ボタン(アクセシビリティ)
ボタンにおけるアクセシビリティ観点での留意点について説明します。
コントラスト要件
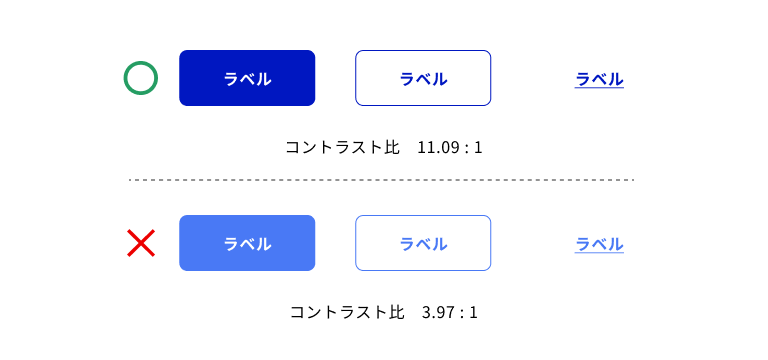
ボタンとラベルのコントラスト比

ラベルはテキストであるため、テキストのコントラスト要件である4.5:1以上を確保します。
塗りボタンのラベルはWhiteなので、塗りボタンのカラーはWhiteに対して4.5:1以上のコントラスト比でなければなりません。アウトラインボタンの場合はボタンの背景色がWhiteなので、ラベルのカラーがWhiteに対して4.5:1以上のコントラスト比でなければなりません。テキストボタンではボタンは透明(transparent)なことから、ラベルのカラーがページの背景色に対して4.5:1以上のコントラスト比でなければなりません。
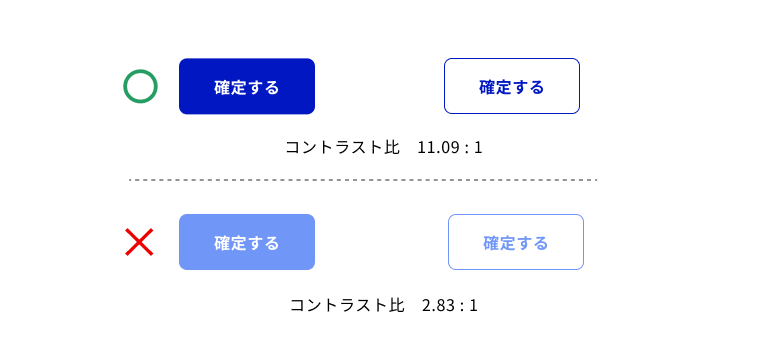
ボタンと背景のコントラスト比

ボタン自体は非テキストであるため、非テキストのコントラスト要件である3:1以上を確保します。
塗りボタンのカラーはページの背景色に対して3:1以上のコントラスト比でなければなりません。アウトラインボタンの場合は、アウトラインがページの背景色に対して、および、ボタンの背景色(White)に対して、どちらも3:1以上のコントラスト比でなければなりません。
参考情報
-
- 達成基準 1.4.3: コントラスト(最低限)(レベルAA)JIS2016WCAG2.2
-
- 達成基準 1.4.11: 非テキストのコントラスト(レベルAA)WCAG2.2
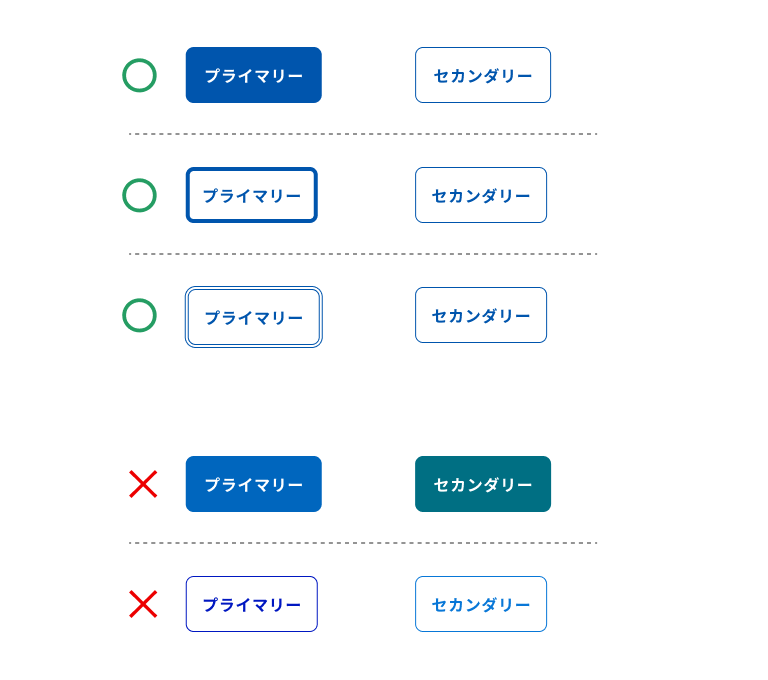
ボタンの重要度を色の違いのみで区別しない

ボタンの重要度の視覚的な違いを色の違いのみで区別してはなりません。ロービジョンや老眼等のユーザーは色の違いのみでは異なるものだと把握することが難しいことがあるほか、色数に制約のある環境(画面を印刷した場合を含む)にあると色だけで提示された情報を知覚することがそもそもできません。こうした状況への対応のため、色だけでなく形状でも違いを示す必要があります。
色の違いのみで重要度を区別しないようにするために、プライマリーには塗りボタン、セカンダリーにはアウトラインボタンを使用するようにします。あるいは、アウトラインボタンのアウトラインを太くしたり二重線にすることで、アウトラインボタンだけでもプライマリーとセカンダリーの区別を表現することができます。
参考情報
-
- 達成基準 1.4.1: 色の使用(レベルA)JIS2016WCAG2.2
無効ボタン(disabled)はタブフォーカスでアクセスできない
HTMLのdisabledコンテンツ属性が指定されたボタンやフォームコントロールは、スクリーンリーダーで「無効」「使用不能」などと読み上げられるものの、キーボード操作のタブフォーカスではアクセスできません。そのため、ロービジョンのユーザーがスクリーンリーダーとキーボード操作を併用している際など、無効ボタンの位置を正確に把握することができない場合があるという、アクセシビリティ上の問題があります。また無効ボタンには、ユーザーからは見えているのになぜ押せないのかが分からないというように、ユーザビリティ上の問題もあります。
原則として、そもそもボタンやフォームコントロールを無効化しないで成立するように、文書構造やフロー構成を設計してください。既存システムの制約等により、どうしてもボタンやフォームコントロールを無効化しなければならない場合は、無効ボタンのすぐ近くに「そこに無効ボタンがあり、入力のすべてを終えれば表示される」旨を視覚的に読めるテキストで記載してください。
aria-disabledを用いる際の注意点
disabledコンテンツ属性ではなくaria-disabledを使うことで、キーボード操作でもアクセスできるようにできます。ただし、aria-disabled属性だけではボタンは無効化されませんので、ボタンの押下ができないような実装をして、視覚的にも無効化されていることを示す必要があります。
