エレベーション(概要)
エレベーションは、ブラウザ上で表示されるコンポーネントの高さの度合いを示します。
エレベーションのデフォルト値は高さレベル0で、これはエレベーションをもたないコンポーネントのこととなります。デフォルト値をもつコンポーネントはブラウザ上で最も低く表示されます。コンテンツエリアに表示されている各種のコンポーネントの上に重なって表示されるダイアログやスナックバーなどのコンポーネントは、他のコンポーネントより高いエレベーションをもつことでオーバーレイ表示されます。
エレベーションの表現
エレベーションの表現には、ドロップシャドウとオーバーレイシェードがあります。
ドロップシャドウ

オーバーレイシェード
オーバーレイシェードは、オーバーレイの下に表示されるコンポーネントをユーザーの視線と操作を遮断するために、オーバーレイ表示の上のコンポーネントとの間に敷き詰められる透過背景です。

ドロップシャドウとエレベーション
ドロップシャドウは、ボタンやカードなどのエレベーションをもちうるコンポーネントが、その下にある背景(bodyのサーフェス)に影を落とす視覚効果です。高さレベル0の場合、それらは背景の表面上に描かれている表現となります。高さレベル1の時はドロップシャドウが強くなり、背景からわずかに浮いているように見える表現となります。疑似的な立体感を提供するドロップシャドウは、要素への注意をひいたり、可視性や階層感を高めるためによく使用されます。
ドロップシャドウの色、サイズ、透明度を調整することで、単一要素あるいは要素同士のエレベーションを演出します。
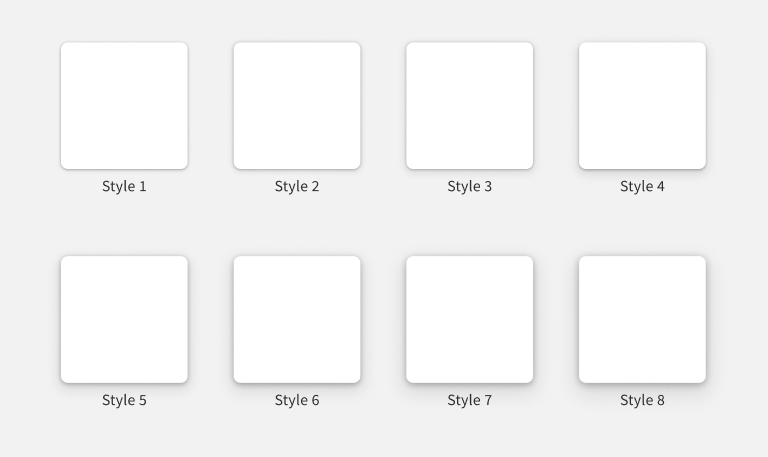
ほとんどの要素の高さは高さレベル0です。サービス全体で使用するコンポーネントがそれぞれどのような高さレベルをもつかを定義し、高さレベルに応じたStyle 1~8のドロップシャドウを適用してください。
ドロップシャドウは、ダイアログやスナックバーなど、エレベーションをもちうるコンポーネントで使用されます。ドロップシャドウの効果は下地との視覚的な高さを表現します。サービス全体で使用する各コンポーネントで必要な高さレベルに応じたスタイルを適用します。

- 基本となる高さレベルを設定し、それを元に必要なレベルをいくつか設定します。
- サービス全体で使用するコンポーネントを網羅したうえで、必要となる高さレベルを考えることで、デザインに統一感をもたらすだけでなく、高さの違いから生じる矛盾も回避できます。
- 多くの場合、高さのレベルの高いものはオーバーレイ表示するコンポーネントが覆いかぶさる表現のために、あるいはHover時にボタンが飛び出すような視覚効果として使用されます。
高さレベルの高低差
エレベーションをもつコンポーネントは、表示される状況によって高さレベルが相対的に変化しうることに注意してください。
必要な高さレベルの種類やその高低差はサービス全体で使用するコンポーネントが何であるかによって異なります。
- 高さレベルの高低差を広く取った場合と狭く取った場合では印象は異なります。サービスの目的や世界観に相応しい高さレベル設計をしてください。
- ドロップシャドウのついた領域は視覚的に強調されますが、コンポーネントとその背景の境界として必要なコントラスト比を確保する目的で使用するものではありません。高さレベルは表示される状況に応じて相対的に変化しますので、ドロップシャドウがなくてもコントラスト比が確保されるようにデザインする必要があります。
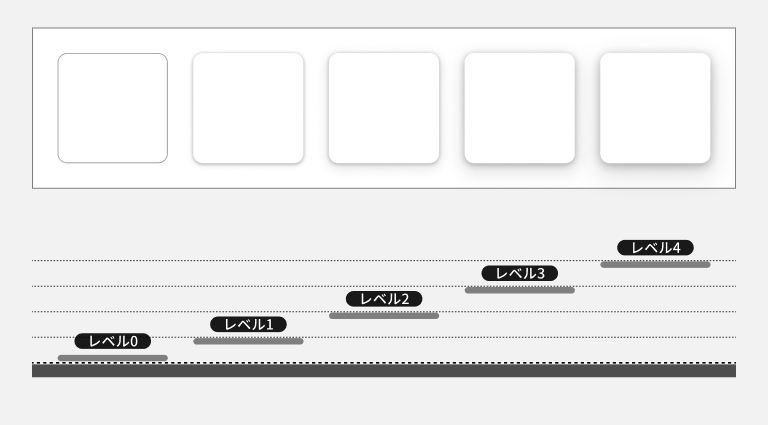
高さレベルの高低差を広く取った場合

