ノティフィケーションバナー(概要)

サイト/サービス全体に関わる、またはページや要素単位における重要度の高い情報を、ユーザーの操作に関わらず、サイト/サービス側からユーザーへ提示する場合に用いる通知バナーです。通知に対するユーザーアクションを要求することが可能です。メンテナンスを通知したい、ユーザーの対応が必要な情報を通知してアクションさせたい、といった要求に対応することができます。
ノティフィケーションバナータイプ
ノティフィケーションバナーは通知内容の情報属性ごとに異なるタイプが設定されています。各タイプのカラーは「スタイル」内で指定されたセマンティックカラーを使用します。
サクセス
操作等の滞りない完了の通知

エラー
操作等が正しく完了しなかったことの通知

警告
注意を喚起するための警告、警戒情報等の通知

情報提示(Info)のタイプ
セマンティックカラーとして定義されるサクセス/エラー/警告以外にも、重要度の高い情報をニュートラルな情報属性として提示する必要がある場合は、情報提示(Info)のタイプを使用します。
情報提示 1
プライマリーカラーの色相を用いて情報提示するパターン

情報提示 2
ニュートラルカラーの黒を用いて情報提示するパターン

デザインスタイル
バナーのデザインスタイルはスタンダードとカラーチップスタイルがあります。サービスのスタイルガイド策定時に、トンマナに適したスタイルを選択してください。
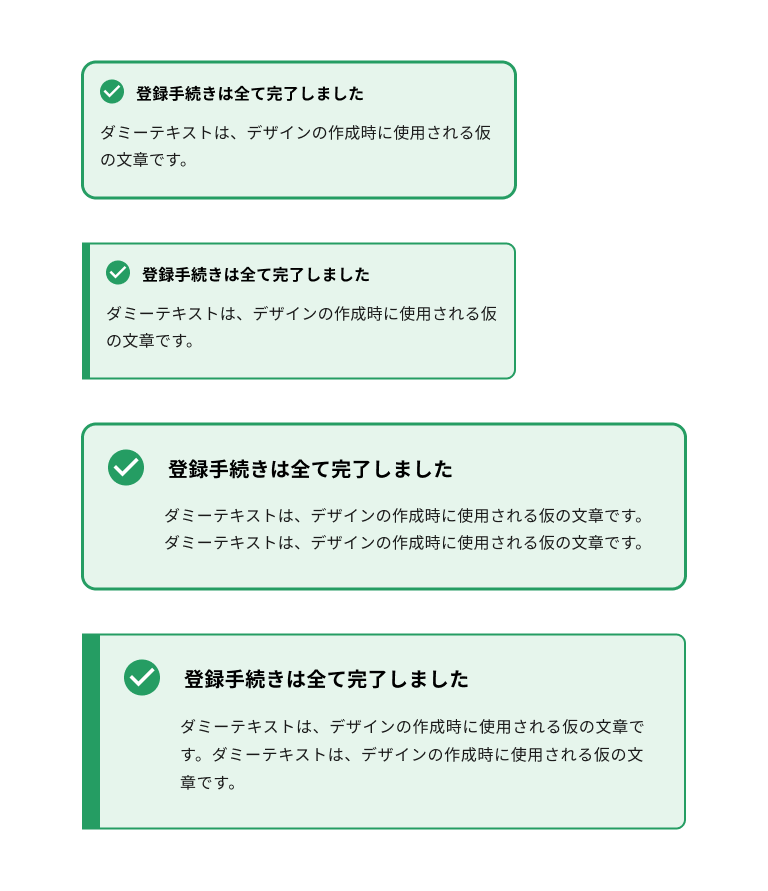
スタンダードスタイル

カラーチップスタイル

仕様
ノティフィケーションバナーのパーツ
ノティフィケーションバナーのパーツは以下の構成要素が含まれます。パーツとして必須のものと、必要に応じて使用するオプションのものがあります。
- バナーアイコン、バナータイトルはノティフィケーションバナーの必須構成要素です。バナーデスクリプションは任意要素となります。
- 年月日、閉じるボタン、アクションボタンは必要に応じて使用するオプション要素です。
- 年月日は、必ずしもバナーを掲載した日時表示である必要はありません。バナーの掲載期間の表示等にも使用することができます。月日のみ、年月のみなど、コンテンツによって必要な要素のみを記載することもできます。
- アクションボタンの個数に制限はありませんが、画角の狭いデバイスでの表示も考慮した個数にとどめてください。ボタンラベルの文字数によっても妥当な個数は変動します。
- また、各要素はバナー内のリンクやアクションの有無によって共存できないものありますので注意が必要です。詳しくは「リンクやアクション」を参照してください。

