モバイルメニュー(概要)

モバイルデバイスなど、タッチスクリーンでのタップ操作を考慮したメニュー用コンポーネントで、ハンバーガーメニューボタン、ドロワーとともに使用されます。
仕様
モバイル画面では、コンテンツ中にサイト内移動のための関連リンクが省略されることも多く、モバイルメニューからのみ遷移できるページがある場合があります。そのため、非常に重要なコンポーネントであるといえます。
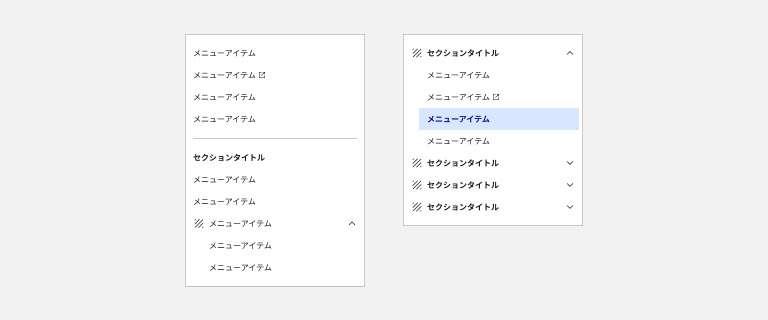
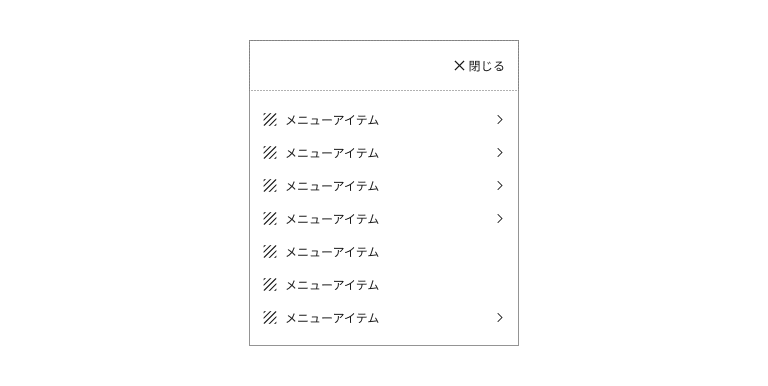
スタンダードタイプ L1

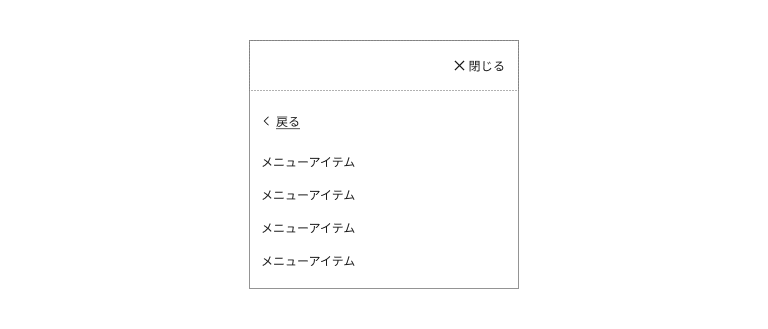
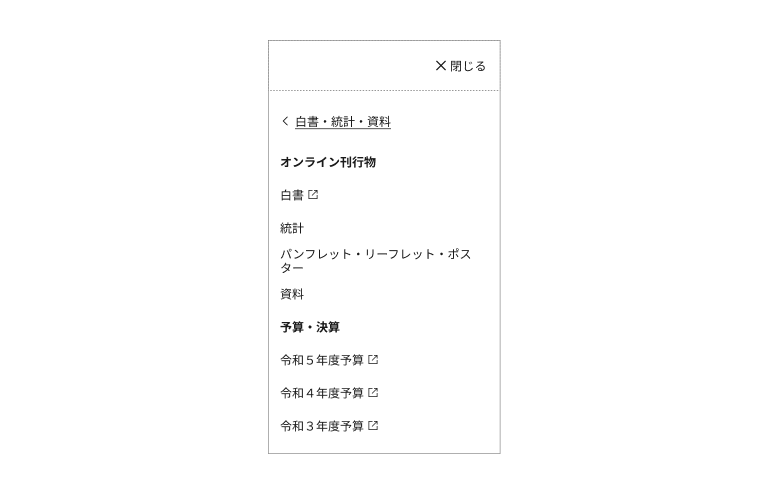
スタンダードタイプ L2

