ドロワー(概要)

ブラウザ画面の四辺(上下左右端)から展開し、モバイルメニューなどのコンポーネントを格納可能なコンテナです。
仕様
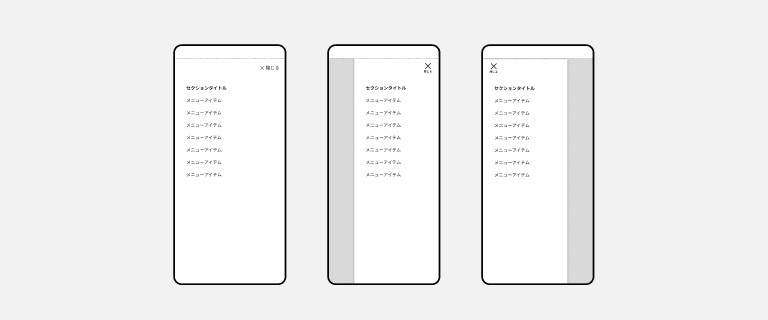
ハンバーガーメニューボタンのような起点となるコンポーネントによって開閉が制御されます。展開パターンとして、全面オーバーレイ、右・左タイプのオーバーレイを用意しています。
- ドロワーは必ずモードを持ちます(モーダル)。
- ドロワーにはエレベーションが設定され、親要素はオーバーレイシェードで覆われます。ドロワー内部に配置されたコンテンツやリンク以外にはアクセスできません。
- 「閉じる」ボタンの押下によりドロワーを閉じることができます。
各種リソース
| 種別 | リソース | 状態 |
|---|---|---|
| デザイン | デザインデータ(Figma) | 提供中 |
| 実装 | ソースコード(HTML+CSS) | 提供予定 |
| サンプル(HTML+CSS) | 提供予定 | |
| ソースコード(React+Tailwind CSS) | 提供中 | |
| サンプル(React+Tailwind CSS) | 提供中 |