カード(使い方)
構成

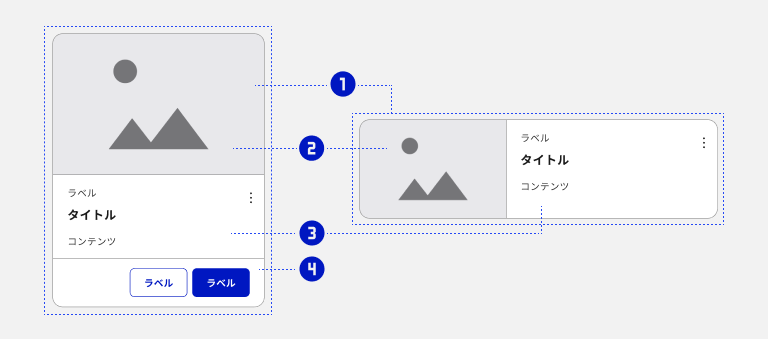
カードコンポーネントは最大で4つのパーツから構成されます。
コンテナ(必須)
- メインエリア、イメージエリア、サブエリアを包含するパーツです。必ず視覚的な外周をもち、当該カードとしての形状を示します。
イメージエリア
- コンテナに内包できる、省略可能なパーツです。画像や動画等の画像データを含みます。サブエリアに隣接させることはできません。
メインエリア(必須)
- コンテナに必ず内包されるパーツで、タイトルやコンテンツ等を含みます。
サブエリア
- コンテナに内包できる、省略可能なパーツです。イメージエリアに隣接させることはできません。
外観
背景色
- コンテナは必ず背景色をもちます。
- イメージエリア、メインエリア、サブエリアは任意で背景色をもつことができます。
外周
- コンテナは必ず外周をもちます。
- コンテナの外周の色は、外側の背景色に対して3:1以上のコントラスト比を確保しなければなりません。
- イメージエリア、メインエリア、サブエリアは任意で外周をもつことができます。
角の形状
- コンテナは角の形状を自由に設定できます。
- イメージエリア、メインエリア、サブエリアは、いずれもコンテナからはみ出さない範囲で角の形状を自由に設定できます。
エレベーション
- コンテナはエレベーションをもつことができます。
- イメージエリア、メインエリア、サブエリアはエレベーションをもちません。
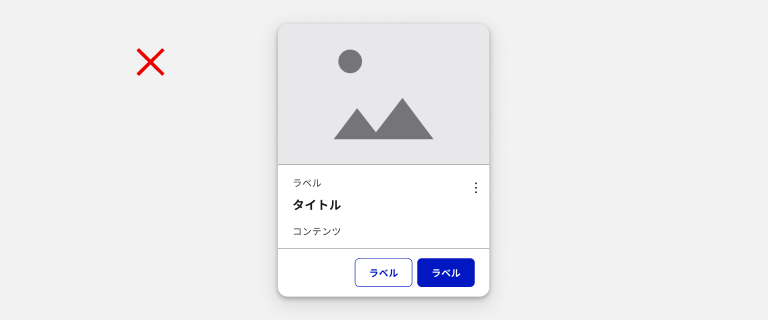
悪い例

コンテナが外周をもたず、外側の背景の境界がドロップシャドウでのみ表現されています。コンテナは必ず外周をもたなければなりません。
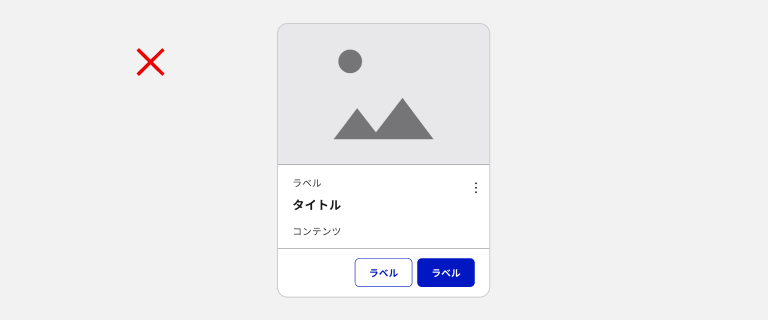
悪い例

コンテナの外周の色(Gray-300)が外側の背景色(White)に対して2.1:1のコントラスト比になっています。コントラスト比は3:1以上でなければなりません。
コンテンツ
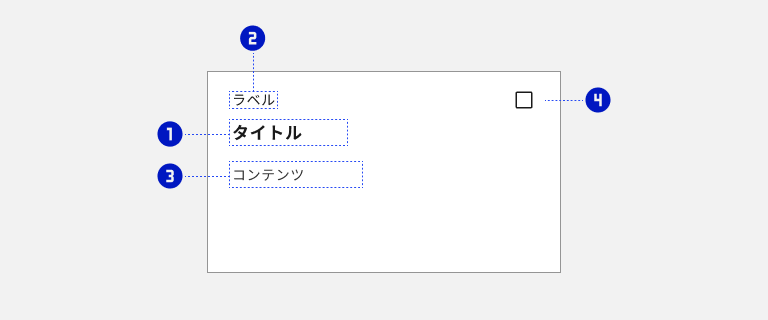
メインエリア

