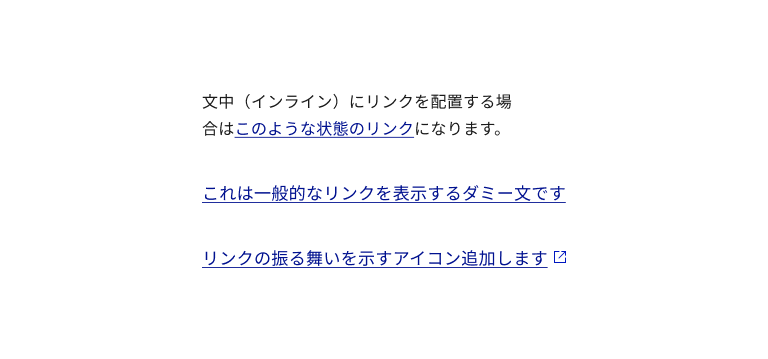
リンクテキストは通常、色や下線などの視覚的な表現で通常のテキストと区別され、URLと関連づけられたテキスト文字列です。この関連付けをハイパーリンクと呼び、これはウェブをウェブたらしめている基本的な概念のひとつです。
リンクには大きく「内部リンク」「外部リンク」があり、外部リンクを新しいタブ(またはウィンドウ)で開くようなリンクターゲットの設定とする際は、アイコンを付与するなど視覚的に内部リンクと異なる表現がなされることがあります。
リンクテキストの基本構造

リンクテキストは、通常のテキストから明確に区別できるようにします。通常のテキストとは異なる色と下線やその他の視覚的な手段を組み合わせてフォーカス可能なインタラクティブ要素であることを示します。
なお、外部リンクや新しいタブを開くリンクの時に、リンクテキストの末尾に配置されるアイコンには、下線はひかれませんがクリッカブルエリアには含まれます。
リンクカラー(リンクテキストの色)
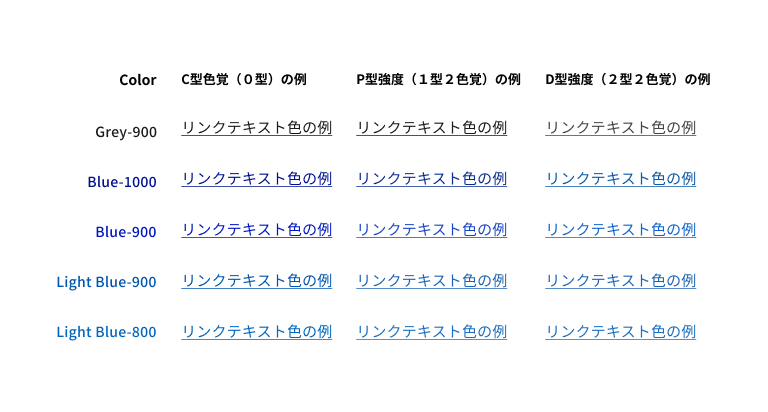
リンクカラーを選定する場合、最も重要な観点は、リンクの色が簡単に区別でき、かつ適切なコントラスト要件を満たしているとともに、ウェブサイト内で一貫性をもっていることです。また、コントラストだけでなく、色覚多様性も考慮してください。

