ボタン(概要)

ボタンは、主にアクション実行またはページ遷移のためのトリガーとして使用します。画面内におけるボタンの重要度に応じて使い分け可能な複数のスタイルがあります。
仕様
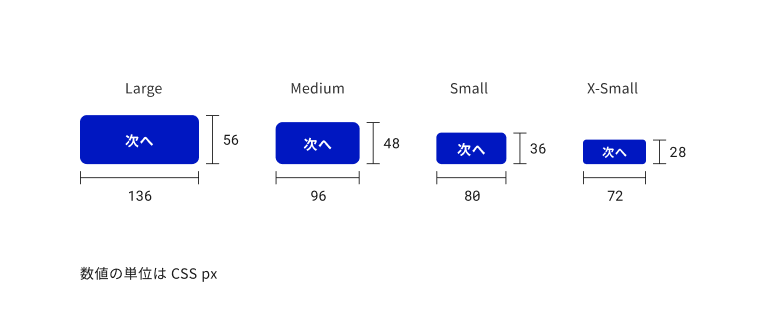
ボタンのサイズ(最小サイズの目安)

それぞれのボタンスタイルに定義された最小幅と最小の高さを保って使用してください。ボタンの幅は、文字の長さに合わせて伸びていくものとし、基本的にボタンのサイズはボタンラベルの左右からボタン外周までのpaddingで可変長にします。また、高さはボタンラベルが複数行に及ぶ場合に、フォント定義に準じて高さが増加します。
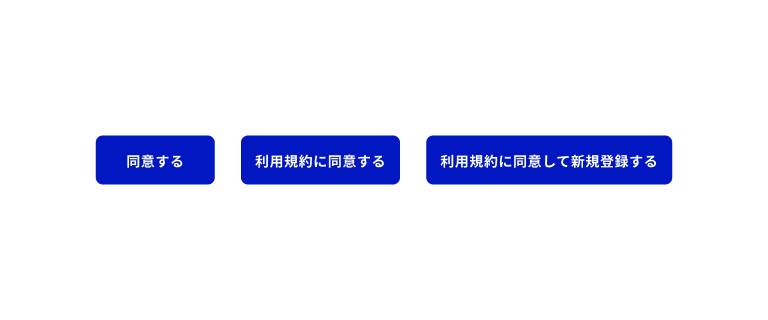
ボタンの幅

ボタンラベルの長さに応じて幅が伸び、可変長となります。
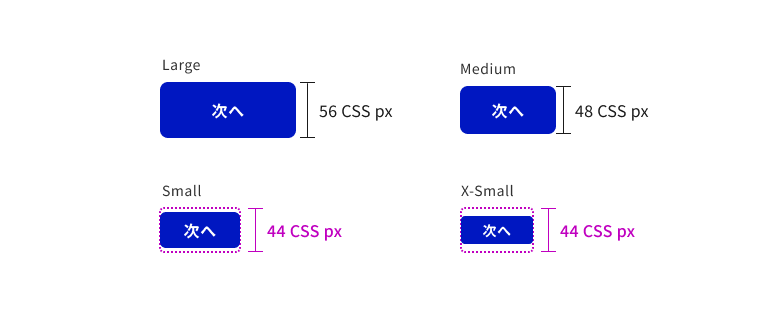
ボタンのターゲット領域

ボタンのターゲット領域は44 CSS px以上を保ってください。ボタンの大きさが44 CSS pxに満たない場合(Small、X-Small)は、上下に余白を設けて、ターゲット領域を確保します。
使い方
ボタンの重要度に合わせたスタイルの使用

