日付ピッカー/カレンダー(使い方)
コンポーネント要素
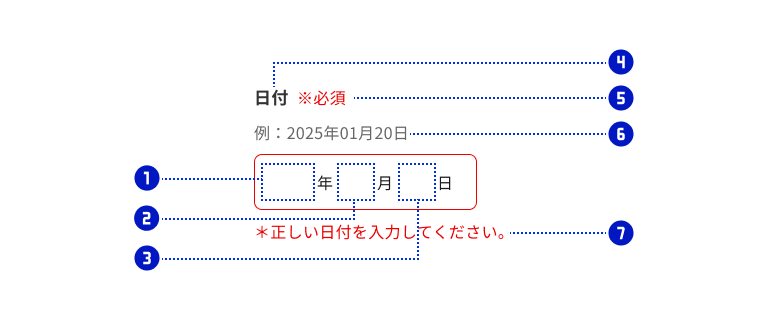
日付ピッカー

年フィールド
月フィールド
日フィールド
項目ラベル(必須)
要否ラベル
サポートテキスト
エラーテキスト
カレンダー

カレンダーボタン
カレンダーパネル
外観
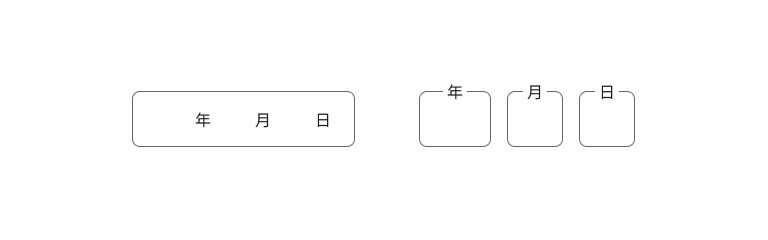
表示タイプ

ConsolidatedタイプまたはSeparatedタイプから選んでください。Consolidatedタイプは視覚的にはひとつにまとまった年月日のフィールドとして表現され、Separatedタイプは年月日がそれぞれ独立したフィールドとして表現されています。
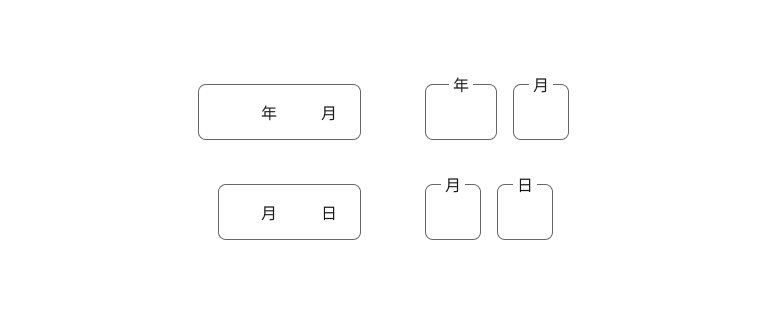
入力フィールドのカスタマイズ

要件に応じて以下の使い方ができます。
- 日フィールドを省略して年および月の入力として使う
- 年フィールドを省略して月および日の入力として使う
カレンダーを使用するとき
カレンダーは文脈に応じて適切なタイミングでのみ使用してください。
カレンダーは、ユーザーが前後移動や曜日を確認しながら日付を選ぶことを助けるコンポーネントであり、比較的短い期間の範囲を対象とする際に有用です。たとえば、イベント開催日、宿泊期間、スケジュールの入力を目的とする場合には、カレンダーは有効に機能します。
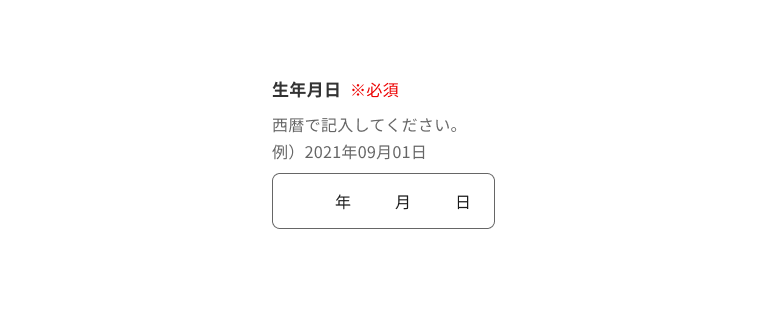
一方で、特定可能な既知の日付を入力させる場面ではうまく機能しません。たとえば、生年月日、履歴書の経歴年月、クレジットカードの有効期限の入力のためには、直接入力のフィールドが有用です。こうしたケースではカレンダーボタンを置くべきではありません。
コンテンツ
ラベル
入力の必要性に応じて、ラベルの隣に要否ラベルを記載してください。要否ラベルは「※必須」または「※任意」と記載します。
サポートテキスト