- ノティフィケーションアイコン(必須)
- バナータイトル(必須)
- 閉じるボタン
- 年月日など
- バナーデスクリプション
- アクションボタン
ノティフィケーションバナーのリンクやアクション
ノティフィケーションバナーはリンクの有無やアクションを促す構成要素によって仕様が異なります。
- ノティフィケーションバナーの本来の目的は情報を明確に告知することです。複雑で付加的なリンクやアクションへの誘導は避けてください。
- アクションボタンで「閉じる」を作成しないでください。バナーを非表示にするためには「閉じる ×」パーツを使用します。
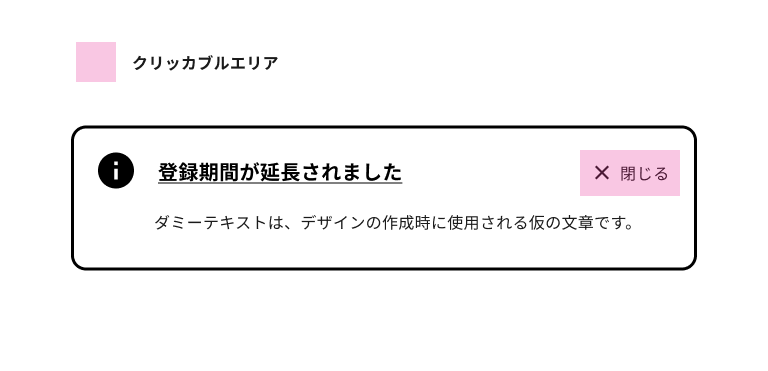
- ノティフィケーションバナーに詳細ページなどへのリンクがある場合はバナーにリンクがあることを明確にするため、アクションボタンとしてプライマリーボタンを単一で追加します。リンクへのクリッカブルエリア(フォーカスエリア)はボタンを含むバナー全体となります。 なお「閉じる ×」パーツがある時は、閉じるの領域のみ、バナー非表示のためのクリッカブルエリアとなります。
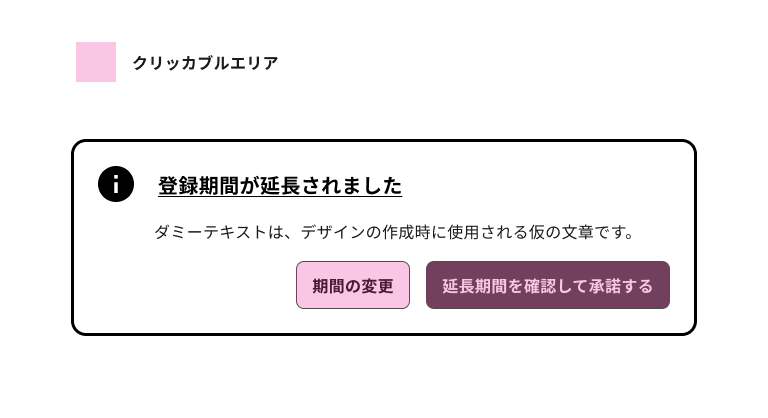
- アクションボタンを使用してユーザーに選択的な行動を提供する場合はプライマリーボタンとセカンダリーボタンを使用します。この場合、クリッカブルエリア(フォーカスエリア)はボタンのみとなります。 なお「閉じる ×」パーツがある時は、閉じるの領域のみ、バナー非表示のためのクリッカブルエリアとなります。
ノティフィケーションバナーにリンクがない場合

ノティフィケーションバナーにリンクが無く、Hoverのステータスも実行されません。

「閉じるボタン」でノティフィケーションバナーを非表示にすることができます。
「閉じるボタン」の使用にあたっては、閉じたことをサイト/サービスが記憶し、バナーの非表示状態が持続するように実装しましょう。また、ユーザー自身の操作で再度表示できるようにする救済措置も必要になることに留意してください。
ノティフィケーションバナーにリンクがある場合

