テキストエリア(概要)

仕様
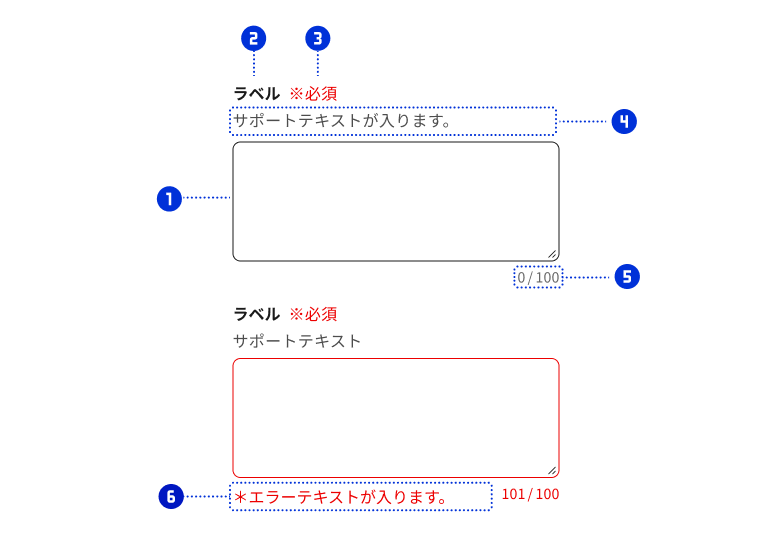
パーツ

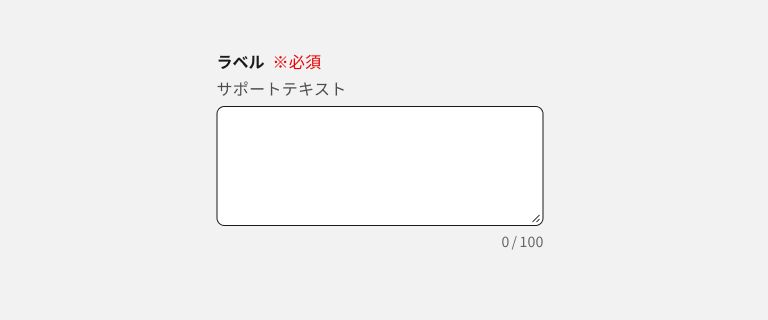
入力フィールド(必須)
項目ラベル(必須)
要否ラベル
サポートテキスト
文字数カウンター
エラーテキスト
使い方
設計の原則
- 自由入力形式の回答は、利用者にとって負荷の高いものです。例えば、「その他を選んだ方だけご記入ください」等、質問を分割した後の使用を検討してください。
- ラベルテキストは入力項目を端的に表現してください。入力項目が1つしかなく、その意味を画面タイトルなどで明確に説明できる場合は省略可能です。
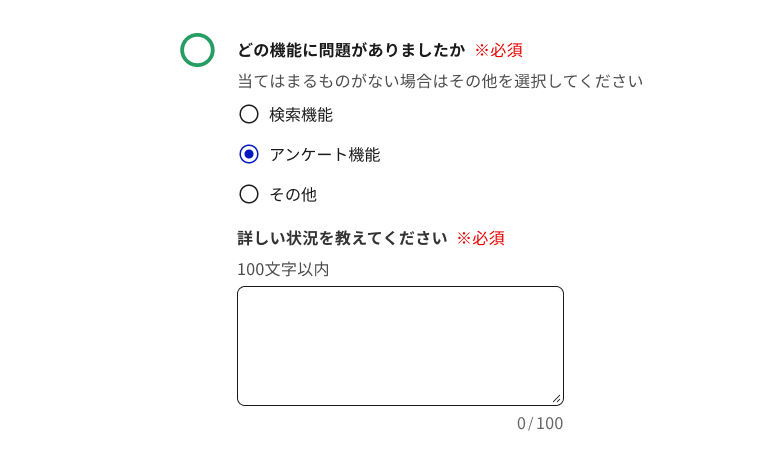
良い例