UIに十分な余白が与えられている場合に使用します。視覚的に適度な強調を与えたり、Hover時の注意を喚起することができます。
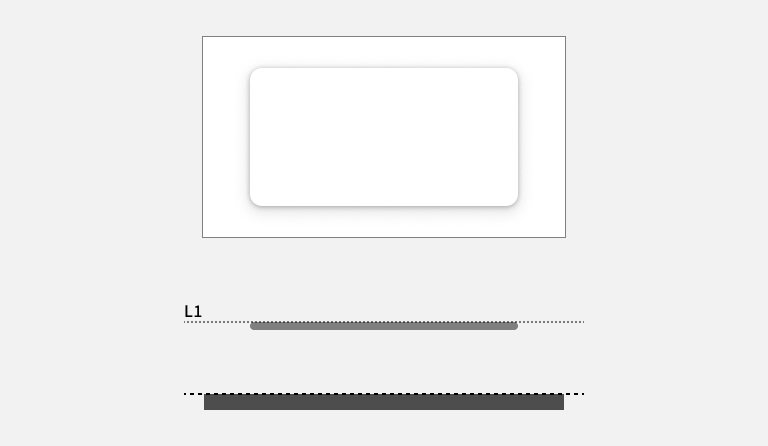
高さのレベルの高低差を狭くとった場合

システムや管理画面など、情報やUI要素が過密になる場合は高低差を狭くして視覚表現を最小限にすることで見るべきデータやUIの操作に集中できるようにします。
固有の高さのレベル
高さレベルが0のコンポーネントの表面上に、直接接地するコンポーネントの高さレベルは0となります。ただし立体感のあるコンポーネントやHover時に高さのレベルを変えるコンポーネントはあらかじめそれ以上の高さレベルを確保して他のコンポーネントの高さレベルを設計してください。
立体感のあるコンポーネントの場合

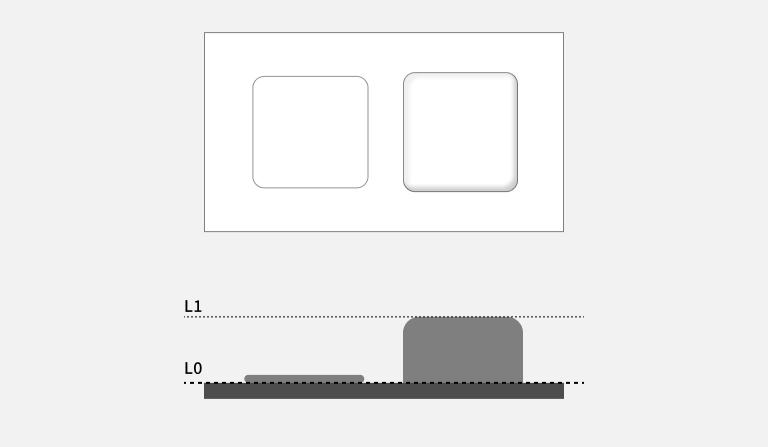
立体感のあるコンポーネントは設置面はレベル0ですが、厚みを持つためコンポーネント自体のサーフェスはレベル1になります。
Hover時の高さのレベルを確保する場合