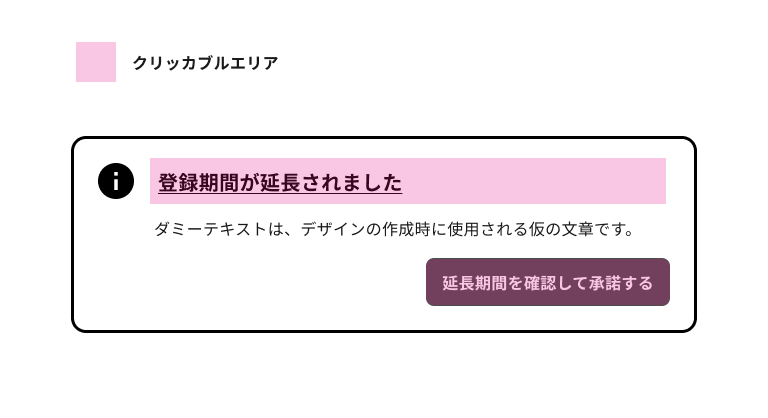
ノティフィケーションバナー自体がリンクをもち、かつアクションボタンがある場合は、バナータイトルエリアとアクションボタンがクリッカブルエリアとなります。

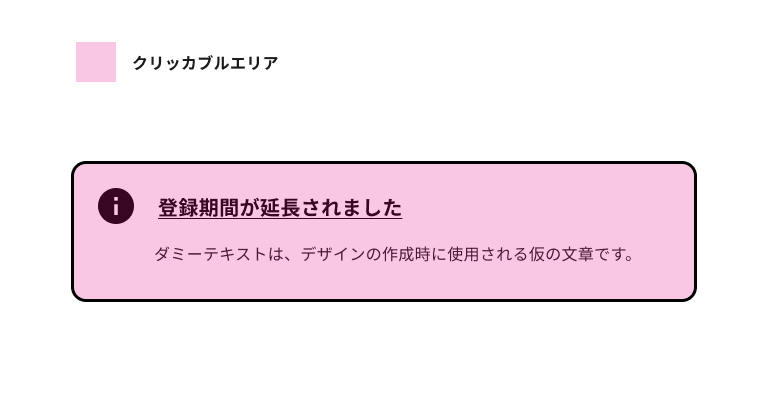
ノティフィケーションバナー自体がリンクをもち、かつアクションボタンや閉じるボタンがない場合は、ノティフィケーションバナー全体がクリッカブルエリアとなります。

アクションボタンを使用してユーザーに選択的な行動を提供します。アクションボタンが複数ある場合、クリッカブルエリアはボタンのみとなります。
使い方
ノティフィケーションバナーの配置場所
ノティフィケーションバナーはユーザーへの通知が第一の目的です。ただし、配置はバナーの内容、重要性や緊急性、またサービス内容との関係によって異なる場合があります。
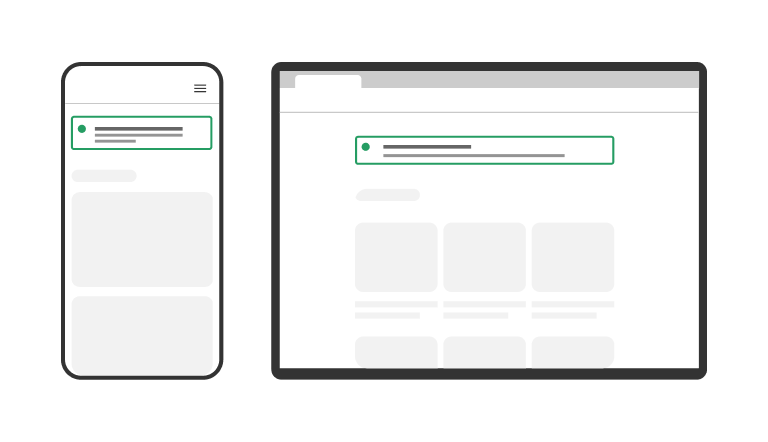
ページ上部への配置