質問が分解され、最低限の記述で済んでいます。
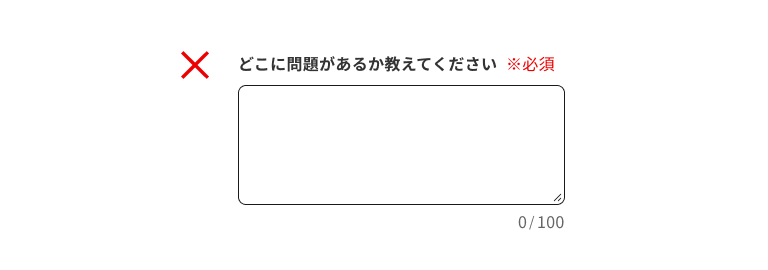
悪い例

質問がオープンすぎると入力に負荷がかかってしまいます。
文字数に制限がある場合
入力項目に文字数制限がある場合は、ラベルに最大文字数を具体的に記述しましょう。
最大文字数が、おおむね20文字を超える、もしくは、入力フィールド内でスクロールが必要な文字数以上の場合は、文字数カウンターを合わせて表示することで、入力者が目視で入力した文字数を把握できるようにします。
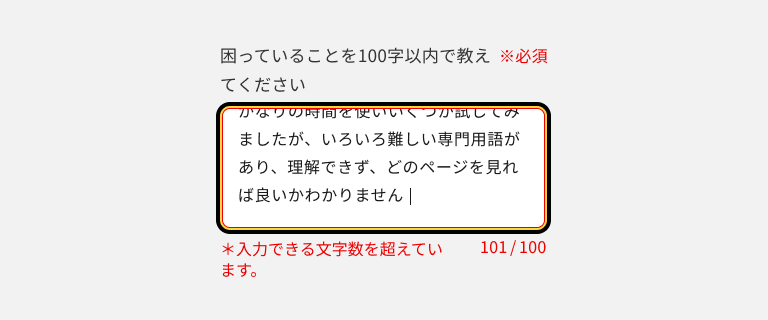
良い例

ラベルで文字数の制限を明示し、文字数カウンターを常時表示しています。制限を超えた場合は超過文字数を知ることができます。
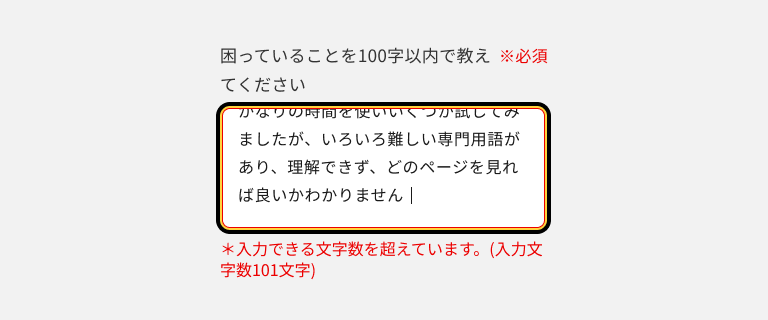
良い例

ラベルで文字数の制限を明示し、文字数制限を超えた場合はエラーを表示しています。入力済みの文字数を表示することで、修正がしやすくなっています。
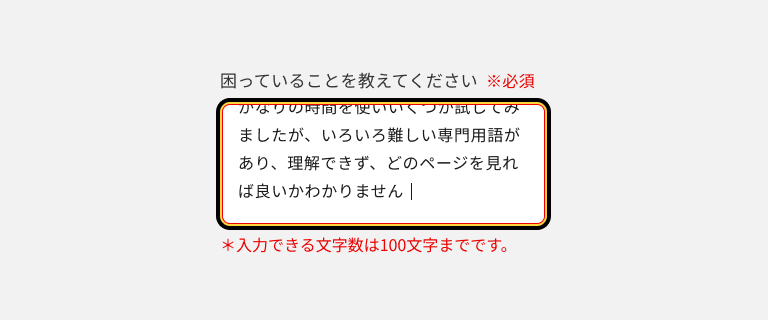
悪い例

ラベルで文字数の制限を示していません。エラーが出てはじめて何文字まで入力できるのかが分かります。
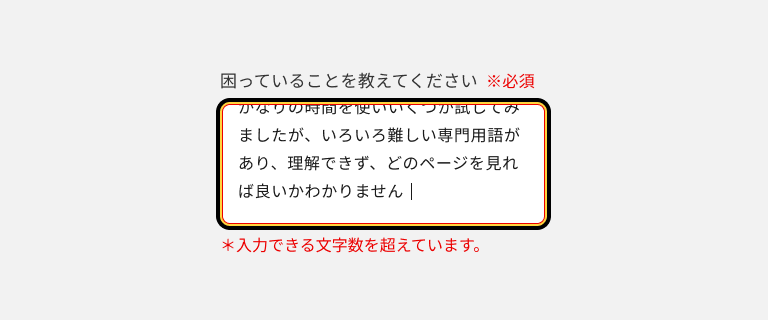
悪い例

ラベルで文字数の制限を示していません。エラーが出ても何文字まで許容されるのか分かりません。
各種リソース
| 種別 | リソース | 状態 |
|---|---|---|
| デザイン | デザインデータ(Figma) | 提供中 |
| 実装 | ソースコード(HTML+CSS) | 提供中 |
| サンプル(HTML+CSS) | 提供中 | |
| ソースコード(React+Tailwind CSS) | 提供中 | |
| サンプル(React+Tailwind CSS) | 提供中 |