緊急時バナー(概要)

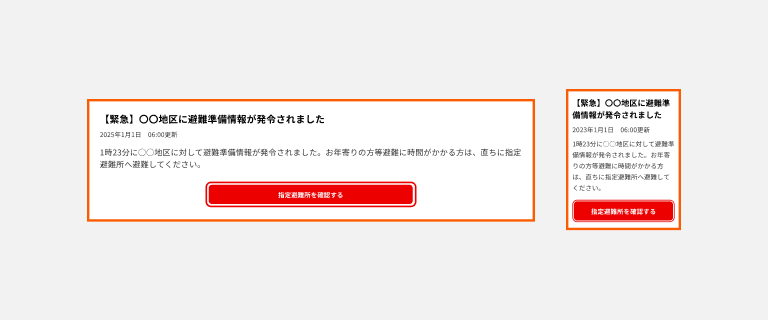
緊急時バナーは、当該ウェブサイトで本来成すべきコミュニケーションを中断してでもファーストビューを占有して注意を促すためのコンポーネントです。たとえばユーザーの生命や財産に影響をもたらすような事象が発生して直ちに知らせなければならないような緊急性の高い告知のために使用します。緊急時バナーはより迅速にメッセージを伝達するためのコンポーネントであり、最もシンプルな構造での実装ですべてのユーザーが確実に認知できることを最優先したスタイルとなっています。
※長期間にわたり掲載する必要のあるメッセージの場合は、ノティフィケーションバナーを使用します。
仕様
- 緊急時バナーはセマンティックカラーのエラー(Error)を使用します。
- 緊急時バナーはユーザーによって非表示にすることはできません。
- 情報の重要性と独自性から、ユーザーの視線が意図せずとも注視してしまうような、サイト/サービスのトーン&マナーとは少し異なる違和感のあるスタイルを設定します。

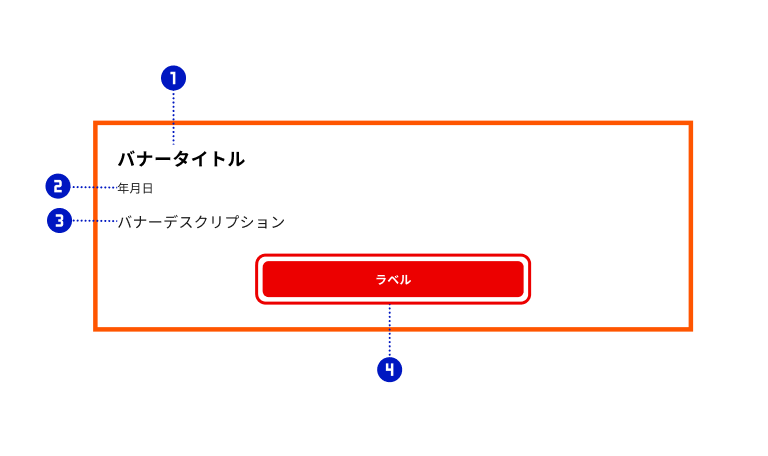
- バナータイトル (必須)
- 年月日など
- バナーデスクリプション (必須)
- アクションボタン(リンクがある場合は必須)
- バナータイトルは内容の重要性が分かるようなタイトルとします。先頭に「【緊急】」の文字列を配置することで誘目性を高めています。文字数は、タイトルがモバイルでも2行に収まり認知しやすいであろう全角30文字以内程度までとします。
- 年月日は、掲載日以外にも更新日時などの情報を合わせて記載できます。
- バナーデスクリプションは概ね全角100文字程度以内までとし、それ以上の長さになる時は緊急情報コンテンツを掲載したページを作成し、そこへリンクします。(※タイトルとあわせてSNSへ全文配信できる程度を文字数の目安としています)
- アクションボタンの最小幅は利用可能な表示幅の50%です。モバイル表示の場合は100%です。
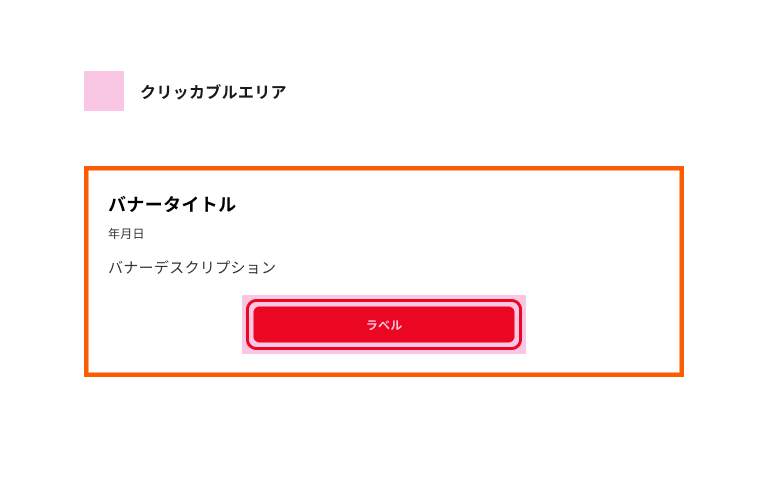
バナーのクリッカブルエリア