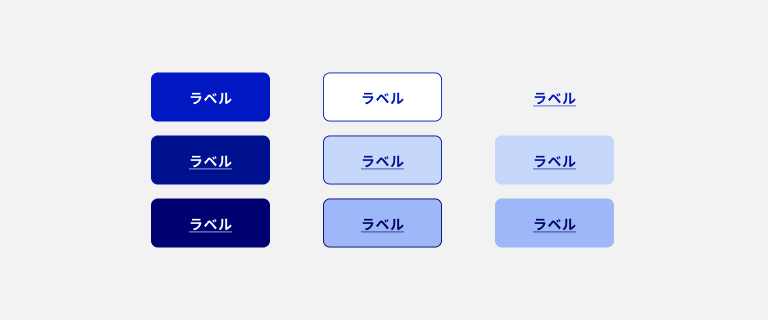
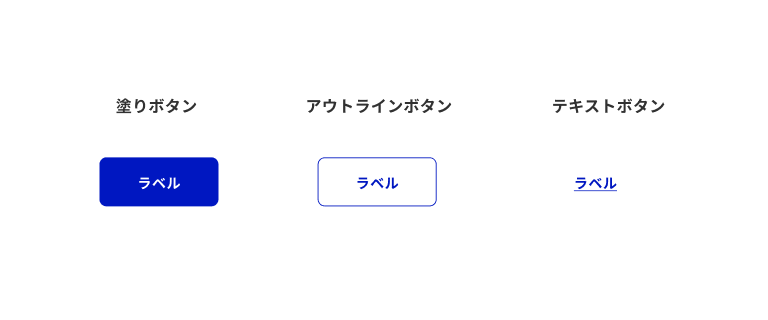
画面内におけるボタンの重要度に応じたボタンのスタイルを選択して、その度合いを視覚的に表現します。デジタル庁デザインシステムでは以下の3種類のスタイル(default時)のボタンを定義しています。
- 塗りボタン
- ボタン背景色が色付きでラベルがWhite
- アウトラインボタン
- 外周とラベルが色付きでボタン背景色がWhite
- テキストボタン
- ボタン自体は透明(transparent)で下線で装飾されたラベルが色付き
より多い段階が必要な場合、もしくは異なる視覚表現を用いたい場合には、追加の表現を用意してスタイル化します。
スタイルの選択は、重要度の度合いだけではなく、そのボタンの役割も基準となることがあります。たとえば、ユーザーがフローを進めるために使用する遷移ボタンのほかに、ヘッダーエリアに機能ボタン(ログインまたはログアウトのボタン)が存在する場合を考えてみましょう。機能ボタンも重要ではありますが、当該画面においてはフローそのもののほうが意味として優先されるため、遷移ボタンの重要度が最も高いと考えられます。その一方で、この画面では機能ボタンの重要度を低いものとして扱うことで、フロー自体の重要さを際立たせることができます。このように、ボタン単体での重要度だけではなく、画面内あるいはフロー全体の中でどのような役割を担うかといった観点も加味したうえで、ボタンのスタイルを選択してください。
同じスタイルの複数のボタンを重要度が等しい選択肢として提示する必要がある場合は、その配置によって優先度を表現します。これはサイト内で一貫した配置ルールを設計して適用することが大切です。
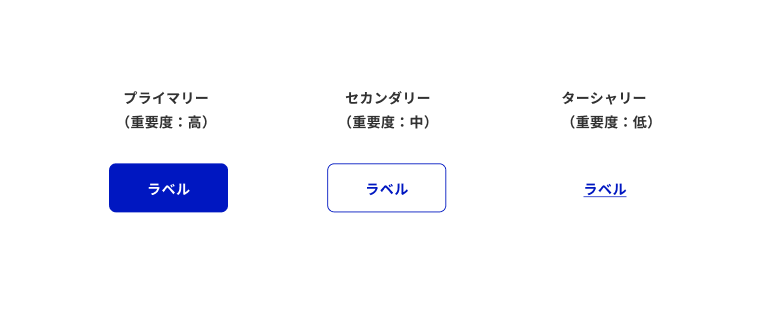
ボタンの視覚的階層例