通常ノティフィケーションバナーはページの上部のファーストビューで必ずユーザーに見える箇所へ配置し、視認性を高めます。これによりユーザーは通知に気づき、無視したり、通知に基づいて行動したりするといった選択が可能です。
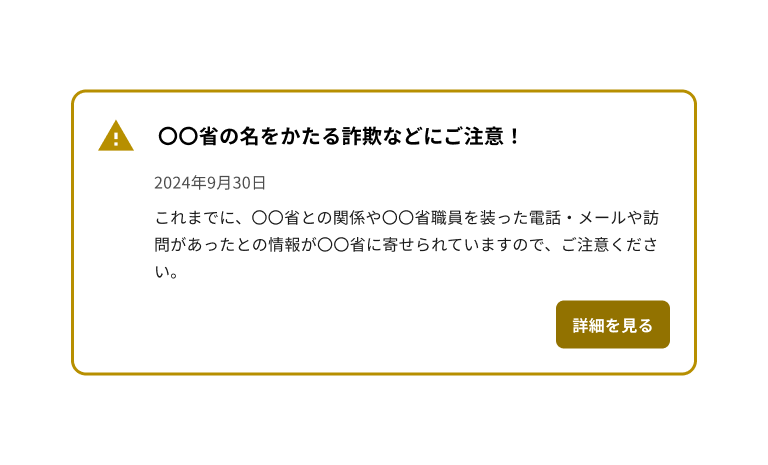
コントラスト比に配慮した作例
前景要素は隣接色とのコントラスト比として、テキストの場合は4.5:1以上、非テキストの場合は3:1以上が必要です。テキストの場合、非テキストの場合とで、確保すべき最低限のコントラスト比が異なりますので、都度コントラスト比を計測して色を定義してください。

- バナー外枠および警告アイコンは非テキスト要素であるため、隣接する背景色(#FFFFFF)との間でコントラスト比3:1以上が必要となります。ここではWarning-YL-1(#B78F00)を使用し3:1を確保しています。
- アクションボタンのラベル(#FFFFFF)はテキスト要素であるため、隣接するボタンの背景色との間でコントラスト比4.5:1以上が必要となります。ここでは、Warning-YL-2(#927200)を使用し4.5:1を確保しています。
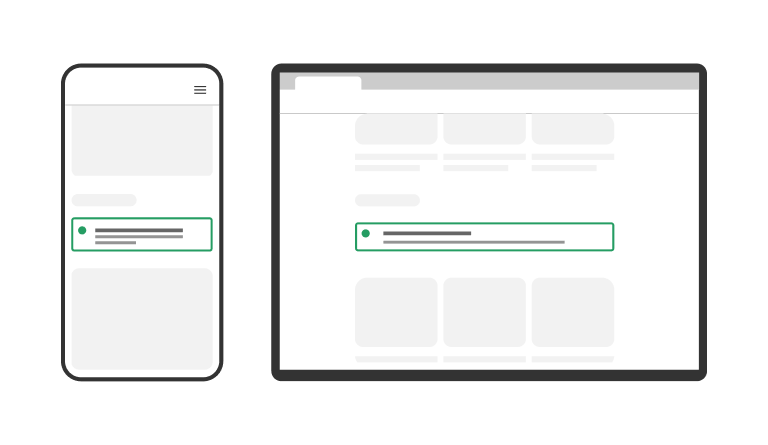
特定のコンテンツ内容に関連する配置

ノティフィケーションバナーが特定のコンテンツ内容に関連する場合はそのコンテンツセクション内に配置される場合があります。これにより、情報が必要なユーザーに的確な告知が可能となります。
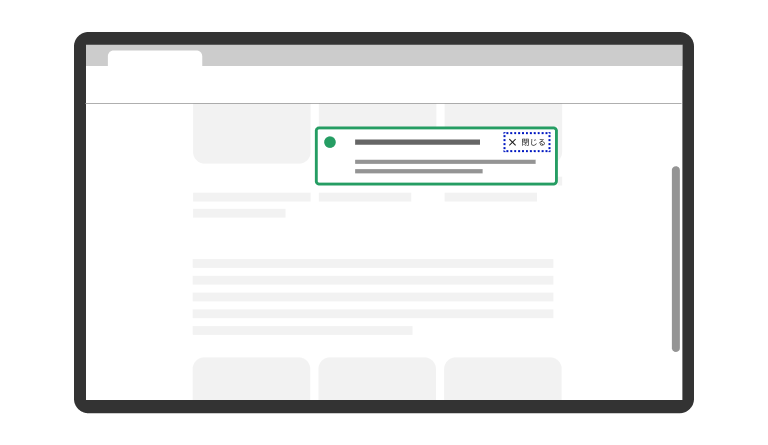
画面内に固定しスクロール追従するような表示

ノティフィケーションの配置を(position:fixed、position:sticky等)で使用する場合は、必ず「× 閉じる 」パーツをあわせて使用してください。
スタイルのバリエーション
ノティフィケーションバナーのスタイルはサービス内で設定し、その一貫性を保ってください。
- サービス内で視認性が不十分だと思われる場合は背景色を使用します。
- モバイルでのノティフィケーションバナーはできる限り簡素化し、シンプルなインタラクション構成を設計してください。
- ノティフィケーションバナーの外枠や、ボタン類に文字が入る場合は、コントラスト比の確保に留意してください。
背景色を使用した作例

