角の形状(概要)
角の形状は、ボタンやカードなどのコンポーネントに適用する事によって画面の中で視覚的な抑揚を生み出し、コンポーネントの機能理解を促進したり任意のコンテンツを認知しやすくさせる事ができます。

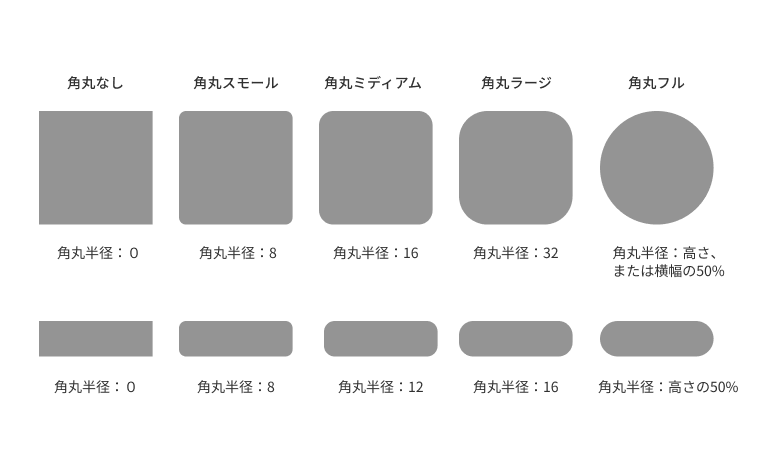
- 角の形状は、まるみの量に基づいて算出した径をコンポーネントに割り当てることで適用します。5段階のスタイルを基本の目安とし、スタイルガイドにおいて、コンポーネント単位で角丸値を規定して使用します。
- カードやボタンの大きさや縦横比の違いによっては、同じ形状スタイルを適用しても視覚的には異なるまるみに見えることがあります。その場合は、コンポーネントごとに角丸半径を調整し、視覚的に統一感と一貫性を保てるようにして下さい。
角の形状とサイズ

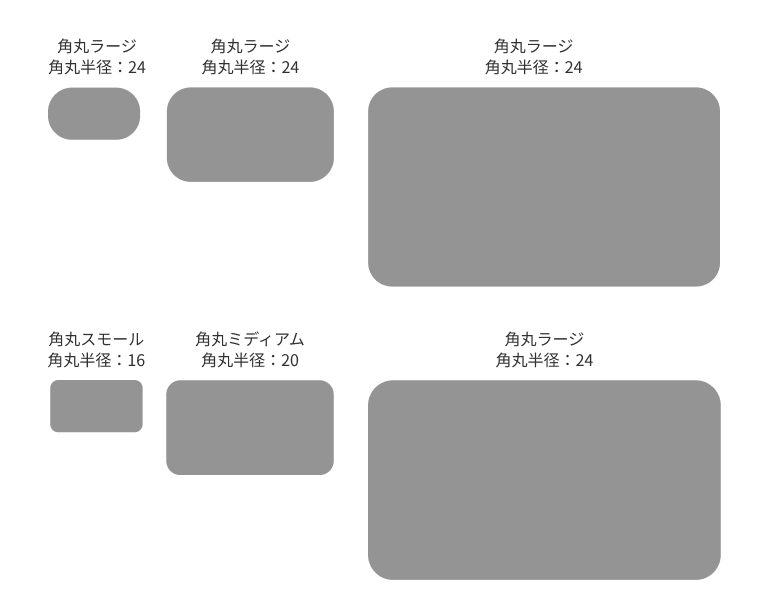
異なる図形サイズに同一の形状スタイルを適用しても、図形が小さいほど角丸の印象は強くなり、大きいほどに角丸がなくなっていくように見えます。スタイルの視覚的な一貫性を保つため、使用するコンポーネントの種類とそのサイズにあわせて、個別に形状スタイルを設定する必要があります。
たとえば、上図の下側の例は、図形サイズごとに異なる角丸の形状スタイルを適用することで、図形の視覚的な印象を一定に保っています。
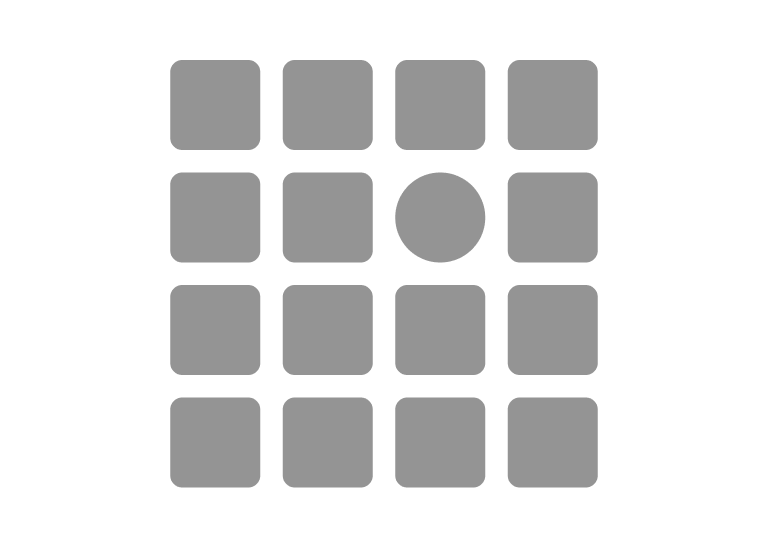
角の形状の違いによる強調表現

- 角の形状を変えて表示することで、特定の図形が強調されます。
全体的な角丸と部分的な角丸
コンポーネントの種類や用途によって角丸のスタイルを、特定の角にだけ施すように設定する場合もあります。