リンクテキスト(アクセシビリティ)
リンクテキストにおけるアクセシビリティ観点での留意点について説明します。
リンクの目的を明確にする
リンクテキストはユーザーがリンク先の情報が必要かどうかを判断する唯一の手掛かりとなります。リンク先の情報を具体的に判断可能なテキストをリンクテキスト自体とするようにします。

リンクテキスト自体を検討する場合、以下のことを念頭に置くといいでしょう。これらのすべてを満たす必要はありません。文脈的に自然なかたちで、どれかに該当するようにします。
- リンク先のページタイトル(
<title>要素)またはページの主題(<h1>要素)そのものである - リンク元のページ内においてユニークな文字列かどうか
- リンクの目的がわかる十分な長さのあるリンクテキストになっている
- リンクテキストの前後の文章から、リンク先の情報が何であるかがわかる
参考情報
-
- 達成基準 2.4.4: リンクの目的(コンテキスト内)(レベルA)JIS2016WCAG2.2
-
- 達成基準 2.4.9: リンクの目的(リンクのみ)(レベルAAA)JIS2016WCAG2.2
「ここ」や「こちら」をリンクテキストにしない
スクリーンリーダーには、要素リストやリンク読みモードといったリンクだけを抽出して一覧する機能が備わっていたり、キーボード操作のタブフォーカスでリンクだけを順番に読み上げていくといった使い方があります。「ここ」や「こちら」だけをリンクテキストにしていると、そのリンクテキスト単体では何なのか判断できません。たとえば「資料のダウンロードフォームはこちら」という文章があった場合、「こちら」のみをリンクにするのではなく「資料のダウンロードフォーム」というリンクの目的がわかるだけの長さのリンクテキストにしましょう。「資料のダウンロードフォームはこちら」という文章全体をリンクにしても構いません。
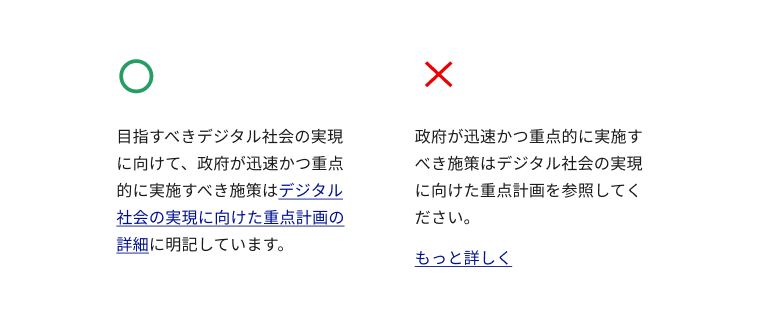
また、たとえば記事のインデックスページで、各記事についてタイトルと記事の概要文が並んでいる時、各記事の個別ページへのリンクが「もっと詳しく」「詳細を読む」といったリンクテキストで提供されるような場合があります。この場合、リンクテキストの前後の文章から、それぞれのリンク先が想像できるものの、複数の「もっと詳しく」のそれぞれが異なる記事へのリンクとなってしまうため、リンクだけを抽出した要素リストにおいて非常に不便です。こうした場合は、記事タイトル自体をリンクテキストにすることで利便性が確保されます。レイアウトやテンプレート等の制約から、どうしても「もっと詳しく」「詳細を読む」といったユニークでない文字列をリンクテキストとしなければならない時は、aria-label属性を付与して、それらを読み上げる際に区別がつくようにします。
参考情報
ターゲットサイズの確保
リンクテキストは、クリックやタップ可能なターゲット領域を十分に確保してください。特にインラインの隣接するターゲット領域と重複がない状態で少なくとも24×24 CSS px以上を目安としてください。
リンク領域そのものの高さが16 CSS pxなど、24 CSS pxに満たない場合でも、隣接する余白が上下に4 CSS pxずつあればターゲットサイズの確保がなされているとみなされます。ターゲットサイズのサイズ要件は細則を多く含みますので、詳細はWCAG 2.2の解説書(Understanding WCAG 2.2)を参照してください。
参考情報
-
- 達成基準 2.5.8: ターゲットのサイズ(最低限)(レベルAA)WCAG2.2
- C42: Using min-height and min-width to ensure sufficient target spacing(WCAG 2.2 英語)