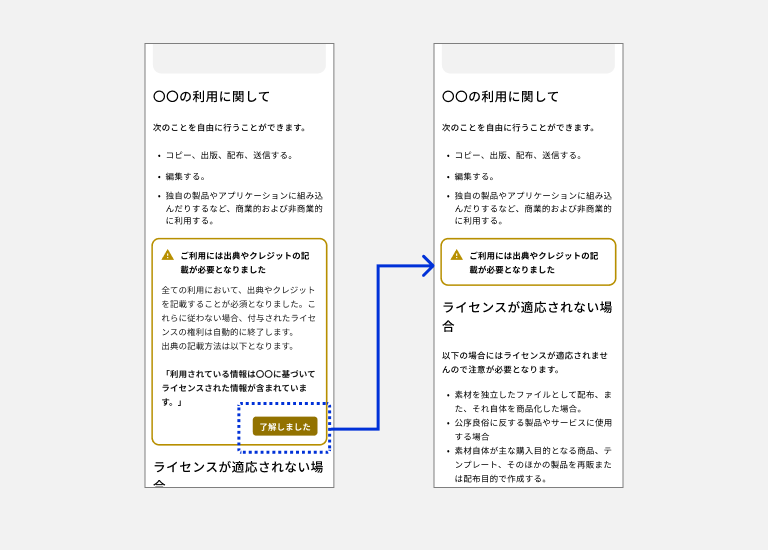
特定のコンテンツに付随する場合の作例
ノティフィケーションバナーが特定のコンテンツに付随する場合はそのコンテンツセクション内に配置される場合があります。これにより、通知が必要となる情報の単位ごとに、的確な告知が可能となります。

この作例では「了解しました」アクションを押下することで、当該ノティフィケーションバナーがバナータイトルの表示のみの簡易表示に変化する想定です。
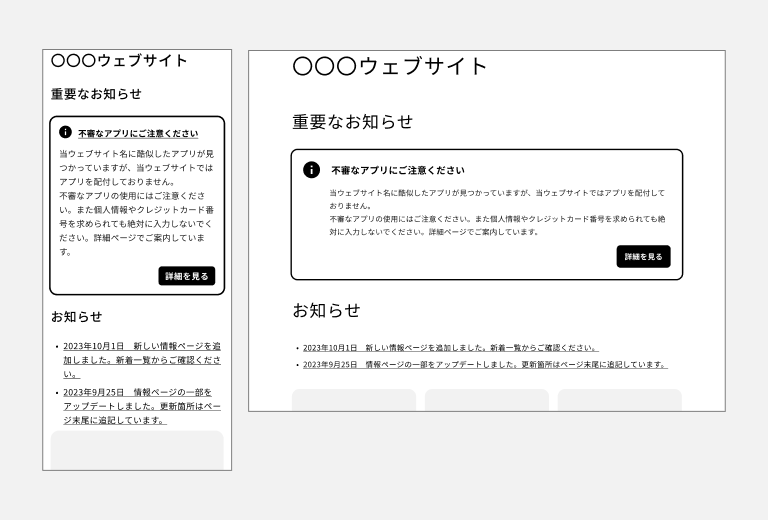
重要なお知らせコンテンツで使用した作例

多くのウェブサイトではトップページの冒頭コンテンツとして重要なお知らせを掲載しています。
重要なお知らせは閲覧者に広く確実に伝達したいことから、一定期間に渡り掲載され続ける傾向があります。ここに過度な装飾やスタイリングを適用すると、トップページの各コンテンツへの注意を棄損し当該ウェブサイトで成すべき本質的な文脈が喪失するおそれがあります。重要なお知らせコンテンツでノティフィケーションバナーを使用する場合は、情報属性を持たないパターンを選択することで、適度な注意喚起を促しつつもトップページの各コンテンツへの視線誘導も維持できます。この作例ではニュートラルカラーを使用し、詳細の案内をしているページへアクションボタンでリンクしています。
各種リソース
| 種別 | リソース | 状態 |
|---|---|---|
| デザイン | デザインデータ(Figma) | 提供中 |
| 実装 | ソースコード(HTML+CSS) | 提供予定 |
| サンプル(HTML+CSS) | 提供予定 | |
| ソースコード(React+Tailwind CSS) | 提供中 | |
| サンプル(React+Tailwind CSS) | 提供中 |