塗りボタンをプライマリー(重要度:高)、アウトラインボタンをセカンダリー(重要度:中)、テキストボタンをターシャリー(重要度:低)に設定することで、重要度の視覚的階層が最も明確に表現されます。
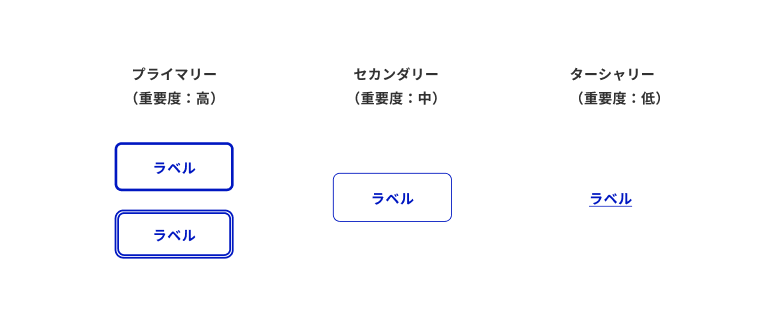
アウトラインボタンの視覚的階層例

画面内にボタン以上に重要度の高い要素がある場合など、塗りボタンだと視覚的に強すぎると考えられるときは、アウトラインボタンとテキストボタンを使って対応します。ただし、「1.4.1 色の使用(レベルA)JIS2016WCAG2.1WCAG2.2 」により色の違いのみでの階層を提示することはできません。ボタンのボーダーを変化させて視覚的階層を表示します。
効果的な使用方法
- プライマリー(重要度:高)のボタンは画面内で最も重要なアクションに使用します。ひとつの画面につき、原則1つまで使用できます。
- セカンダリー(重要度:中)のボタンはプライマリー以外の選択肢がある場合に使用します。原則として最大で同時に3つまで使用できるものとします。プライマリー以外の選択肢が4つ以上になってしまう時は、フロー自体の設計を見直すことを検討してください。
なお、プライマリーと直接の組み合わせにならない、異なる文脈のセカンダリーは前述の数には含まれません。文脈ごとの同時使用が原則3つまでです。 - ターシャリー(重要度:低)のボタンは、フローやアクションの実行を中断・中止するような、キャンセル行為のために使用します。ひとつの画面につき、原則1つまで使用できます。
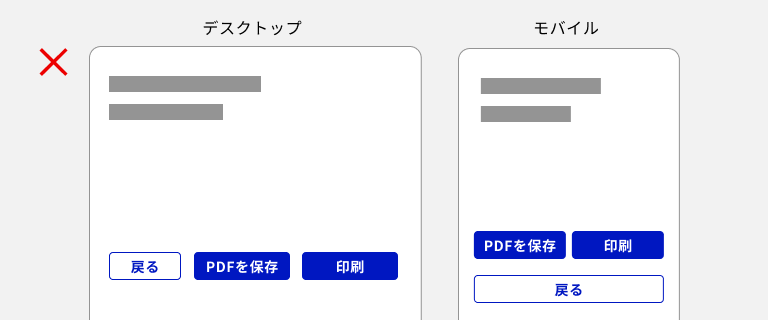
悪い例

プライマリーのボタンが1つよりも多く使われており、どのアクションが最重要なアクションであるかが不明瞭です。
このような場合は設計を見直して、当該フロー(またはタスク)として最も適切なアクションはどのひとつであるかをはっきりさせ、それのみをプライマリーのボタンにします。そして、そのほかの選択肢はセカンダリーのボタンとして並べるか、もしくは、当該フローに入る前の画面において、もともと4つのフローを選択できるような構造として整理し直すことを検討します。
ボタン配置の考え方
LTR言語圏におけるOSおよびソフトウェアでは、左から右へ向かう進行方向の概念があります。ウェブブラウザでは、戻るボタンと進むボタンの左右の向きから、未来は右方向、過去は左方向という世界観が形成されています。これにより、決定や完了といったタスクを進めるボタンは右側に、キャンセルや中止といったタスクを進行させないボタンは左側に配置することが、ユーザーのメンタルモデルとも整合がとれたものとなります。
重要度に応じたボタンの並べ方
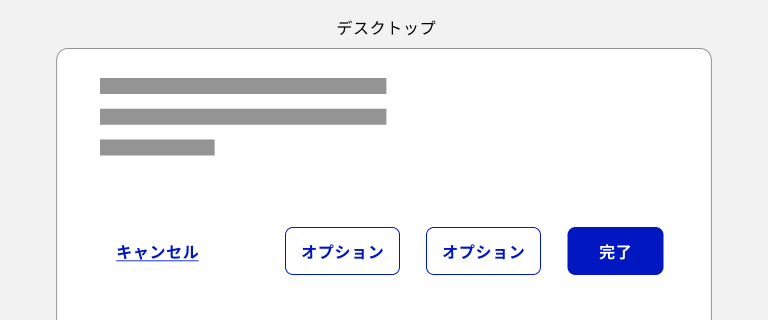
ボタン配置の考え方を踏まえて、デジタル庁デザインシステムでは、デスクトップデバイスにおけるボタン配置を、「OK」または「完了」「次へ」などのボタンを右寄せ、「キャンセル」または「中止」「戻る」などのボタンを左寄せで配置することを原則としています。