このリンクテキスト色の参考例は、C型色覚を基準としてP型強度とD型強度での見え方をシミュレーションしたものです。これらシミュレーション結果の色そのものに見えると解釈するのではなく、色の見分けがつくかつかないかといった観点で検証し、色覚特性を考慮してください。
- 論理的、または科学的根拠に基づいた最良のリンク色として特定されている色はありません。ただし、ウェブの伝統的な慣習から未訪問のリンクを青、訪問済みのリンクをマゼンタとすることが最も一般的です。この組み合わせは、ブラウザのデフォルトスタイルにも採用されているほか、GoogleやMicrosoftがリンクカラーの検証をして青の色味を決定するなど、実証されたカラーであるといえます。
- 色情報が欠落してもリンクであることがわかるように、必ず、色以外のテキスト装飾等の要素と組み合わせて使用してください。下線が最も一般的です。ほかに、ビュレットや矢印等のリンクマークをつけるパターンもあります。
- なおこれは、青以外の色相をリンクカラーにすることを禁止するものではありません。たとえばブランドカラーをキーカラーとして設定している場合において、リンクカラーがブランドカラーの色相から選定されることがあります。しかしながら、青以外のリンクカラーとなる場合、コントラスト要件および色覚多様性のほか、ユーザーが迷いなくリンクであると認識できるように配慮してください。
リンクのステート
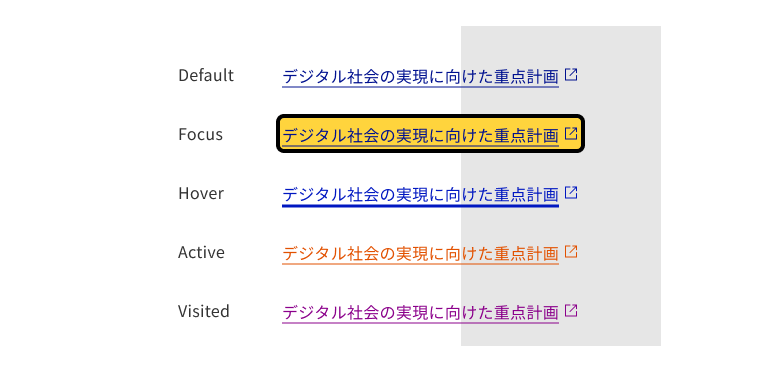
リンクテキストはリンクカラーを変更することで、ユーザーにリンクのステート(状態)を示すことができます。たとえば、未訪問のリンクカラーと訪問済みのリンクカラー(Visited)を変えることで、ユーザーはどのリンクが閲覧済みかどうかを簡単に把握することができます。また、Hover(リンクの上にマウスカーソルが重なっている状態)やActive(リンクに対してマウスボタン押下中の状態)でリンクカラーや装飾等の表現を変えることで、ユーザーの操作に対する視覚的なフィードバックを提供できます。

- Hoverの表現は、リンクカラー、下線、背景色を変更するなどしてサイト全体のトーン&マナーとの関係の中で相応しい表現を選択してください。
- Hoverで文字の太さや大きさを変化させることで、文字領域のサイズが変わり視覚的ながたつきが生じることがあります。UIやレイアウトとの関係性を鑑みて、文字領域のサイズ変化が他の要素に影響を与えない場合のみ使用します。
- Visitedには適切なリンクカラーを設定して未訪問と訪問済みのリンクが明瞭に区別できるようにします。これにより、ユーザーはどのリンク先のコンテンツや資料を表示したかが目視のみで容易に把握することができ、特に、数多くのリンクが表示されている場合に有用な表示となります。
新規タブを開くリンク、ウェブページ以外へのリンク
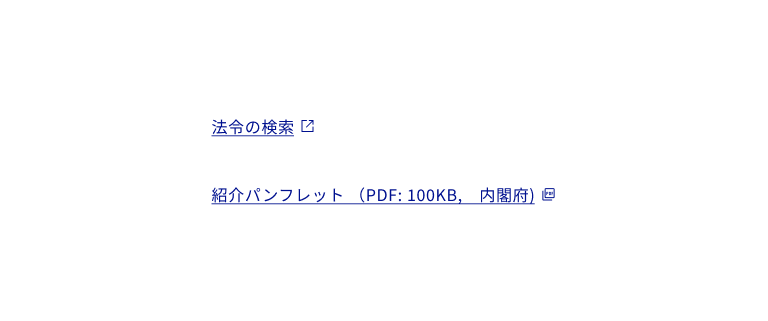
ブラウザの新規タブ(または新規ウィンドウ)を開くリンクには、リンクテキスト末尾にアイコンを配置してその旨を喚起します。サイトごとのポリシーに従って、どういったリンクの場合に新規タブを開くリンクとするかを決定してください。たとえば本ウェブサイトでは、https://design.digital.go.jp/dads/ 配下以外のリソースへのリンクは、原則として新規タブを開くリンクとして扱っています。
また、PDF文書やダウンロードファイル等、ウェブページ以外へのリンクを示す場合は、リンクテキストにファイル形式や容量などを明記すると分かりやすいでしょう。

新規タブで開くことを示すアイコンには「新しいタブを開きます」等の代替テキストを付与します。ウェブページ以外へのリンクの時にファイル形式をアイコンで示す場合も代替テキストが必要です。
※「新規タブを開くリンク(アイコン付き)」は、今後のアップデートでコンポーネントとして提供予定です。