カラー(概要)
デザインシステムのカラーは、個々のウェブサイトで使用されるスタイルガイドに必要なカラースキームの構築を目的としたシステムです。カラーは、ブランドを視覚的に体現するとともに、コンポーネントがもつ意味や機能に一貫性を付与するものです。これにより、ユーザーは明確に情報を認識できるようになります。
キーカラー
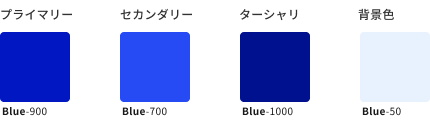
カラースキームを構築する上で必要なカラーを同じ色相の階調からキーカラーとして選択します。キーカラーはプライマリー、セカンダリー、ターシャリー、バックグラウンドなどを含みます。
プライマリーカラー
ウェブサイトのトーン&マナーを確定するカラーです。サイト全体を通じて視覚的にブランドを伝える主要な要素(たとえば、ロゴタイプ、ヘッダーやグローバルナビゲーションの視覚表現)や、優先される動線や状況を示すUI(たとえば、CTAボタン、アクティブな状態表示等)に使用されます。
プライマリーカラーには、主要な背景色とのコントラスト比が少なくとも4.5:1以上を維持できるカラーを選択する必要があります。
セカンダリーカラー
セカンダリーカラーは、プライマリーカラーを補完して、あまり目立たなくていい副次的な動線や状況を示すUI(たとえば、選択肢を提供するボタン、機能や状態を表示するパーツ等)で使用します。プライマリーカラーと同じ色相で明度が高いまたは低いものを選択します。これにより、カラーの一貫性を保ちながら視覚的な対比、情報の階層、優先の順列等を反映したUIを作成する際に役立ちます。
セカンダリーカラーを主要な背景色と隣接する表示要素に使用する場合は、主要な背景色とのコントラスト比が少なくとも3:1以上を維持できるカラーを選択する必要があります。なお、セカンダリーカラーをテキストのカラーとして使用する場合は、コントラスト比が少なくとも4.5:1以上でなければなりません。
ターシャリーカラー
ターシャリーカラーは、セカンダリーカラーと反対の明度で設定します。プライマリーカラーと同色相で、明度高をセカンダリーカラーとした場合は明度低をターシャリーカラーに、明度低をセカンダリーカラーとした場合は明度高をターシャリーカラーとします。
ターシャリーカラーを主要な背景色と隣接する表示要素に使用する場合は、主要な背景色とのコントラスト比が少なくとも3:1以上を維持できるカラーを選択する必要があります。なお、ターシャリーカラーをテキストのカラーとして使用する場合は、コントラスト比が少なくとも4.5:1以上でなければなりません。
バックグラウンドカラー
白または黒以外のバックグラウンドカラーは、ウェブサイトやアプリのさまざまなセクションや要素の背景に特別に選ばれるカラーです。
テキストや非テキスト要素のカラーは、背景色とのコントラスト比を考慮して設定されていますが、通常、この時に想定している背景色は白または黒です。バックグラウンドカラーの上にテキストや非テキスト要素が配置される場合、そのままではコントラスト要件を満たさなくなる場合があります。バックグラウンドカラーに応じて、コントラスト比を調整してください。
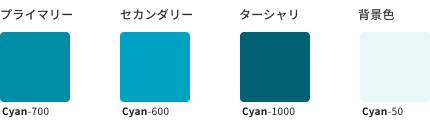
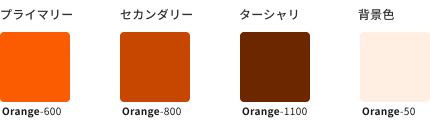
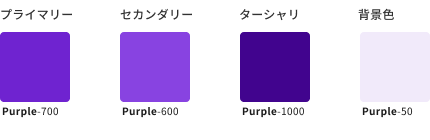
キーカラーの例
青(Blue)