リンク先がある場合は、アクションボタンをセンタリングで配置します。アクションボタン部分のみがクリッカブルエリアとなります。緊急時バナーはリンク先を1つまで持つことができます。
使い方
緊急時バナーの配置
緊急時バナーはユーザーへの迅速かつ確実な通知が第一の目的です。すべてのユーザーが最初に、確実に認知できる場所に配置します。
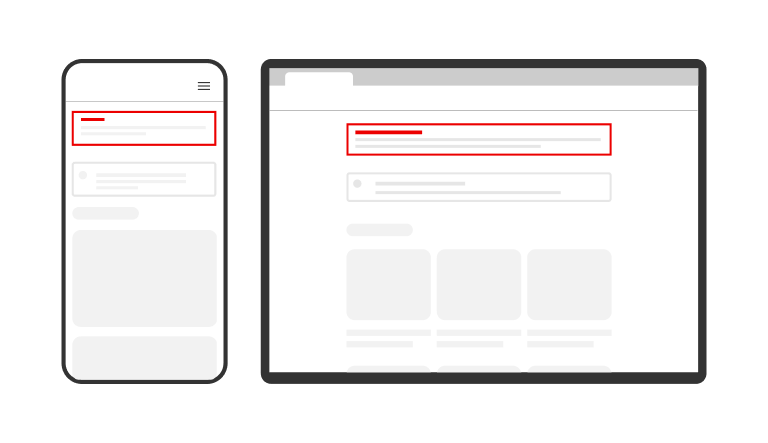
ページ上部への配置
緊急時バナーはファーストビューですべてのユーザーに素早く認知できるようにページ上部へ配置します。ヘッダーエリアよりもさらに上に配置しても良いでしょう。

- ノティフィケーションバナーなど、他の通知コンテンツが上部に存在する場合はそれらよりも上に配置します。また、他の通知コンテンツとのスペースを十分に取り、緊急時バナーが極めて重要な情報を提示していることを明白なものとします。
- 緊急時バナーは複数設置することができますが、緊急事態のみに限ります。
緊急時バナーのタイトル
緊急時バナーのタイトルは具体的に警告内容が伝わる文章を使用します。
- 本文を読む前に、一目で警告内容の概要が伝わるように心がけてください。
- タイトル文字列を「【緊急】」の文字列から開始することで、誘目性を高めてください。
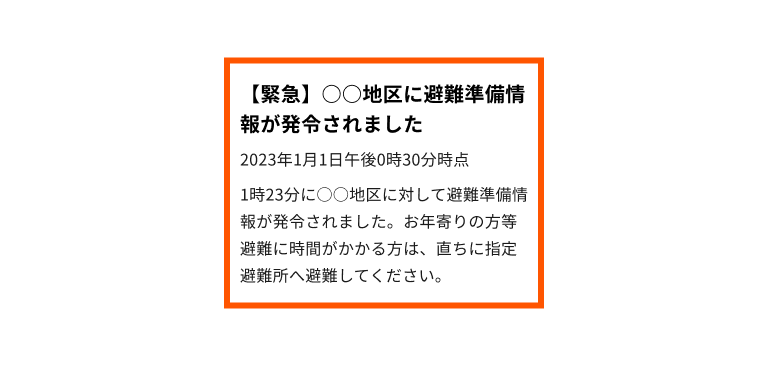
良い例

バナータイトルに警告の概要が具体的に記述されており、一目で読むべき内容であることを判断できます。
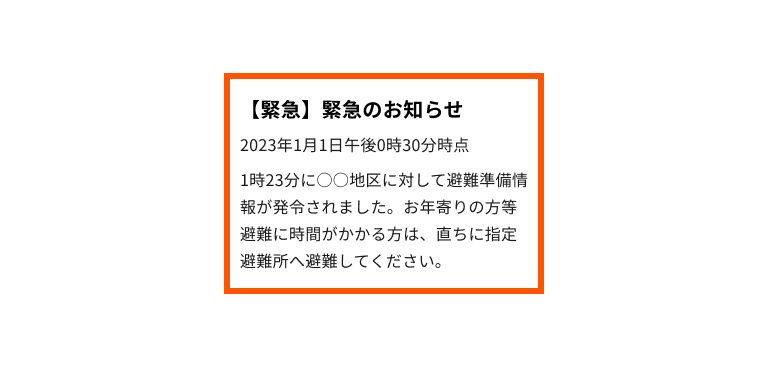
悪い例