上図のデスクトップデバイスでは、右寄せのボタンが3つ並んでいます。この時、右であればあるほど重要度が高いものとするため、プライマリーのボタンを右端に配置しています。右寄せされたアウトラインボタン2つは、セカンダリーのボタンです。重要度はプライマリーのボタンよりは劣るものの、2つのオプションは「完了」を判断する前に検討しなければならないオプションの選択肢です。
座標上は、左からターシャリーのボタン、セカンダリーのボタン、プライマリーのボタンと並んでいますが、ボタンの並べ方の原則から、意味的な順序としては、セカンダリーのボタン、プライマリーのボタン、ターシャリーのボタンの順となります。まず進行方向である右寄せされたボタン群を左から確認し、選択肢を把握したうえで「完了」を押下するか、あるいは左端へ移って「キャンセル」するかを選択するということです。

モバイルデバイスでは画角の都合上、複数のボタンは縦積みで配置されることが多くなりますが、デスクトップデバイスと同じ意味的な順序で並べます。なお、モバイルデバイスで縦積みした場合、座標上の順序と意味的な順序が同じになります。
ボタンの配置と順序
ボタンの配置は、重要度(および優先度)に応じた配置ルールを設定するものとします。デスクトップデバイスでの配置をルール化し、モバイルデバイスではそれにならった順序の配置を画角に合わせて展開する想定です。
1種類のボタンだけを使用する場合
1つのプライマリーのボタンだけを配置するケースです。ボタンが配置されるコンテンツの内容に応じて、右端に配置するか、中央に配置するかのどちらかを選択します。たとえば、フローの構成になっているコンテンツの最初の画面で「次へ」というボタンだけを配置する時やノティフィケーションバナーなどで1つのボタンだけを使用する時は、プライマリーのボタンを右端に配置しますが、モーダルダイアログや緊急時バナーなどで1つのボタンだけを使用する時は、プライマリーのボタンを中央に配置します。
1種類のボタンだけを使用する場合のボタンスタイルは、基本的には塗りボタンを使用しますが、サイト内のボタン配置ルールによってはアウトラインボタンを使用することもあります。(なお、モーダルダイアログの右上などに配置される「×閉じる」ボタンは数に含まないものとします)
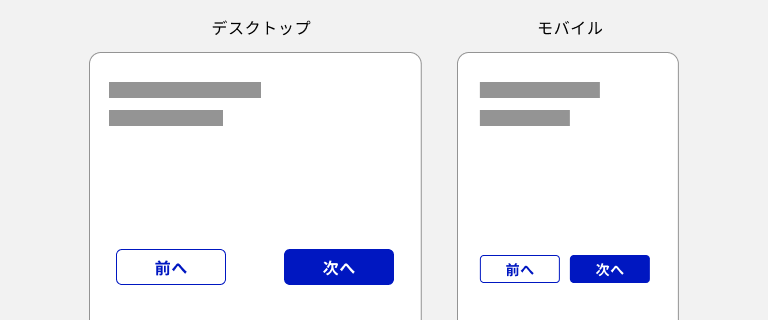
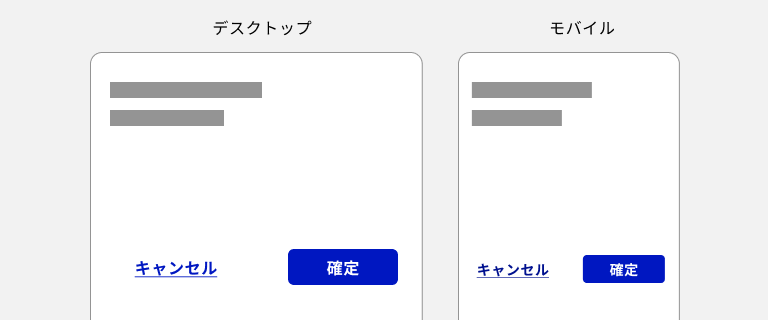
2種類のボタンを使用する場合
デスクトップデバイスでもモバイルデバイスでも、プライマリーのボタンを右端に配置、セカンダリーのボタンを左端に配置します。ラベルの長さによってはボタンの中で行送りします。
コンテンツの内容によって、塗りボタンとアウトラインボタンを組み合わせるケースと、塗りボタン(またはアウトラインボタン)とテキストボタンを組み合わせるケースがあります。
プライマリーが塗りボタン、セカンダリーがアウトラインボタンの組み合わせ

