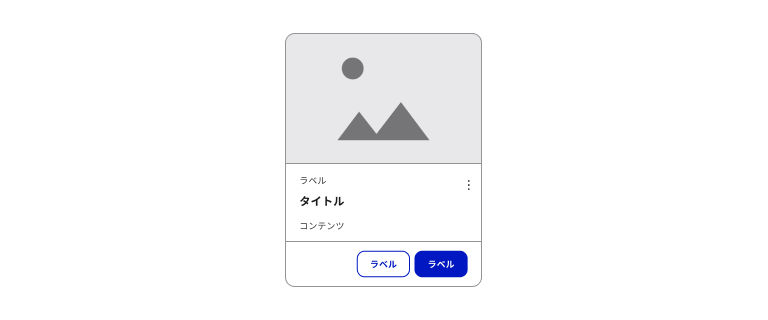
カード(概要)

カードは、単一の主題に関するコンテンツをまとめて表示するコンテナとなるコンポーネントです。さまざまなタイプとサイズの要素やコンポーネント、アクション等を柔軟に格納できます。
本来カードコンポーネントは、あらゆるコンテンツ(コンポーネントや要素)を内包することができ、非常に自由度の高いコンテナです。しかし本デザインシステムでは、アクセシビリティの確保を念頭に置き、また用途を想起しやすく情報設計がやりやすいコンポーネントとして提供するため、自由度に制約を課した仕様となっています。
ユースケース
- 画像等メディアとテキストをグループ化して提示したいとき
- カード内に収めることで、他の情報と区別がしやすくなります。
- 一覧やグリッド形式でコンテンツを提示するとき
- 記事、商品、画像ギャラリーなど、類似したアイテムを並べて表示し、視覚的に比較・選択しやすくします。
注意が必要なケース
- データの比較を詳細に行いたい場合はテーブルを使う
- データの比較や分析には、カード形式よりも行と列を使ったテーブルのほうが適しています。
各種リソース
| 種別 | リソース | 状態 |
|---|---|---|
| デザイン | デザインデータ(Figma) | 提供中 |
| 実装 | ソースコード(HTML+CSS) | 提供予定 |
| サンプル(HTML+CSS) | 提供予定 | |
| ソースコード(React+Tailwind CSS) | 提供予定 | |
| サンプル(React+Tailwind CSS) | 提供予定 |