ボタン押下を回避する実装のためには、ブラウザの操作としてボタン押下に相当する挙動のすべてを無効化する必要があるため困難をともないます。また、視覚的な無効ボタンの表現も、ブラウザネイティブのdisabledのスタイルをCSSで完全に再現することは難しく、無効化する前のボタンをCSSで「opacity:34%;」などとしたり、あるいは無効ボタンを模したスタイルの画像を作成してそれをボタンとして使います。この時、背景色とのコントラスト比が3:1以上になってしまうと、無効状態に見えない場合があるため注意が必要です。しかしながら、コントラスト比が3:1以上ないと、そもそも視覚的に知覚できない可能性があり、どうしても矛盾が生じてしまいます。
すなわち、ボタンやフォームコントロールを無効化しないで成立するような文書構造やフロー構成にできないか、設計の再検討が必要であろうことにあらかじめ留意してください。
ページ遷移をもたらすボタンのhover時に指のカーソル(pointer)に変更する
ブラウザの標準的な挙動では、リンクテキストにマウスカーソルを乗せると指のカーソル(pointer)に変化しますが、ボタンの上にマウスカーソルを乗せてもマウスカーソルはデフォルト(通常は矢印)のまま変化しません。これは、CSSのcursorプロパティにおいて「pointer」はリンクを示す値だと決められているからです。
しかしながら、こんにちのウェブサイトでは、ボタン押下がページ遷移のトリガーとして機能する場合があります。また、リンク(<a>要素)であっても視覚的にはボタンのように表現されることもあれば、反対にボタン(<button>要素や<input type=submit>要素等)もリンクテキストであるかのように表現されることもあります。デジタル庁デザインシステムのテキストボタンも、HTMLとしてはボタンですが視覚的にはリンクテキストです。
ユーザーはそのページ遷移が、リンクだから起きることなのか、ボタン押下イベントの結果として遷移するものなのかを、視覚的に判別することが事前事後を問わず困難であることが多く、また、判別できることに意義はそれほどありません。このことから、ページ遷移をもたらすボタンについては、マウスカーソルを乗せた時に指のカーソルに変更しても良いでしょう。
ただし、これはブラウザの標準的な挙動を妨げるものではありません。ウェブサイトの性質やコンテンツの表示内容に応じて、ページ遷移をもたらすボタンのhover時にマウスカーソルをpointerにするか、ブラウザの標準的な挙動のままの取り扱いとするかを決定してください。
参考情報
ラベルがアイコンだけのボタンに代替テキストを必ず指定する
ボタンにはテキストのラベルを持たせることを原則としつつ、表示領域の都合や既存システムの制約等により、ラベルがアイコンなど非テキストだけで構成されたボタンを使用しなければならないことがあります。この時、代替テキストがないと内容をもたないボタンとなってしまい、スクリーンリーダーのユーザーには何のボタンなのかが伝わりません。
テキストのラベルを持たないボタンには必ず代替テキストを指定します。代替テキストは、アイコンを<img>要素で記述する場合はalt属性で、<svg>要素で記述する場合はrole=img属性で役割を付与してaria-labelを使って指定してください。
参考情報
-
- 達成基準 1.1.1: 非テキストコンテンツ(レベルA)JIS2016WCAG2.2
- ARIA6: オブジェクトのラベルを提供するために aria-label を使用する(WCAG 2.1)
- ARIA14: 可視ラベルが使用できない場所で不可視ラベルを提供するために、aria-label を使用する(WCAG 2.1)
ボタンのフォーカス順序と表示順序に気をつける
スクリーンリーダーや画面を拡大表示しているロービジョンのユーザーの多くは、ページを閲覧する時にキーボードを操作します。この時、リンク、ボタン、フォームコントロールをタブフォーカスで移動することができます。フォーカスの順序は通常DOMの順序(HTMLソースに書かれている要素の記述順序)となります。