このコンポーネントを使用している時点で「緊急のお知らせ」を示しています。バナータイトルには緊急性をもって知らせるべき具体的な警告の概要を記述しなければなりません。
緊急時バナーを長期間に渡って掲示しない
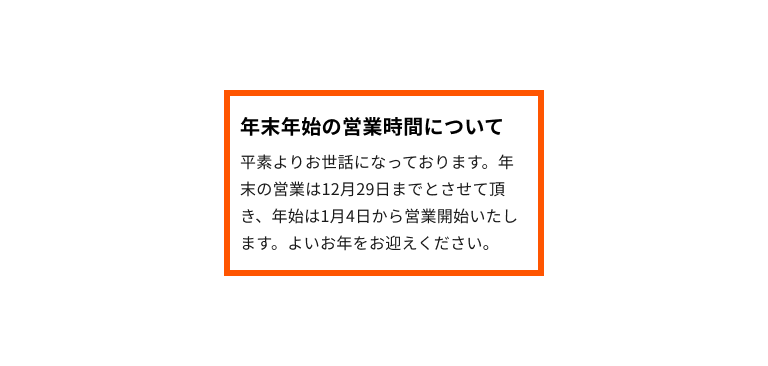
悪い例

緊急性をともなって掲示された情報でも、掲載され続けることでアラートによる疲弊(アラート疲れ)が発生して注意喚起の効果が薄れたり無視されたりするようになります。また、ファーストビューを占有し続けるため、本来成すべきコミュニケーションが寸断された状態が維持されてしまいます。長期間にわたり掲載する必要がある場合はノティフィケーションバナーを使用してください。
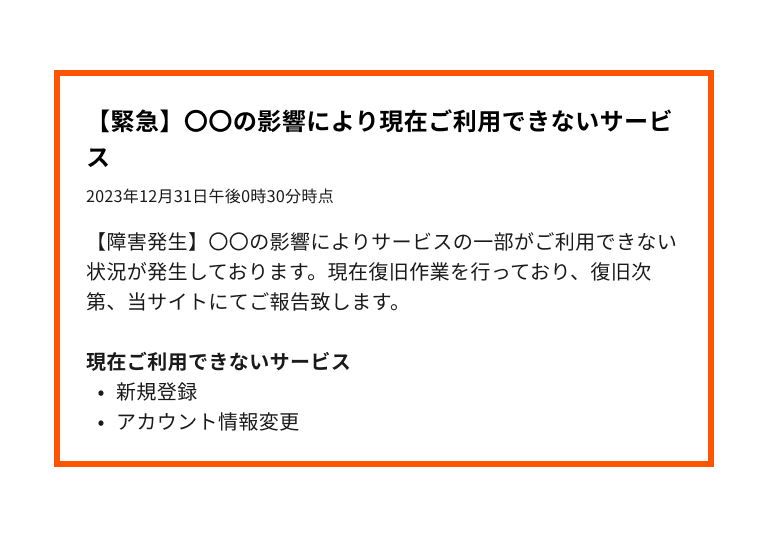
緊急性の高い情報以外に使わない
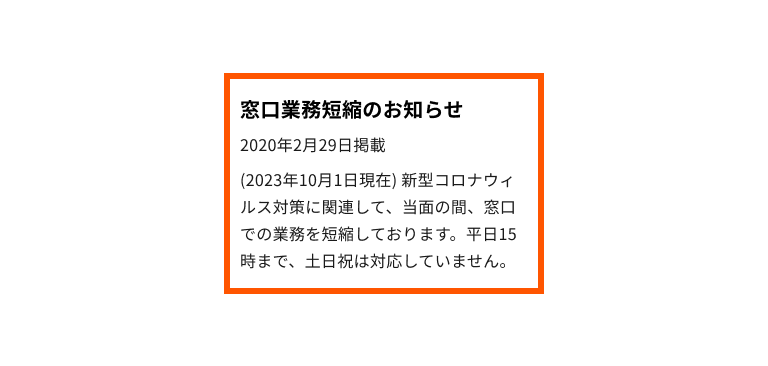
悪い例

