ディバイダー(概要)

ディバイダーは、異なるセクション、コンポーネント、またはコンテンツのグループ間に設けられる視覚的な区切りです。要素間に明確な区切りを設けることで、読みやすさを向上させる役割を果たします。
使い方
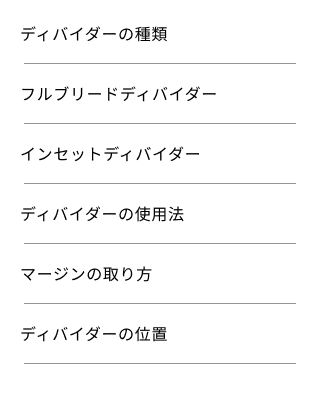
ディバイダータイプ
ディバイダーは全幅タイプとインセットタイプが使用されます。
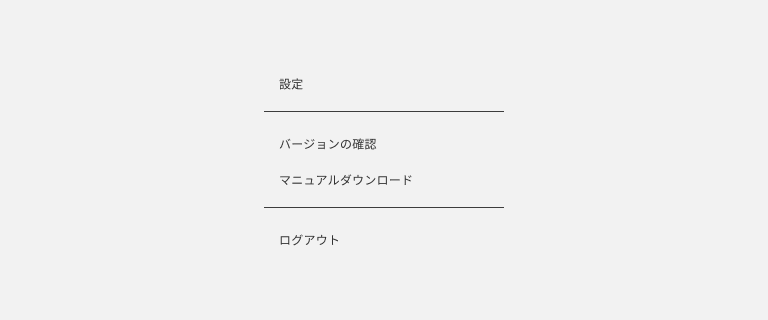
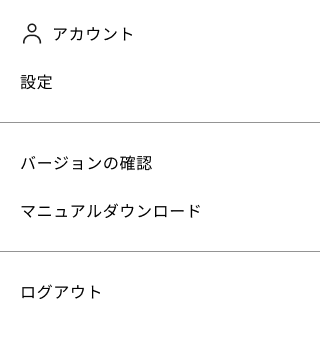
全幅タイプはコンテンツエリア全幅の仕切りを構成し、セクションやリストを視覚的に明確に区別化します。またインタラクティブエリアとインタラクティブでないエリアを区別化します。
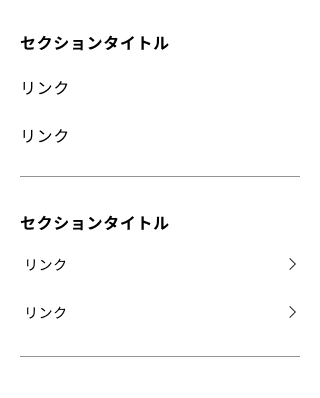
インセットタイプは関連する同セクション内でグループ化したい場合に適しています。全幅タイプに比べ、区別化すると同時にセクション内の関連性を維持しやすくします。
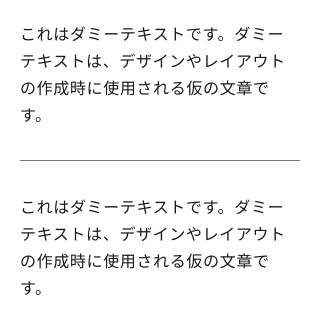
全幅タイプ

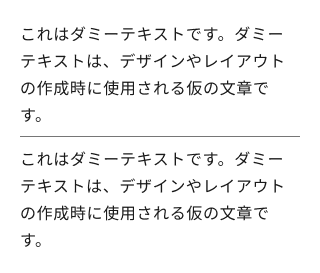
インセットタイプ

マージン
リストで使用する時は8px以上、セクションで使用する時は16px以上の十分な余白を取ることを心がけてください。
余白をしっかり取って、視覚的にコンテンツグループや機能性を整頓することで、可読性や視認性を高め、誤読のリスクを軽減します。
また、ディバイダーは、余白をより明確にするための視覚的な補助ですので、ディバイダーなしで文意が伝わらないようなコンテンツ構成にしてはなりません。
良い例

余白を十分に取り、ディバイダーが補足的に使用されることで、情報が一目で複数項目として認識できる。
悪い例

余白が十分でなく、ディバイダーと情報が同じコントラストで表現されているため、複数項目が一塊の情報として認識されてしまう。
良い例

余白を十分に取り、情報が二つのグループに分かれていることを明確にして可読性を高めている。
悪い例

余白が十分でないため、ディバイダーの前後の情報が一つのグループであるかのように見えてしまう。
各種リソース
| 種別 | リソース | 状態 |
|---|---|---|
| デザイン | デザインデータ(Figma) | 提供中 |
| 実装 | ソースコード(HTML+CSS) | 提供予定 |
| サンプル(HTML+CSS) | 提供予定 | |
| ソースコード(React+Tailwind CSS) | 提供中 | |
| サンプル(React+Tailwind CSS) | 提供中 |