レイアウト(概要)
ページのレイアウトは文書構造上の要素を画面内のどこにどのように配置するかという設計のことです。ブラウザや表示デバイスに依存した制約の中で情報を視覚的に伝達するための技術であり、明確な情報伝達を実現するものです。
ウェブサイトのデザインにおいては、サイト全体の情報構造から文書構造のパターンを抽出してレイアウトをテンプレート化したり、定義済みのテンプレートに情報を格納することでページを量産したりすることがあります。
一貫性のあるレイアウトは、学習効率を高め、ページの閲覧やサイト内の回遊を促進し、ユーザー体験を向上させます。
グリッドシステム
グリッドを基準としたレイアウトは、視覚要素を配置するための一貫性を持った基本的なレイアウトのフレームワークとなります。このグリッドの仕組みのことをグリッドシステムと呼び、これを利用することでレイアウト設計が効率的に行えるようになります。
グリッドシステムの基本的な構成要素であるマージン、カラム、ガターなどでレイアウトの基準となるスペースを定義し、さまざまな画面サイズに対応したグリッドシステムを設計します。
基本的なグリッドシステム
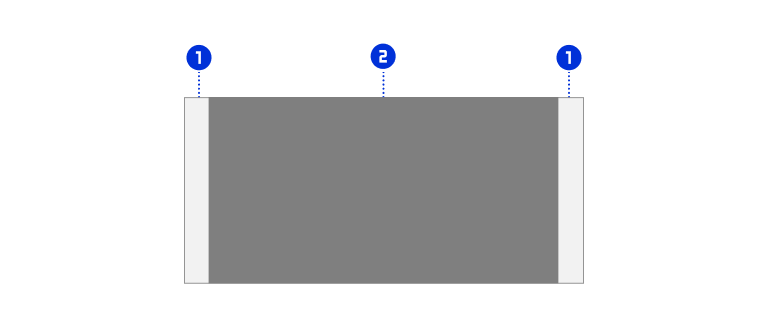
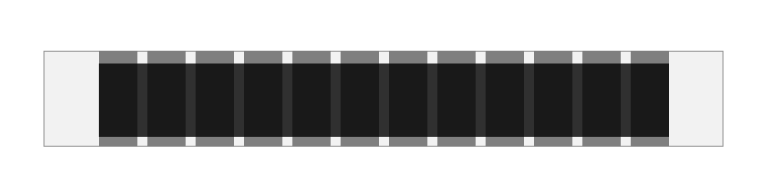
1カラム

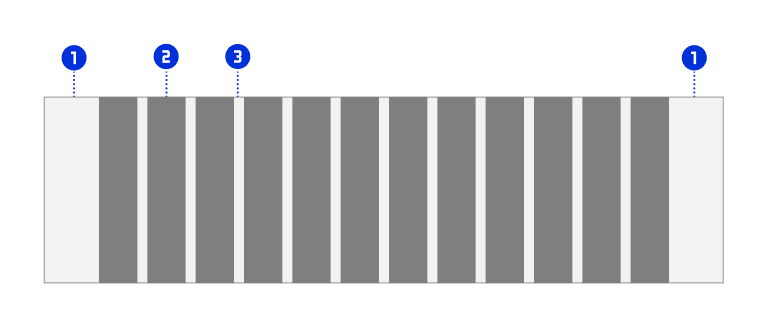
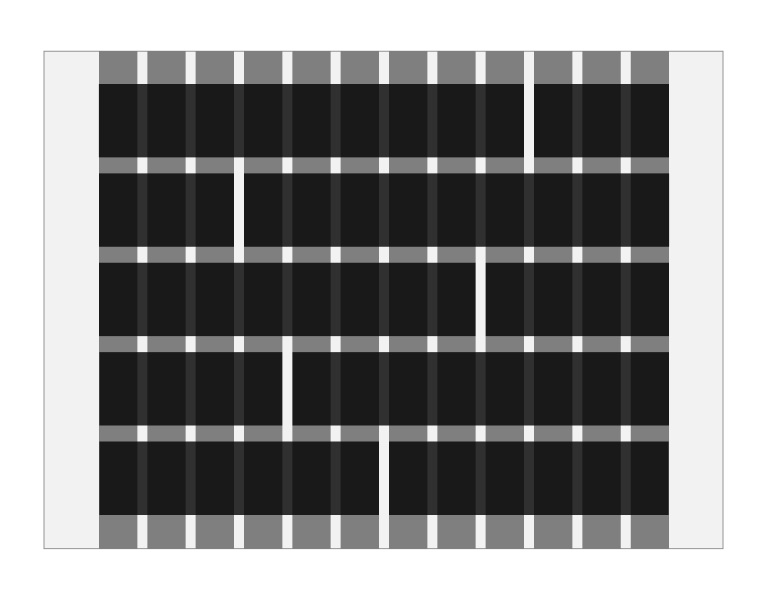
12カラム