Hover時に高さを変えるコンポーネントは設置されている高さのレベルよりも少なくとも1レベル以上の高さを確保して設計します。
オーバーレイの高さレベル
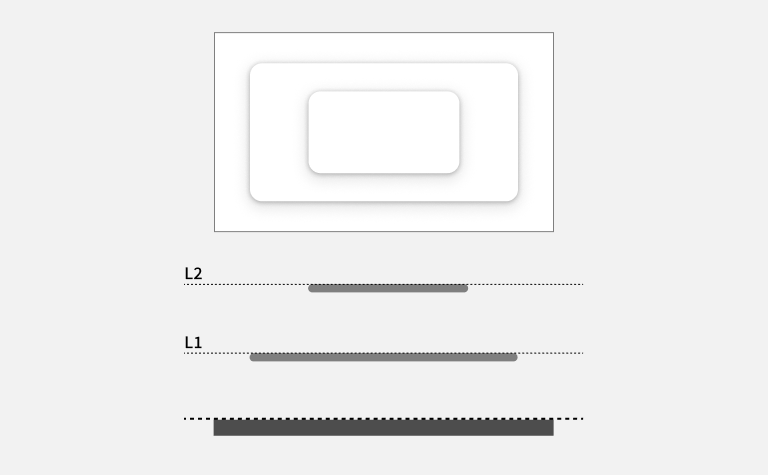
ダイアログのUIコンポーネントのように、もともと表示されているコンポーネントの上方にオーバーレイ(浮いているように)表示されるコンポーネントの高さレベルは、少なくとも2段階上となります。高さレベル0のコンポーネントしか表示されていない時は高さレベル2でダイアログを表示することができますが、高さレベル1のボタンが表示されている場合は高さレベル3以上で表示する必要があります。
もともとオーバーレイ(浮いているように)表示されるコンポーネントの高さレベル

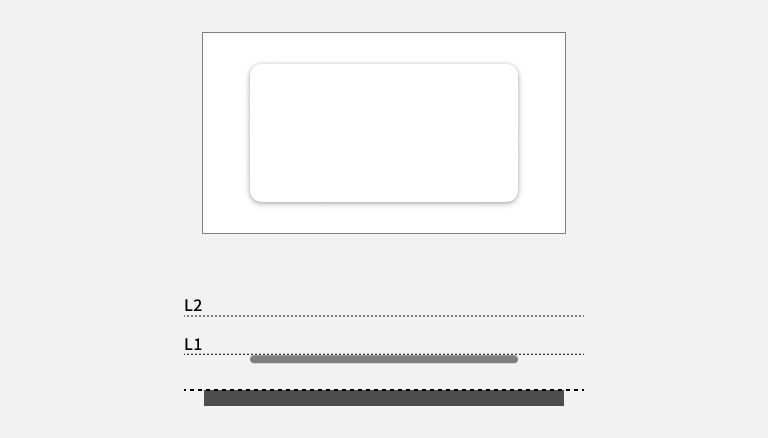
この作例の場合、他のコンポーネントが高さレベル1に表示されていますので、ダイアログコンポーネントはその二段階高い、高さのレベル3以上に配置されます。
高さレベルの基準
コンポーネントの高さレベルは直下にあるコンポーネントの高さレベルによって相対的に確定するパターンと、常に固定の高さレベルを維持するパターンとがあります。
常に固定の高さレベルを設定する場合は、サービス全体で使用するコンポーネントと表示される状況を把握したうえで固定の値を設計してください。
エレベーションをもつコンポーネントを一定の基準に基づくように設計することで、デザインに統一感をもたらし学習効率を高めます。ただし、過度なエレベーション定義は避けてください。高低差をもつことで理解が容易になるUI構造の場合にだけエレベーションを設定します。
基準の可変性