- サポートテキストを用いて、年フィールドが西暦であることの明示、および年月日全体の具体的な入力例を記述します。
- プレースホルダーテキストは使用しません。
ふるまい
日付ピッカー
- 年月日のフォーカスを自動で移動させないでください。フォーカスの移動はユーザーに意思によって行います。
- フォーカス時にIMEの制御は行わないものとします。IMEの制御はユーザーの意思によって行います。
- 日付ピッカーに全角数字が入力された場合、半角数字に正規化してください。エラーにせずに、フロントエンドまたはサーバサイドで自動で訂正します。
- ゼロ埋め(ゼロパディング)されていない数字が入力された場合、ゼロ埋めするように正規化してください。エラーにせずに、フロントエンドまたはサーバサイドで自動で訂正します。
- 日付ピッカーに
disabledコンテンツ属性を指定しないでください。アクセシビリティ上の問題があります。既存システムの制約等により、どうしても日付ピッカーを無効化しなければならない場合は、すぐ近くに「そこに無効化された日付ピッカーがある」旨と、何をすると表示されるかの条件を視覚的に読めるテキストで記載してください。
日付ピッカーのキーボード操作支援
Consolidatedタイプの日付ピッカーは年月日3つのフィールドが統合されたスタイルをもちます。ユーザーはこれらを単一の入力フィールドとしての操作を期待するため、以下のインタラクションの実装を推奨します。
- →キー: 年および月フィールド内においてキャレットが右端にあるとき、フォーカスを次の入力フィールドに移動する
- インタラクションの例:年フィールドに入力後、右キー押下で、月フィールドにフォーカスが移動する
- ←キー: 月および日フィールド内においてキャレットが左端にあるとき、フォーカスを前の入力フィールドに移動する
- インタラクションの例:月フィールドや日フィールドに入力後、キャレットが左端にある状態で左キー押下により、前のフィールドにフォーカスが移動する
カレンダー
- カレンダーボタン押下によってのみカレンダーパネルを表示してください。マウスオーバーまたはフォーカスをトリガーとしてカレンダーパネルを表示してはいけません。
- はじめてカレンダーパネルを開く時は「今日」を含む年月を表示してください。それ以外の年月をデフォルトに表示するべき合理的な理由がある場合を除きます。
- 日付ピッカーに入力された値をカレンダーに反映してください。入力された日付を含む年月をカレンダーパネルに表示し、入力された日付をSelectedとして反映します。
- カレンダーボタンおよびカレンダーパネルに
disabledコンテンツ属性を指定しないでください。アクセシビリティ上の問題があります。既存システムの制約等により、どうしてもカレンダーボタンを無効化しなければならない場合は、すぐ近くに「そこに無効化されたカレンダーボタンがある」旨と、何をすると表示されるかの条件を視覚的に読めるテキストで記載してください。 - インタラクションを適切に実装してください。カレンダーに求められるマークアップおよびキーボード操作は、ARIA Authoring Practices Guideの記述に準じてください。