プライマリーが塗りボタン、セカンダリーがテキストボタンの組み合わせ

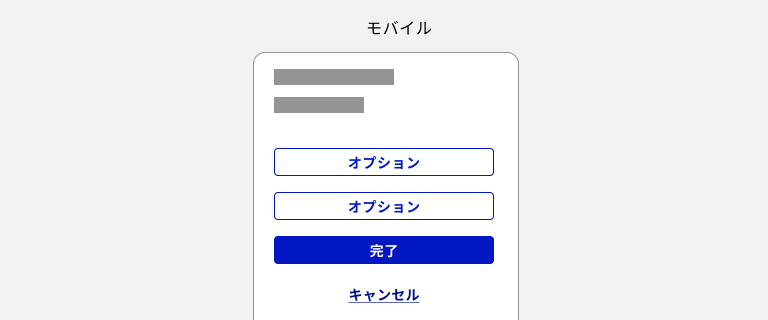
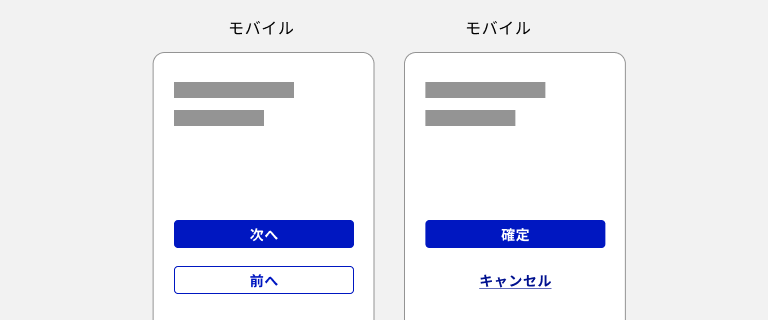
縦積み配置における2種類のボタンの組み合わせ

ラベルが長い時やサイト内のボタン配置ルールによっては、2種類のボタンを縦積みで配置する場合があります。この場合では上にプライマリーのボタン、下にセカンダリーのボタンを配置します。
3種類のボタンを使用する場合