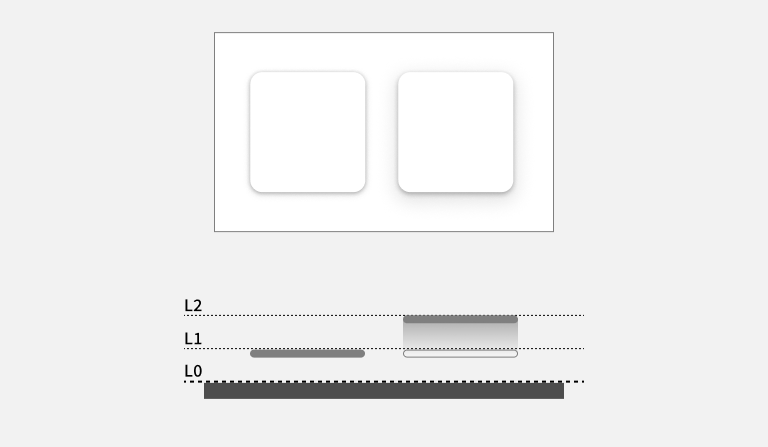
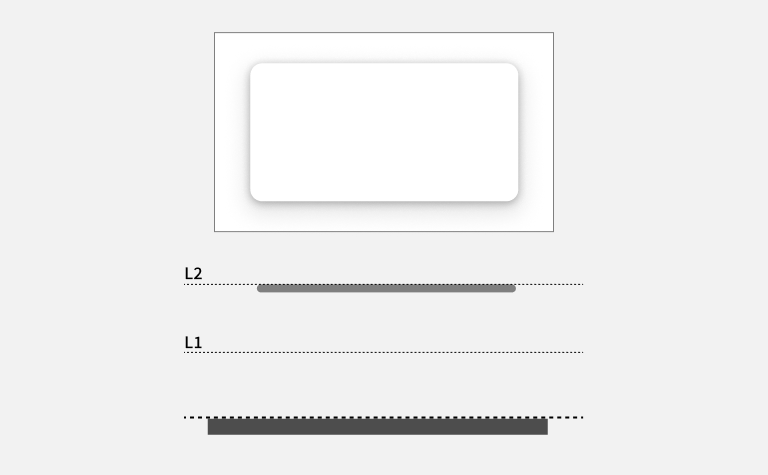
高さレベル1のオブジェクトを下地にし、その上にあるオブジェクトに高さレベル1分の高さを与え、レベル2の高さレベルを与えている例。レベル2の高さレベルに位置するオブジェクトはレベル1のオブジェクトを下地にした条件でレベル2の高さレベルを維持します。
基準とドロップシャドウのスタイル

通常の高さレベル0を下地にし、その上にあるオブジェクトにレベル2の高さを与えた場合。高さレベル2のオブジェクトに適用しているドロップシャドウのスタイルが、高さレベル1のオブジェクトが間にある場合とは異なることに注意してください。
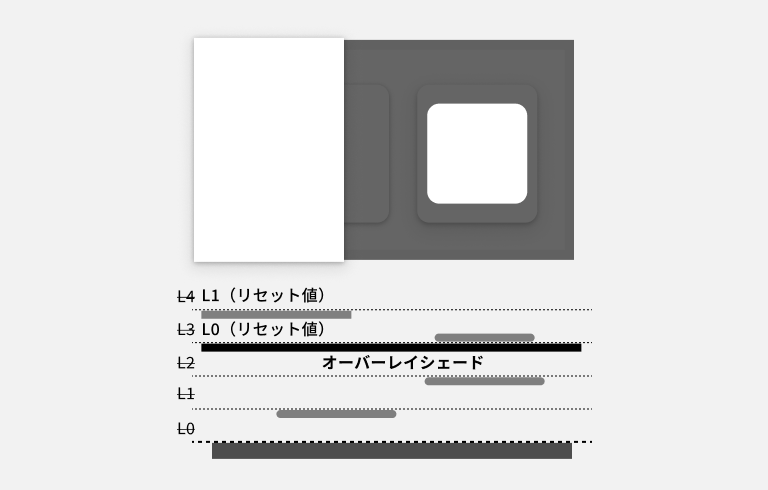
オーバーレイシェードの高さレベル
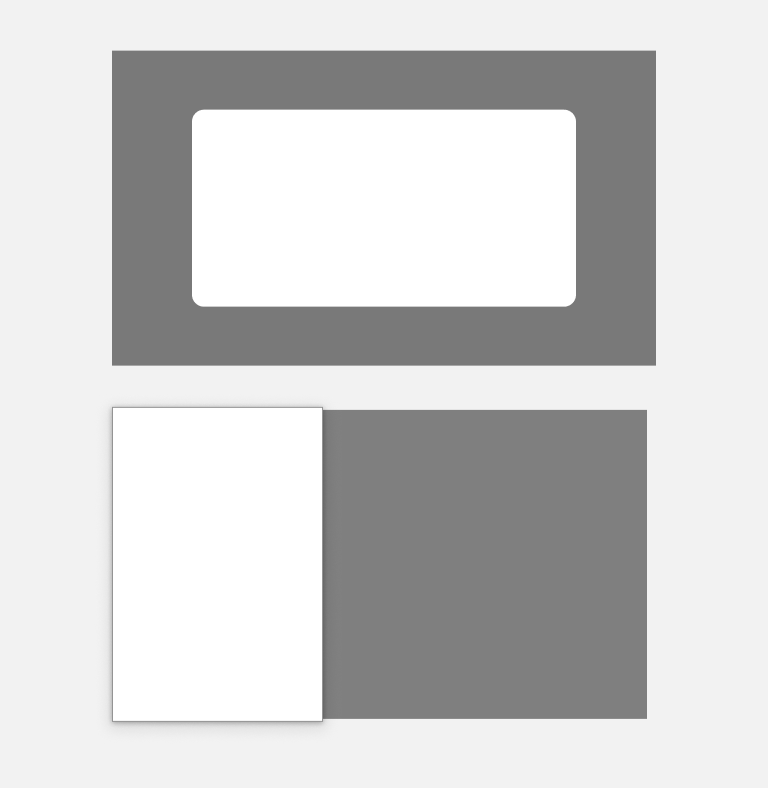
オーバーレイシェードは、オーバーレイ表示以外のコンポーネントの中で最も大きな高さレベルをちょうど覆うように敷き詰められ、オーバーレイシェードの表面を高さレベルは0にリセットします。オーバーレイシェード上に表示されたエレベーションを持たないコンポーネントはリセットされた高さレベルの0に、またエレベーションを持つコンポーネント高さレベル1以上のドロップシャドウを適用します。
オーバーレイ表示されるコンポーネントがモーダル展開される場合に使用して、親要素への視線や操作を遮断します。オーバーレイシェードに覆われたアンダーレイの要素を操作することはできません。
※オーバーレイシェードはモードレスダイアログの表示時には使用できません。
原則、親要素側の画面全体に敷き詰めますが、画面全体の範囲をコンテンツボディの範囲内と定義することは可能です。
- オーバーレイシェードの高さは直下の高さレベルと同レベルとなりますが、その高さレベルの中でもっとも上にあるものとします。
- オーバーレイシェードそのものによって高さレベルは0にリセットされます。
- オーバーレイシェード自体は原則としてクリッカブルエリア(フォーカス可能領域)ではありません。オーバーレイ表示されるコンポーネントの中にモードの状態を解除するトリガーを用意する必要があります。
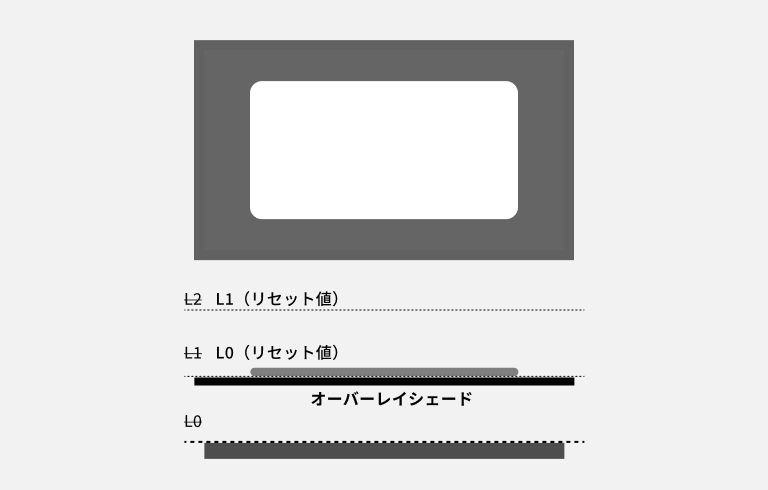
オーバーレイシェードによる高さレベルのリセット