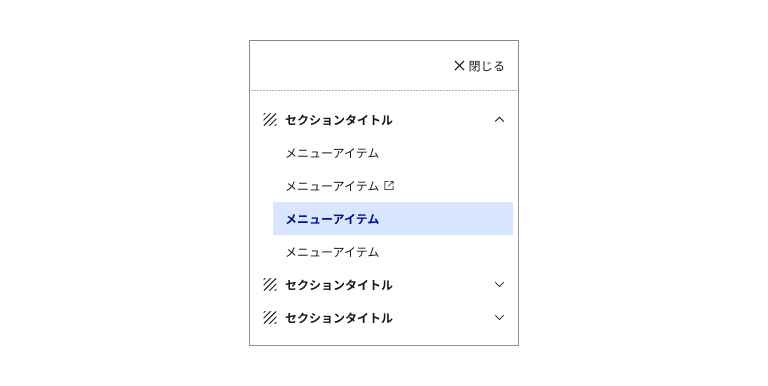
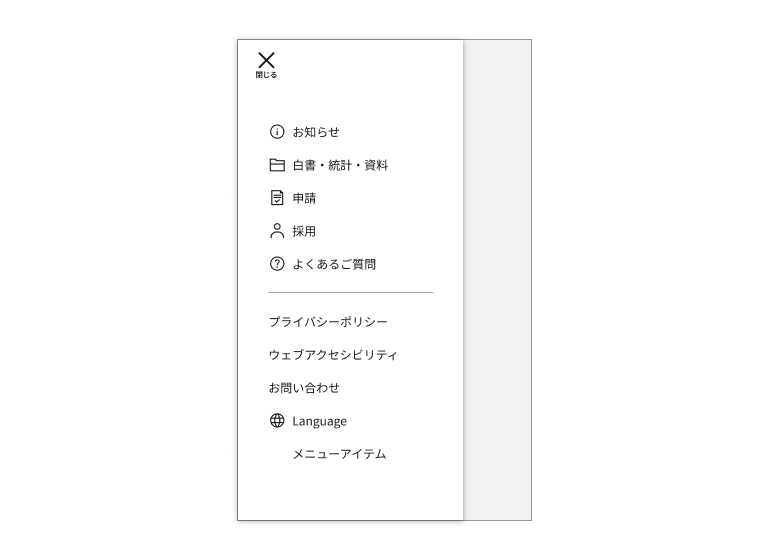
アコーディオンタイプ

使い方
メニューのユーザビリティ
-
モバイルメニューの形式にはスライド型とアコーディオン型が多く使用されています。スライド型は第二階層を配置したい場合や、多くのメニュー項目がある場合に適しています。
-
スライド型とアコーディオン型を混在させることはユーザーに複雑な操作性を与えることになり、ユーザビリティ的には奨励できません。
-
メニューの階層構造は2段階以上のメニュー構成を作らないよう情報設計をしてください。
スタンダードタイプ L1

スタンダードタイプ L2

アコーディオンタイプ

右タイプ L1

右タイプ L2

左タイプ L1

左タイプ L2

リンクの強調
-
通常メニュー内のアイテムはそのほとんどがリンクやインタラクションのためのアイテムになりますが、リンクを強調し、視覚的に明確にしたい場合はエンドアイコンを使用します。
-
通常のリンクを強調して示すエンドアイコンと、機能的に異なった第二階層リンク(スライド型)やアコーディオンを示すアイコンと混在させることは、視覚的、体験的に複雑さや認知負荷を与えるため、できる限り使用しないでください。
リンクを強調するためのエンドアイコンとして、シェブロン(矢印)を使用した例