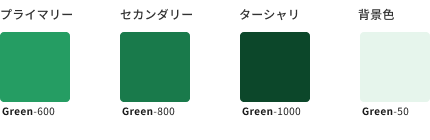
緑(Green)

ニュートラル(Neutral)

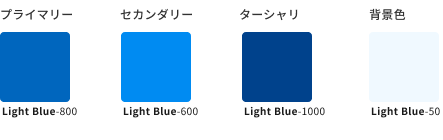
ライトブルー(Light Blue)

シアン(Cyan)

オレンジ(Orange)

紫(Purple)

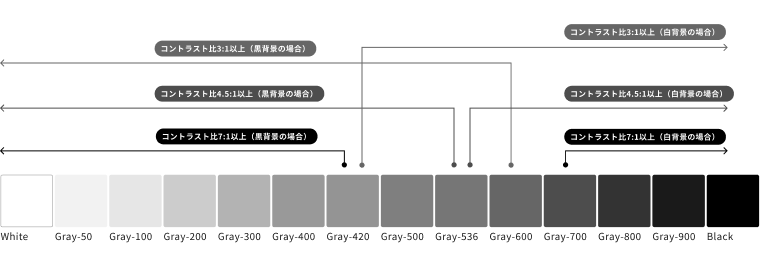
共通カラー
共通カラーは、白から黒のグレーの階調(ニュートラルカラー)をベースに構成され、ページの共通の要素、テキスト、境界線、背景、またUIの構成パーツなどに使用されます。共通カラーは微妙なデザイン要素に使用されますが、UIの種類や構成パーツによって規定されたコントラスト比が求められる場合があります。また、コントラスト比はグレーの階調の組み合わせによって変化しますので注意してください。
- テキストとその背景色とのコントラスト比は常に 4.5:1 以上を保ってください。
- UIの構成パーツで枠線が必要な場合やディバイダーなどの非テキスト要素は隣接する背景色とのコントラスト比3:1以上を保ってください。
- 個別のウェブサイトで使用されるスタイルガイドでは、ニュートラルカラー以外の色味を追加して共通カラーを作成することも可能です。

機能カラー
機能カラーはUIでのユーザーのインタラクションの状態をより明確にするために使用されます。ボタンなどキーカラーで一貫性を維持するものと、リンクカラーなどオンライン上での慣習化されたカラーを使用する場合があります。
リンクカラー
リンクカラーは、コントラスト比4.5:1以上を確保しながら、ウェブの文脈では伝統的な慣習となっている青(Default)と紫(Visited)を使用します。
- リンクカラーの青と紫は、ウェブの文脈では伝統的に使われ慣習化された色の組み合わせでありユーザーの認知度が高いものです。しかしながら、色覚多様性の観点からは見分けにくい色の組み合わせとなっており、特に紫に青が多く配合されている場合は識別が難しくなります。そのため、赤みが強くなりすぎないように少しの赤みを足し、青との明度差を作ることで識別性を向上させています。
リンクカラーの組み合わせ例
スタイル1