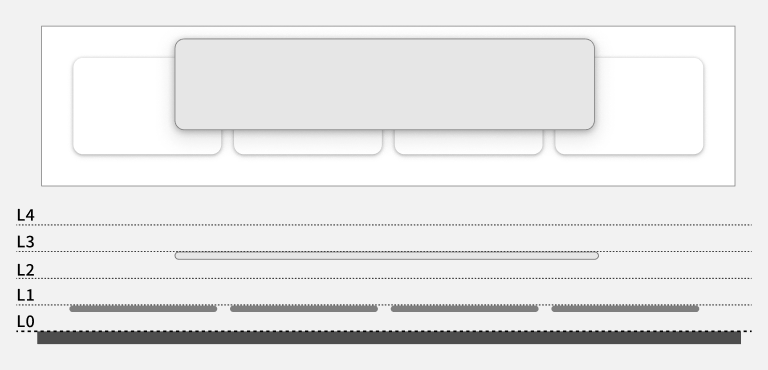
オーバーレイシェードは一時的にすべてのコンポーネントを覆い隠し、その下層に配置されたすべてのUIコンポーネントへのアクセスを止めます。オーバーレイシェードは少なくとも高さレベル1以上に配置され、表示時の高さレベルはオーバーレイシェードを配置した高さのレベルを基準にリセットされます。
オーバーレイシェードの高さレベル

オーバーレイシェードは常に最高位の高さレベルの既存コンポーネントの上に配置されます。オーバーレイシェード上に表示されたエレベーションを持たないコンポーネントはリセットされた高さレベルの0に、またエレベーションを持つコンポーネント高さレベル1以上のドロップシャドウを適用します。