CTA(Call-to-action)の挙動表示を明確に
-
メニュー内のリンク(ページ遷移)とアコーディオン(サブメニューの開閉)など、ユーザーに異なった挙動を想定させる場合は、その表示を明確に違うものにする必要があります。
-
エンドアイコンをともなう強調リンクとサブメニューを開閉するアコーディオンをやむを得ず混在させる場合は、両者を明確に異なったアイコンを使用することが求められます。
-
ただし、サイト内でのアイコンの仕様は挙動別に一貫性を保ってください。
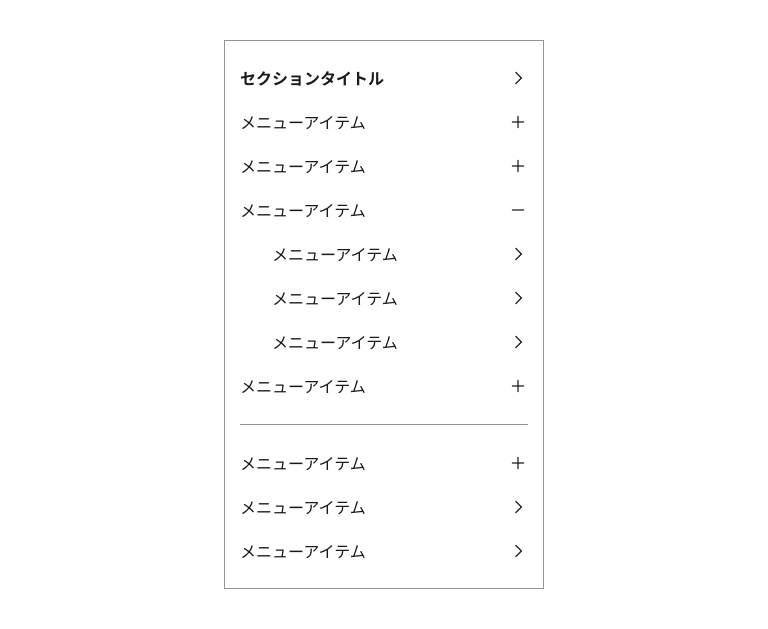
良い例

リンクとアコーディオンという異なった機能を、明確に異なるアイコンで示しているため、挙動が違うことを想定できる。
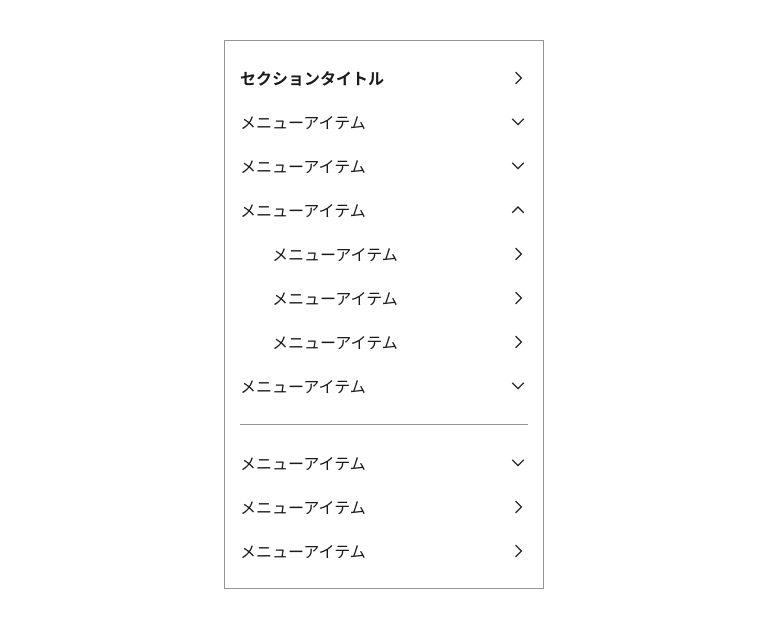
悪い例