コンテンツによってはDOMの順序と視覚的な表示順序が完全には一致しないことがありますが、レスポンシブデザインによるデバイスごとに最適化されたレイアウトとして許容される程度の不一致に関しては問題ありません。ただし、視覚的な要素配置が極端に離れた表示になってしまうような場合は文書構造を見直すことを検討してください。

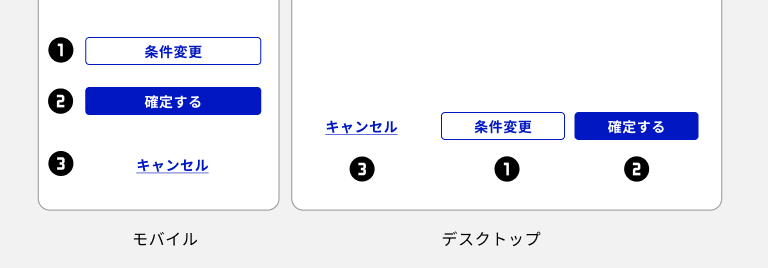
上図の例では、DOM上で「条件変更」ボタン、「確定する」ボタン、「キャンセル」ボタンの順序となっている3つのボタンの配置について、モバイルデバイスではDOMの順序どおりに縦積みされていますが、デスクトップデバイスでは左から「キャンセル」ボタン、「条件変更」ボタン、「確定する」ボタンというように、重要度に応じたボタンの並べ方に則った順序で表示されています。いずれの場合でも、フォーカスの順序はDOMの順序通りに「条件変更」ボタン、「確定する」ボタン、「キャンセル」ボタンとなります。
この例のように、デスクトップデバイスでDOMの順序と異なる視覚的な順序をつくるには、CSSで表示を調整します。
<div class="button-group">
<button class="button-secondary" type="button">条件変更</button>
<button class="button-primary" type="button">確定する</button>
<button class="button-tertiary" type="button">キャンセル</button>
</div>
.button-group {
display: flex;
flex-direction: column;
gap: 8px;
}
@media (768px <= width) {
.button-group {
flex-direction: row-reverse;
}
.button-primary {
order: -1;
}
.button-tertiary {
margin-right: auto;
}
}
参考情報
-
- 達成基準 2.4.3: フォーカス順序(レベルA)JIS2016WCAG2.2
- F44: 達成基準 2.4.3 の失敗例 - 意味及び操作性を保持しないタブ順序を作成するために、tabindex 属性を使用している(WCAG 2.1)
ターゲットサイズの確保
ボタンは、プライマリーのボタンのように画面内で重要なものとして表示されたり、操作を完了するために不可欠なトリガーとして機能することが多い要素であり、クリックやタップ可能な領域を十分に確保する必要があります。ターゲットサイズは、隣接するボタンやリンクと重複がない状態で少なくとも44×44 CSS px以上を確保してください。
このターゲットサイズが確保されたボタンは、指で操作する環境(モバイルデバイス等)でよりスムーズな操作ができるようになります。また、手の震えなどの運動障害のあるユーザーや細かい操作が困難な状況にあるユーザー、車や電車等に乗車中あるいは片手操作中など揺れのある状況で使用するユーザーにとっても、より良いユーザー体験を提供します。
なお、ボタン以外の各リンク要素においても、同様のターゲットサイズが確保されていることがより望ましい状態であるといえます。あらゆる環境においてスムーズに操作できるよう、各リンク要素もできるだけ大きなターゲットサイズを確保できるデザイン設計を標榜してください。ボタン以外のリンク要素については、44×44 CSS px以上を確保できない場合でも、少なくとも24×24 CSS px以上は確保しなければなりません。
参考情報
-
- 達成基準 2.5.5: ターゲットのサイズ(高度)(レベルAAA)WCAG2.2
- リンクテキスト(アクセシビリティ) - ターゲットサイズの確保