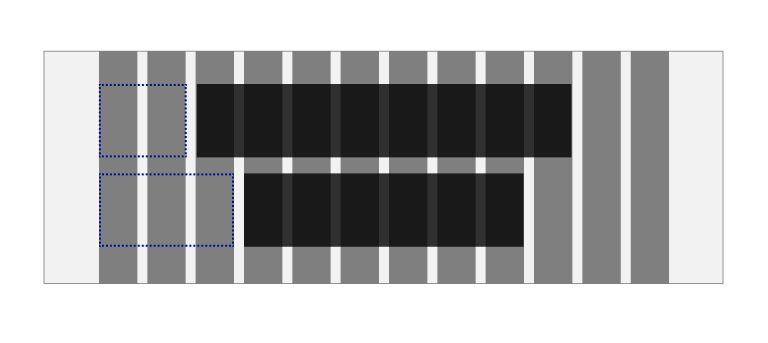
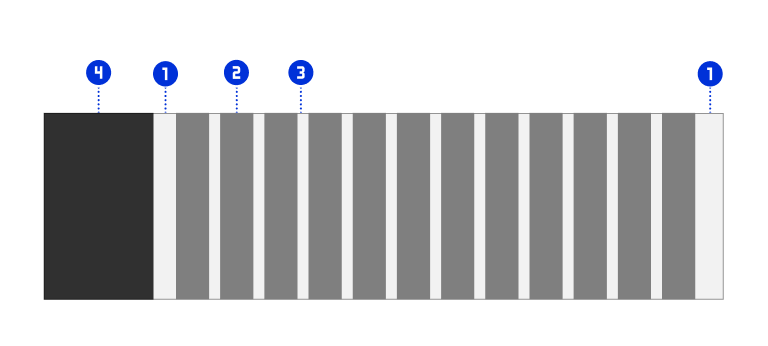
左メニュー配置に12カラム

- 図中の項番
マージン
カラム
ガター
メニューやナビゲーションなど
マージン
カラム全体とページの余白を設定し、グリッドシステムの配置を決定します。ページ幅が狭くなった場合も想定し、マージンの余白を確保します。
カラム
カラムはページ内のコンテンツエリアを形成する 1 つ以上の列で構成され、その幅は本文の文字サイズの整数倍となります。複数のカラムとガターを統合してページ上のコンテンツのカラム割りを構成します。
12列のフレームワークは、その柔軟性と分割・結合の容易さから一般的です。レイアウトのカラム割りや画面サイズに基づいて容易に変更ができます。
ガター
カラム間の余白スペースです。程よい幅のガターを与えることで、レイアウト全体の読みやすさや視覚的な明確さを維持します。
ガターが狭すぎると、カラム上に配置されたテキストなどの右端と、その隣のカラムの左端が接近しすぎて誤読の可能性を増してしまうため、原則として本文の文字サイズの2倍を確保します。
メニューやナビゲーション
主にシステムなどを構築する上で左サイドにメニューやナビゲーションを配置する必要性があり、その領域を確保します。領域は固定幅、又は可変幅を持つ場合があります。メニューやナビゲーションの右端からマージンを設定し、グリッドを形成します。
ブレークポイント
レスポンシブデザインにおいて、レイアウトが切り替わるトリガーとなる画面幅の値をブレークポイントといいます。
ブレークポイントを設定することで、ウェブページ単体でデバイスやブラウザのビューポート幅に合わせてレイアウトの構造を変化させることができます。たとえば、デスクトップのブラウザに最適なレイアウトから、モバイルデバイスでの表示に最適なレイアウトへ切り替わるようなつくりにすることができます。
デジタル庁デザインシステムでは、ブレークポイントを1つ設定する想定で、作例などにおいてデスクトップ向けと、モバイルデバイス等のそれ以外の環境向けの、ふたつのレイアウトを提供しています。一般には、くわえてタブレット向けや、あるいはより大きなデスクトップ向け、多様なスマートフォンの各画角に応じてレイアウトのパターンを増やす場合など、ブレークポイントを2つ以上設定することがあります。
ブレークポイントの設定例
| デバイス | ビューポートの範囲 |
|---|---|
| モバイル・タブレット | 768px未満 |
| デスクトップ | 768px以上 |
グリッドを基本としたレイアウト
グリッドレイアウトをもとにそれぞれのカラム割りを設定します。目的や用途に応じた最適なカラムレイアウトを選択してください。
1カラムレイアウト

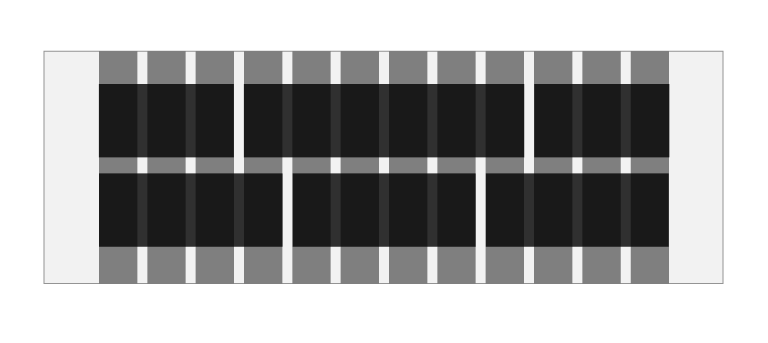
2カラムレイアウト

3カラムレイアウト

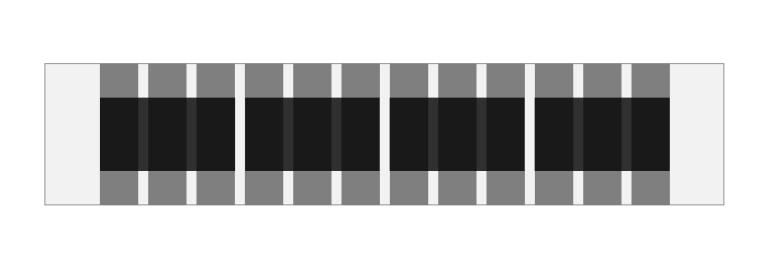
4カラムレイアウト

カラムオフセット
記事や読み物など、ページコンテンツの種類によってカラムオフセットを使用することで、伝えたいコンテンツや情報をよりフォーカスした形でユーザーに提供できます。