メニューリスト(概要)

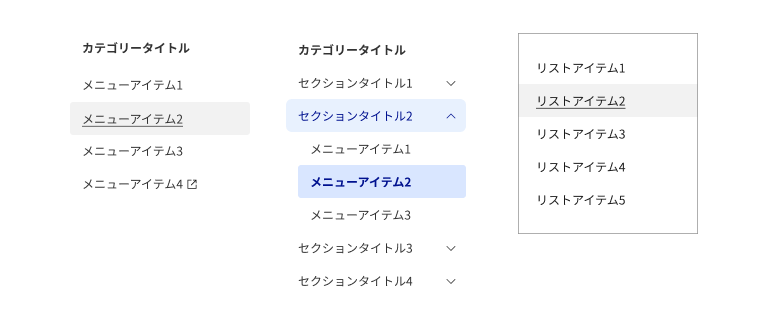
メニューアイテムを束ねたコンポーネントです。ローカルメニューとしてコンテンツエリアに配置したり、ドロップダウンやメガメニューの中などに内包したりして使用します。
使い方
リンクの強調

-
通常メニュー内のアイテムはそのほとんどがリンクやインタラクションのためのアイテムになりますが、リンクを強調し、視覚的に明確にしたい場合はエンドアイコンを使用します。
-
通常のリンクを強調して示すエンドアイコンと、機能的に異なった第二階層リンク(スライド型)やアコーディオンを示すアイコンと混在させることは、視覚的、体験的に複雑さや認知負荷を与えるため、できる限り使用しないでください。
CTA(Call‐to‐action)の挙動表示を明確に
-
メニュー内のリンク(ページ遷移)とアコーディオン(サブメニューの開閉)など、ユーザーに異なった挙動を想定させる場合は、その表示を明確に違うものにする必要があります。
-
エンドアイコンをともなう強調リンクとサブメニューを開閉するアコーディオンをやむを得ず混在させる場合は、両者を明確に異なったアイコンを使用することが求められます。
-
ただし、サイト内でのアイコンの仕様は挙動別に一貫性を保ってください。
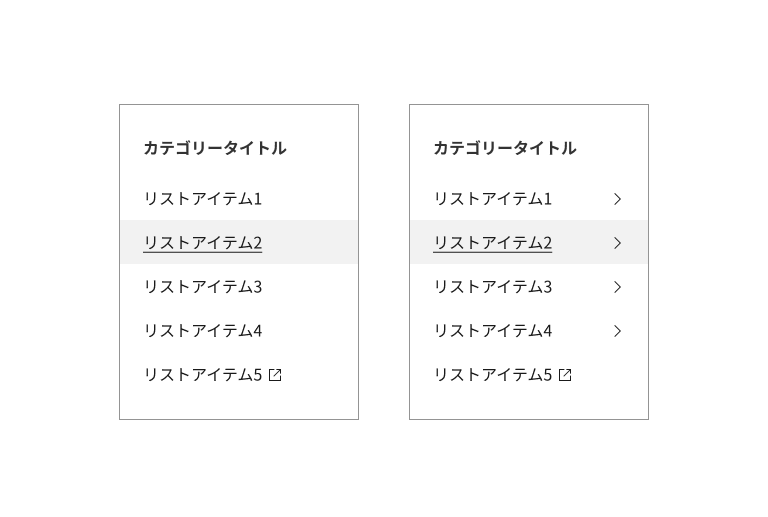
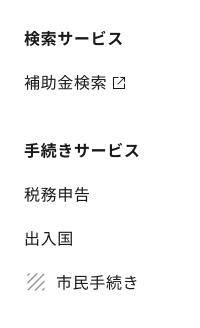
良い例

リンクとアコーディオンという異なった機能を、明確に異なるアイコンで示しているため、挙動が違うことを想定できる。
悪い例

リンクとアコーディオンという異なった機能を、シェブロン(矢印アイコン)の向きの違いで表現しているため、ふたつの機能の混在を一目で把握するには認知負荷が高い。
セクションの明確化
セクションをより明確にしたい場合は以下のUIを利用します。
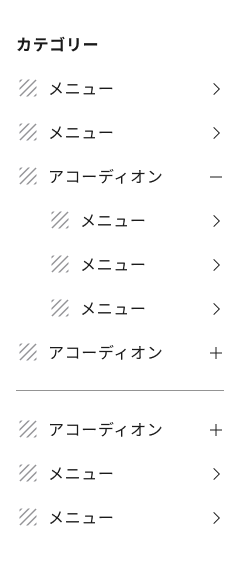
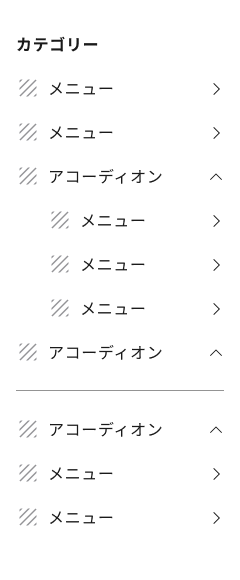
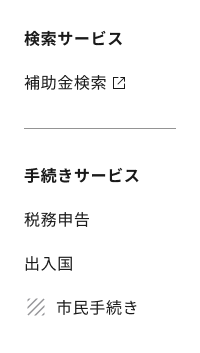
- ディバイダー
- ディバイダーを使用してセクションを大きく分割することが可能です。
- 特にコンテンツ内容や機能の性質が大きく異なったセクションを分割する場合に適しています。
スタンダードなカテゴリータイトル

ディバイダーを追加

各種リソース
| 種別 | リソース | 状態 |
|---|---|---|
| デザイン | デザインデータ(Figma) | 提供中 |
| 実装 | ソースコード(HTML+CSS) | 提供予定 |
| サンプル(HTML+CSS) | 提供予定 | |
| ソースコード(React+Tailwind CSS) | 提供予定 | |
| サンプル(React+Tailwind CSS) | 提供予定 |