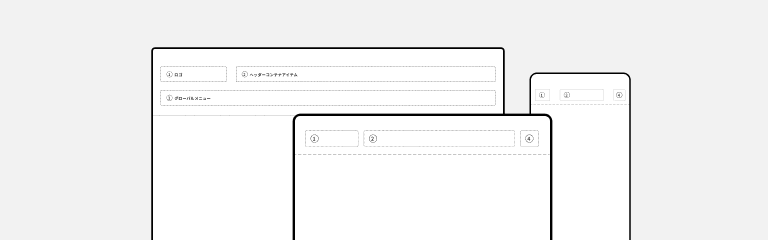
ヘッダーコンテナ(概要)

ヘッダーコンテナは、ヘッダーに含まれるアイテムとして使う、さまざまなコンポーネントが内包されます。
多くのコンポーネントを格納可能であるため、エリアで区切って示しています。
仕様
ワイド
フル

スリム

ミディアム


コンパクト


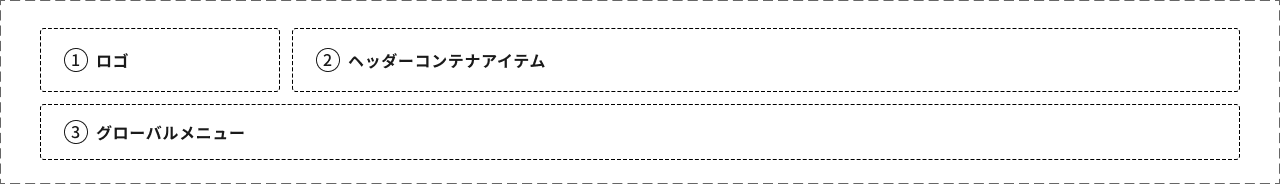
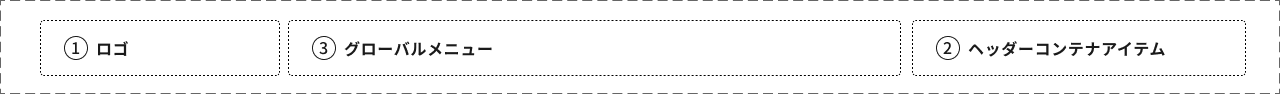
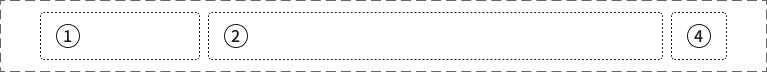
- ①ロゴ
- ②ヘッダーコンテナアイテム
ヘッダーコンテナアイテムのエリアには、ヘッダーコンテナ内のあらゆる汎用的なコンポーネントが内包されます。たとえば、以下のようなコンポーネントです。
- ユーティリティリンク
- ランゲージセレクター
- 検索ボックス【今後、提供予定】
- 新規登録/ログイン/ログアウトボタン【今後、提供予定】
- ③グローバルメニュー
- ④ハンバーガーメニューボタン
画面幅の狭いデバイスでヘッダーコンテナアイテムやグローバルメニューを内包するための、メニューパネル開閉ボタンです。
各種リソース
| 種別 | リソース | 状態 |
|---|---|---|
| デザイン | デザインデータ(Figma) | 提供中 |
| 実装 | ソースコード(HTML+CSS) | 提供予定 |
| サンプル(HTML+CSS) | 提供予定 | |
| ソースコード(React+Tailwind CSS) | 提供予定 | |
| サンプル(React+Tailwind CSS) | 提供予定 |