リンクとアコーディオンという異なった機能を、シェブロン(矢印アイコン)の向きの違いで表現しているため、ふたつの機能の混在を一目で把握するには認知負荷が高い。
セクションの明確化
セクションをより明確にしたい場合は以下のUIを利用します。
- ディバイダー
- ディバイダーを使用してセクションを大きく分割することが可能です。
- 特にコンテンツ内容や機能の性質が大きく異なったセクションを分割する場合に適しています。
- セクションアイコン
- セクションを視覚的により明確にしたい場合はセクションアイコンを補助的に使用します。
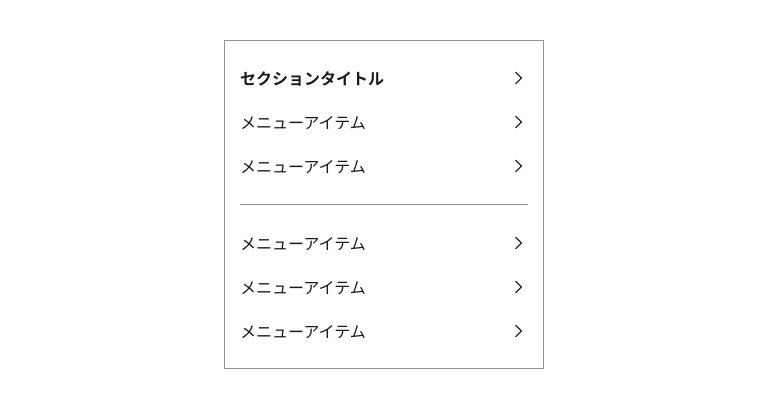
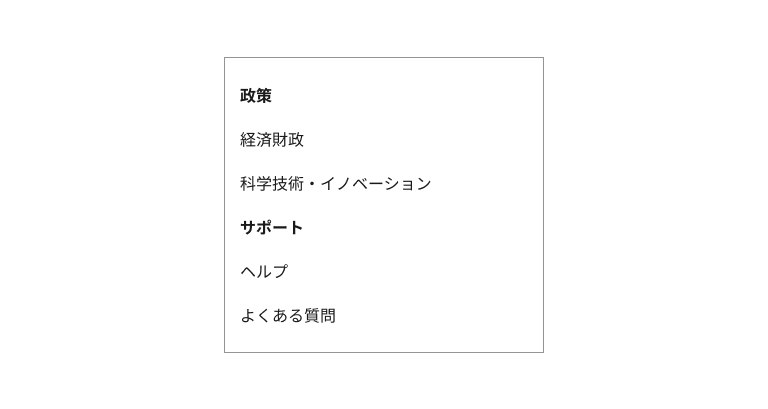
スタンダードなカテゴリータイトル

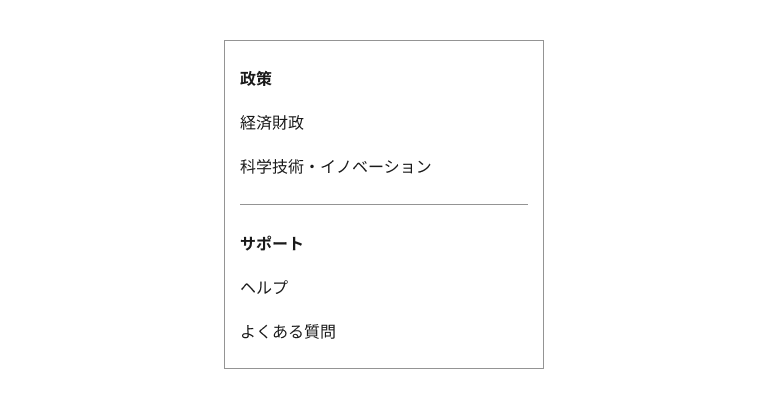
ディバイダーを追加

ディバイダーとセクションアイコンを追加

各種リソース
| 種別 | リソース | 状態 |
|---|---|---|
| デザイン | デザインデータ(Figma) | 提供中 |
| 実装 | ソースコード(HTML+CSS) | 提供予定 |
| サンプル(HTML+CSS) | 提供予定 | |
| ソースコード(React+Tailwind CSS) | 提供予定 | |
| サンプル(React+Tailwind CSS) | 提供予定 |