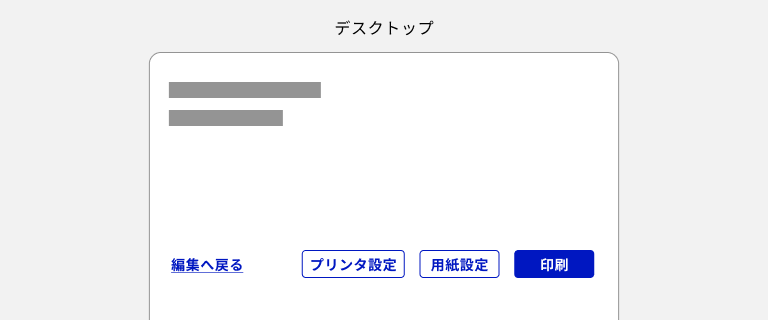
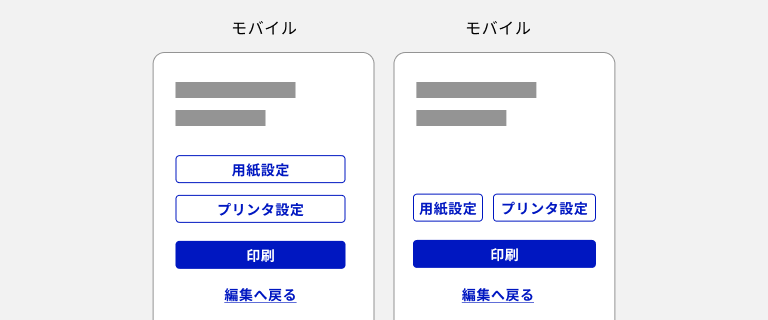
デスクトップデバイスでは、プライマリーのボタンを右端に配置、ターシャリーのボタンを左端に配置します。セカンダリーのボタンは、その選択肢の性質に合わせ、プライマリーに対する選択肢であれば右寄せ、ターシャリーに対する選択肢であれば左寄せで並べます。ただしボタンのサイズ、ラベルの長さ、画面幅などによってはセカンダリーのボタンの寄せの度合いが視覚的に表示されない場合があります。

モバイルデバイスでは、セカンダリーからプライマリーにかけて縦積みで配置します。セカンダリーが2つの場合は、セカンダリーのボタンを並べて表示することもできます。ただし、いずれにおいてもターシャリーのみ、デスクトップデバイスとは順序が変わって一番下となります。
なお、モバイルデバイスの時にプライマリーからセカンダリーにかけて縦積みで配置することを禁止するものではありません。サイト内で一貫した配置ルールにすることが大切です。
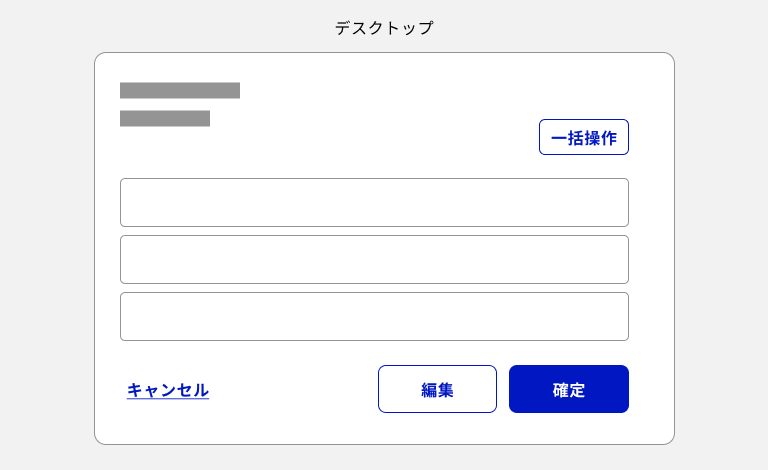
プライマリーに対する選択肢以外の、異なる文脈としてのセカンダリーの配置

