ハンバーガーメニューボタン(概要)

ハンバーガーメニューボタンは画面スペース資源に制限のある、主にモバイルデバイスで使用されるモバイルメニューを表示するためのトリガーとなるボタンです。
仕様
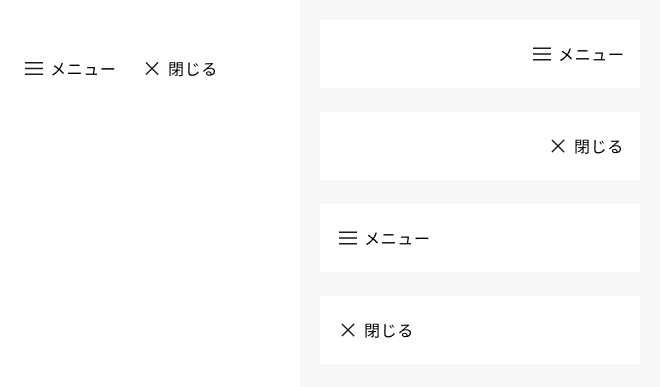
デスクトップ・モバイル共通コンポーネント

ハンバーガーメニューボタンは画面スペース資源に制限のある、主にモバイルデバイスで使用されるモバイルメニューを表示するためのトリガーとなるボタンです。
ハンバーガーメニューボタンはラベル付きで明示的に表示され、簡単に見つけられるようにすることが重要です。
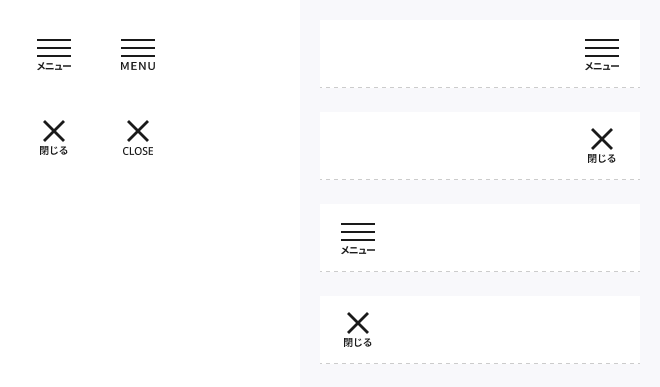
モバイル条件付きコンポーネント

ヘッダーの領域が限定され、デスクトップ・モバイル共通コンポーネントを使用するために十分な領域が確保できない場合に限り、条件付きコンポーネントを使用してください。
なお、表示する画面のページ言語に合わせて、「メニュー」タイプと「MENU」タイプを使い分けます。
使い方
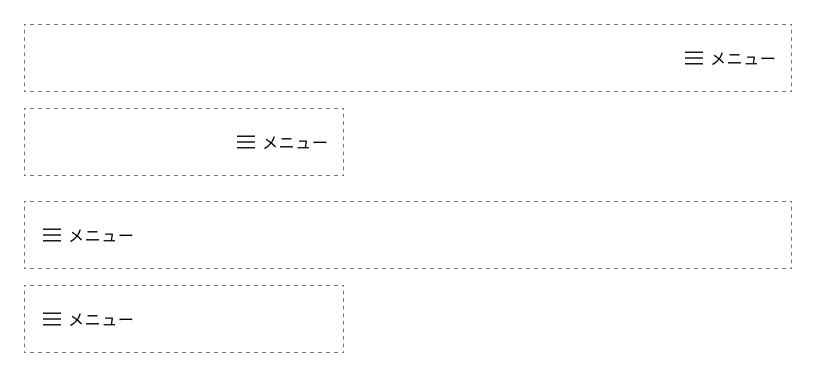
配置
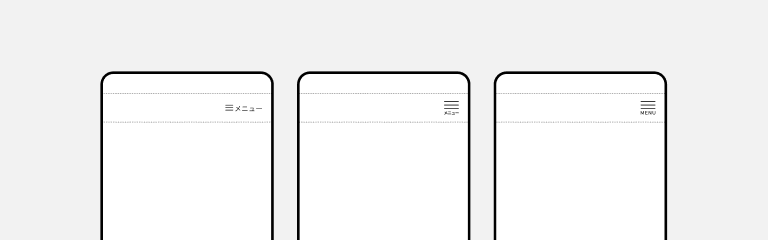
ハンバーガーメニューボタンはヘッダーエリアの左端、または右端に配置します。
原則として、ハンバーガーアイコンとテキストラベルの組み合わせから成るデスクトップ・モバイル共通コンポーネントを使用します。
ヘッダーエリアでの配置例

各種リソース
| 種別 | リソース | 状態 |
|---|---|---|
| デザイン | デザインデータ(Figma) | 提供中 |
| 実装 | ソースコード(HTML+CSS) | 提供予定 |
| サンプル(HTML+CSS) | 提供予定 | |
| ソースコード(React+Tailwind CSS) | 提供中 | |
| サンプル(React+Tailwind CSS) | 提供中 |