緊急時バナーはユーザーの生命や財産に影響をもたらすような緊急性の高い重要情報の通知に使用します。そうでない場合の通知にはノティフィケーションバナーを使用してください。
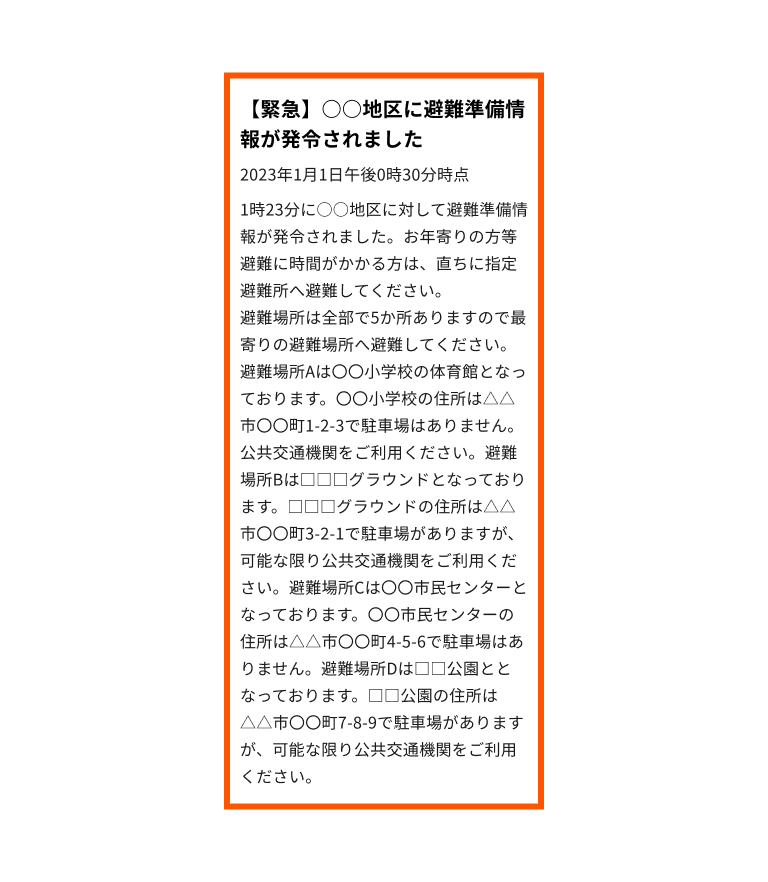
長すぎるバナーデスクリプションを避ける
悪い例

緊急時バナーのデスクリプションは概ね全角100文字以内程度を上限の目安としてください。フラットな文字ベースで詳細情報を的確に伝達することは困難です。緊急性と内容の把握が可能な簡潔なタイトルとデスクリプションとする必要があります。
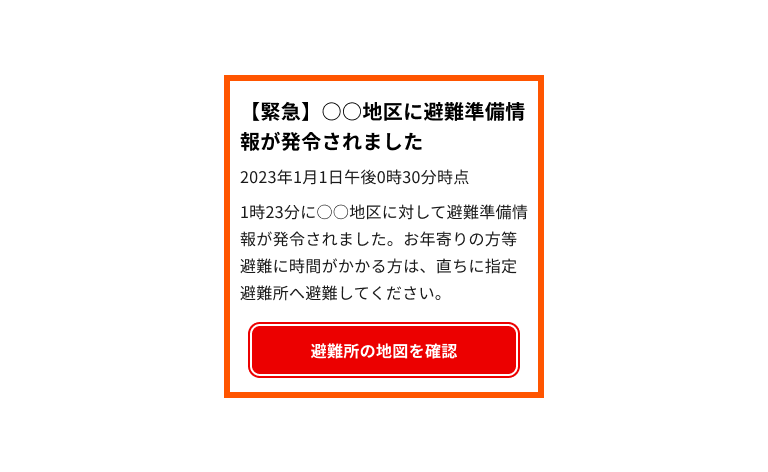
良い例

緊急性と内容の把握が可能な簡潔なタイトルとデスクリプションを提供しており、詳細かつ長文や画像等での説明が必要な案内については詳細ページが用意されている。
バナーデスクリプションの構成
緊急時バナーはユーザーへ簡潔明瞭で確実に情報が伝達できることを考慮してください。
- 情報内容が端的に認知できるよう、バナーデスクリプションを構成してください。
バナーデスクリプションの構成

簡潔明瞭に情報を伝達するためにバナーデスクリプションを構成してください。
各種リソース
| 種別 | リソース | 状態 |
|---|---|---|
| デザイン | デザインデータ(Figma) | 提供中 |
| 実装 | ソースコード(HTML+CSS) | 提供予定 |
| サンプル(HTML+CSS) | 提供予定 | |
| ソースコード(React+Tailwind CSS) | 提供中 | |
| サンプル(React+Tailwind CSS) | 提供中 |