タイトル(必須)
- メインエリアがもつコンテンツのタイトルです。コンテナ自体、メインエリア自体、またはタイトルがリンクである場合、タイトルにアンダーラインを付与します。
ラベル
- タイトルまたはコンテンツに対する付加的な情報や分類等を提供します。プレーンなテキスト以外の表現(バッジ表現等)を用いても構いません。
コンテンツ
- メインエリアがもつコンテンツです。テキスト(テキストリンク)、リスト(リンクリスト)、ボタン、画像など、ある程度自由な範囲でコンポーネントや要素を格納することができます。
機能ボタン
- エリア自体に1つまで付与できる機能です。コンテクストメニューとしてメニューリストを呼び出す縦三点リーダー(more_vert)や、カードを操作するためのフォームコントロール(ラジオボタンやチェックボックス、あるいはゴミ箱アイコン等)を配置する際に使用します。
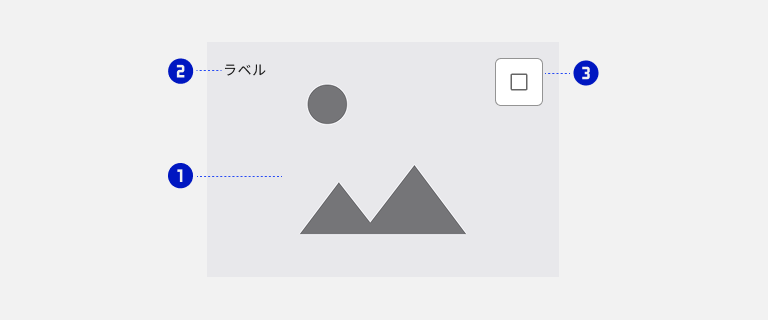
イメージエリア

イメージ(必須)
- 画像データ(動画や音声等を含む)が配置されます。イメージ自体がリンクとなる場合はイメージエリアの全体がクリッカブルエリア(フォーカス可能エリア)になるようにします。
ラベル
- このラベルはイメージの上に重ねて配置される場合があります。ただしラベルがリンクである場合は、イメージがリンクでない時に限り重ねることができます。
機能ボタン
- カード内の機能ボタンが2つまでの範囲において、イメージエリアには機能ボタンを1つまでもつことができます。イメージの上に重ねて配置される場合があります。イメージが画像リンクまたは動画の場合は重ねることができません。
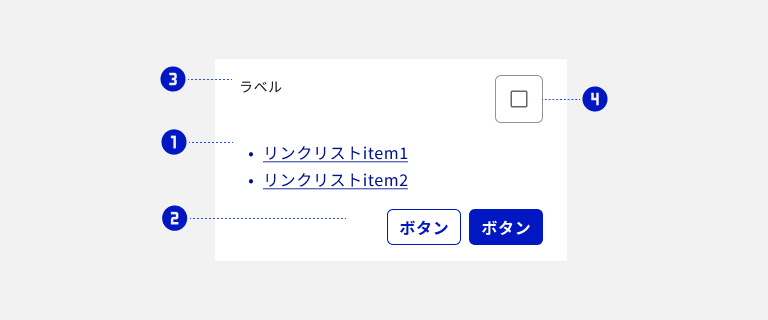
サブエリア

リンクリスト
- リンクリストまたはアクションボタンはいずれか必須です。
アクションボタン
- リンクリストまたはアクションボタンはいずれか必須です。
ラベル
- プレーンなテキスト以外の表現(バッジ表現等)を用いても構いません。
機能ボタン
- カード内の機能ボタンが2つまでの範囲において、サブエリアには機能ボタンを1つまでもつことができます。
ふるまい
クリッカブルエリア
- コンテナ自体をクリッカブルエリア(フォーカス可能エリア)とすることができます。その場合、コンテナ内でリンク先、またはフォームコントロール(ボタン、チェックボックス等)をもつことはできません。
- メインエリア自体をクリッカブルエリア(フォーカス可能エリア)とすることができます。その場合、メインエリア内でリンク先、またはフォームコントロール(ボタン、チェックボックス等)をもつことはできません。
- イメージエリア自体をクリッカブルエリア(フォーカス可能エリア)とすることができます。その場合、イメージエリア内でリンク先、またはフォームコントロール(ボタン、チェックボックス等)をもつことはできません。
- サブエリアはエリア自体をクリッカブルエリア(フォーカス可能エリア)にすることはできません。