この例では、プライマリーの確定ボタンに対する選択肢としてセカンダリーの編集ボタンがありますが、この組み合わせとは異なる文脈で、セカンダリーの一括操作ボタンがあります。一括操作ボタンはプライマリーに対する選択肢ではなく、一括操作の文脈における単独の操作ボタンです。このように、セカンダリーは文脈ごとに配置することができ、それぞれにおいて同時使用の上限を原則3つとしています。
ボタンの無効化(disabled)における注意点
ボタンはHTMLでは通常<button>要素で記述され、これには真偽属性であるdisabled属性(disabledコンテンツ属性)を指定できます。disabledが指定されたボタンは無効化されます。ボタンを無効化するような設計を想定する場合は、そもそも無効化する必要があるかを注意深く確認してください。ボタンがあるのに押せない状態だと、ユーザーはなぜそれが押せないのかが分からず操作が停滞したり、ページを離脱したりする可能性が高まります。ユーザーの作業が終わるまでボタンを無効にするのではなく、何をすべきかを提示することで操作や入力を促してください。また、ボタンは無効にせず、ボタンを押した際に必要な作業等が済んでいなかったら、何の作業を終わらせてから押下すればいいのかを案内するようにしましょう。
どうしてもボタンを無効化しなければならない場合は、無効ボタンのすぐ近くに、なぜ無効なのかあるいはどうすれば有効化できるのかを具体的に表示しましょう。
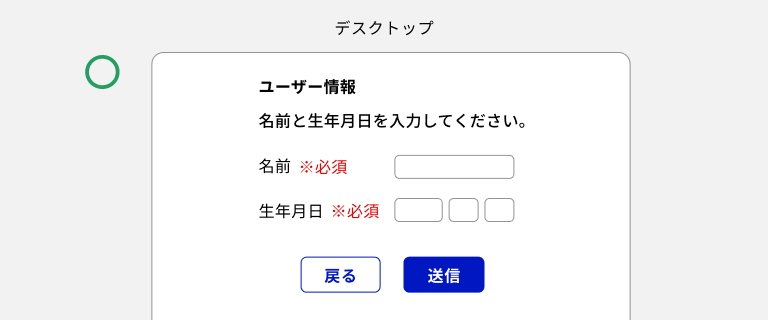
良い例

この画面においてやるべき作業(名前と生年月日の入力)を明示しています。
また、送信ボタンを無効にする必要はありません。作業完了前に押下された場合は、誤った入力内容で送信しようとした時と同様に、エラーメッセージで作業内容を案内します。
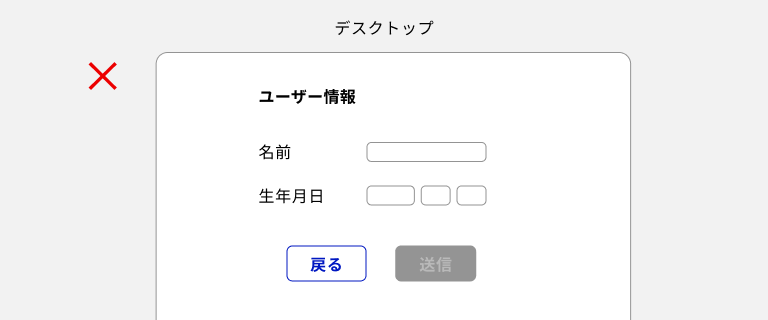
悪い例

この画面でやるべき作業を明示しないまま、単に送信ボタンを無効にしているだけであり、ユーザーはなぜ送信ボタンが押せないのかが理解できないことがあります。また、名前と生年月日を入力するように表示されていたとしても、ボタンを有効化する条件が不明瞭であることに変わりはありません。
既存システムの制約等により、どうしてもこの悪い例のように送信ボタンを無効化しなければならない場合は、送信ボタンのすぐ近くに「名前と生年月日を入力すると送信ボタンを押せるようになります」などと、やるべき作業の内容およびボタンを有効化する条件を記載してください。なお、無効ボタンにはアクセシビリティ上の問題が発生しうるため、問題を回避するように注意深く実装してください。
各種リソース
| 種別 | リソース | 状態 |
|---|---|---|
| デザイン | デザインデータ(Figma) | 提供中 |
| 実装 | ソースコード(HTML+CSS) | 提供予定 |
| サンプル(HTML+CSS) | 提供予定 | |
| ソースコード(React+Tailwind CSS) | 提供中 | |
| サンプル(React+Tailwind CSS) | 提供中 |