スタイル2

スタイル3

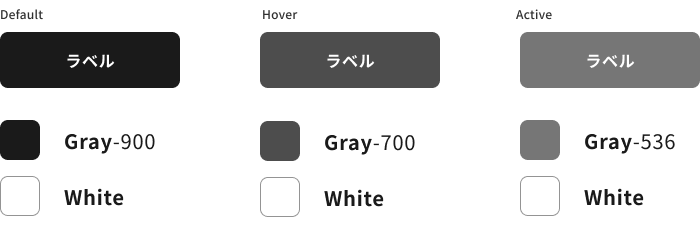
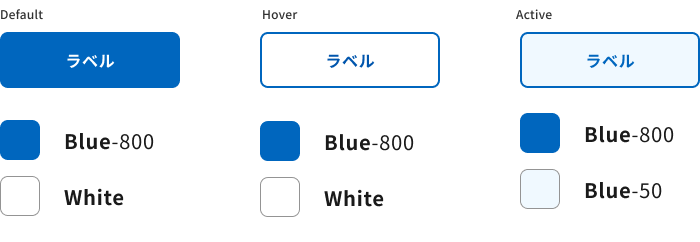
UIのステートカラーとスタイル
ステートカラーが必要なボタンなどのUIはキーカラーを反映したものが多く使用されます。デフォルトのカラーとスタイルを設定し、HoverやActiveのステートカラーを決定します。ステートの表示のデザインスタイルは各種ありますが、ウェブサイト内では一貫性を保ちます。
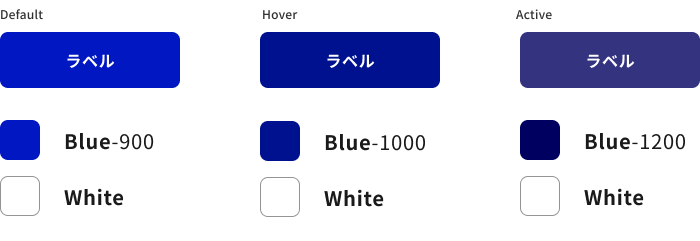
プリミティブカラーを用いたボタン機能色と使用の例
スタイル1

スタイル2

スタイル3

アクセントカラー
アクセントカラーは、特定の要素に注意を引くために多用されない程度に使用されます。特定の意味を持ったハイライト表現や、CTAボタンに使うことで抑揚を変えて重要性を示したりすることがあります。
アクセントカラーを多用するとカラースキームの一貫性を損ねた印象を与える場合があるので注意が必要です。
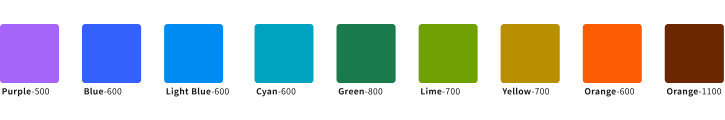
プリミティブカラーを用いたアクセントカラーの例

注意:アクセントカラーを装飾以外の用途や機能を持ったコンポーネントに使用する場合はコントラスト比の確保に留意してください。背景や隣接する色に対するコントラスト比は、テキストの場合は4.5:1以上、非テキスト要素では3:1以上です。
セマンティックカラー
セマンティックカラーは、デザインスタイルやUIの種別を問わず特定のセマンティクス(意味や目的)が割り当てられたカラーです。
これらのカラーは特定の情報や文脈で意味を伝えるために使用され、情報伝達上の機能的な役割を持っています。
緑といえばサクセス、赤といえばエラー、というように、一貫性のある特定の意味を持った視覚的な共通言語となり、メンタルモデルに影響を与えます。
必要なコントラスト比を保つため、その使用用途によって明度や彩度の異なるカラーが必要となる場合があります。特に背景色が白または黒以外の場合には必ずコントラスト比を確認してください。
- アイコンや枠線など非テキストに使用する場合は、背景色とのコントラスト比を3:1以上にすることが求められます。
- テキストに使用する場合は背景色とのコントラスト比を4.5:1以上にすることが求められます。
- 各セマンティクスは色相を保ちさえすれば、ブランドやサービスのスタイルガイドに応じて明度・彩度を調整できます。つまり、エラーを緑で示すことはできませんが、コントラスト比を確保できる範囲でサクセスの緑を明るくすることが可能です。
サクセス(Success)
成功、安全、完了などを意味するカラー

エラー(Error)
失敗やエラーのほか、危険情報や制約条件の提示など注意喚起を意味するカラー

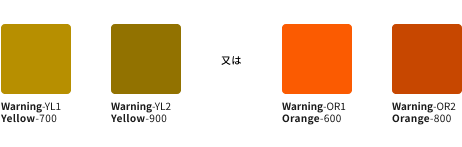
警告(Warning)
警告や禁止事項などを意味するカラー