タイポグラフィ(概要)
タイポグラフィの定義は、一貫性のあるユーザー体験を作り上げる上で極めて重要な役割を果たし、ウェブサイトの全体的な視覚的アイデンティティ、読みやすさ、ユーザー体験等に大きな影響を与えます。本定義はデザインシステム全体で使用する基本要素であり、この枠組みに基づいてウェブサイトのスタイルガイドにおけるタイポグラフィの計画を構築することとなります。
フォントファミリー(font-family)
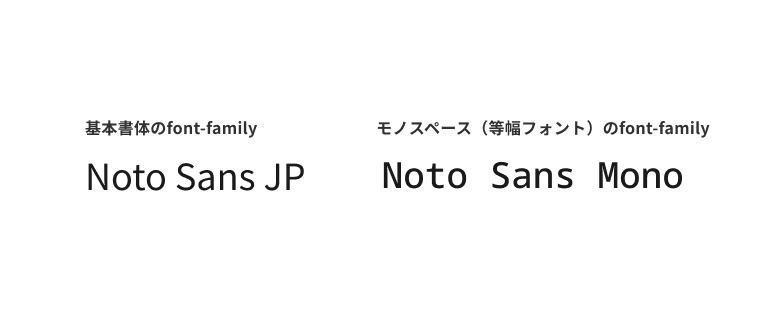
デジタル庁デザインシステムでは、書体(Typeface)には可読性や視認性が高いサンセリフを選定しています。フォントはオープンソース(SIL Open Font License 1.1)で、かつWebフォントとしても利用可能な「Noto Sans JP」と等幅フォントの「Noto Sans Mono」を採用します。
なおこれは、OSやデバイスネイティブのシステムフォントの使用を制限するものではありません。また、ウェブサイトの技術的仕様上、ユーザーエージェントによって表示フォントが変更されることがあることを前提として、情報伝達は書体に非依存で実施可能なことに留意します。

CSSの記述例
body {
font-family:
'Noto Sans JP',
-apple-system,
BlinkMacSystemFont,
sans-serif;
}
code {
font-family: 'Noto Sans Mono', monospace;
}
書体の太さ(font-weight)
フォントは太さの異なる書体グループを束ねてフォントファミリーとなっており、一般的な太さの名前(normalやbold等)と対になる数値のひとつに対応する特定の太さを持っています。実装上では、フォントの太さを指定するため、font-weightのプロパティを順に100、200、300、400(normal)、500、600、700(bold)、800、900という9つの数値で指定します(CSSでの初期値はnormalです。FigmaではRegularが相当します)。
なお、CSS Fonts Module Level 4ではバリアブルフォントが導入される前提で、1から1000までの任意の数値を受け付けるようになっています。(Noto Sans JPおよびNoto Sans Monoでは利用できません)
デザインシステムでは数値の400のNormalを「N」、700のBoldを「B」という太さレベルで表しています。プロパティの指定に準じたフォントファミリーが提供されていない書体の場合は、CSSで指定したフォントの優先順に従って、提供されているいずれかのフォントで表示されます。(フォントが独自にウェイト名のマッピングを内部にもっていたとしても、CSSでは無視されます)
太さレベルについて
| 太さレベル | font-weightの数値(ウェイト名) |
|---|---|
| N | 400 (normal) |
| B | 700 (bold) |
書体の大きさ(font-size)
書体の大きさは、ウェブサイトの全体を通して適用されるフォントスタイルの選択であり、あらゆる目的に対応し、柔軟でありながらも一貫したスタイルを作り上げるものです。また、大きさは可読性と視認性に直接作用するため、読みやすさや分かりやすさを確保するうえで最も重要なデザインエレメントのひとつです。
書体の大きさには、それぞれに意図された用途や意味づけがなされます。ウェブサイトで使用される本文や見出しなど、要素に応じて割り当てられる書体の大きさは、ウェブサイト内での一貫性を保つようにしてください。
デジタル庁デザインシステムで定義する書体の大きさは、用途別に使用される書体の大きさを考慮し、規範的な大きさの目安となります。コンテンツの種類等により、必要に応じて大きさを追加したり変更したうえでスタイルガイドに反映してください。
| 大きさ(CSS px) | 主な用途 |
|---|---|
| 48 ~ 64 | 視覚的なインパクトが必要なデザイン要素としての文字サイズ。 |
| 16 ~ 45 | 読み物コンテンツ向けに多く使用される見出しや本文を構成する文字サイズ。なお、本文やUIにおいては16 CSS px以上が基準値となります。 |
| 14 | 基本的には使用しません。フッター要素などコンテンツに付随する情報や、UIやコンテンツを構成する際の領域的な制約がある場合のように標準的な文字サイズ(16 CSS px以上)の使用が難しいケースにおいてのみ使用される文字サイズです。なお、14 CSS px未満の大きさの使用は原則として許容されません。 |
行ボックスの高さ(line-height)
可読性や視覚的な認知負荷等を考慮し、読み物コンテンツにおける本文テキストの行ボックスの高さ(行高)はフォントサイズに対して少なくとも1.5倍を維持することを推奨します。この行高がもたらす行間により、視覚的に十分な余裕が生まれ、テキストが読みやすくなります。
ただし、必要となる行間は文字の大きさや用途によって異なります。見出しなど文字サイズが大きくなるものは、本文よりも行間を狭めたほうが可読性が維持されます。
また、用途によっては可読性の向上以外の事項が優先される場合があります。たとえば管理画面や業務用システムの画面など、限られた画面領域で表示する情報量を優先したい場合などは、行間をかなり狭めた表示にすることがあります。
デジタル庁デザインシステムでは多様な用途を鑑みて、用途別に目安としての行高を幅広く定義しています。これらの行高をウェブサイトや画面別の目的に従って追加、変更して使用します。
行高の定義
line-height | 主な用途 |
|---|---|
100% | 主にボタンなど、コンポーネント内で使用されるワンラインのテキストで上下の余白を持っていない行間 |
120% | 主に管理画面や業務システムの画面等で、膨大な情報を一覧表示したりなど、限られた画面領域での表示情報量を最優先した行間 |
130% | 主に管理画面や業務システムの画面等で使用する、表示情報量を優先した行間 |
140% | 見出しなど、やや大きな文字に使用される行間 |
150% | 一般的なウェブサイトの本文や見出しで使用される行間(本文の行間としては最低限度) |
160% | 一般的なウェブサイトの本文で使用される行間 |
170% | 一般的なウェブサイトの本文で使用する、心理的負荷の軽減を考慮した行間 |
175% | 一般的なウェブサイトの本文で使用する、心理的負荷の軽減を考慮した行間。採用するグリッド幅やフォントサイズに応じて170%と使い分ける |
注意:Figmaの仕様上、line-heightの値に%を使用していますが、実際のCSSではnumber(単位なし数値)で実装してください。
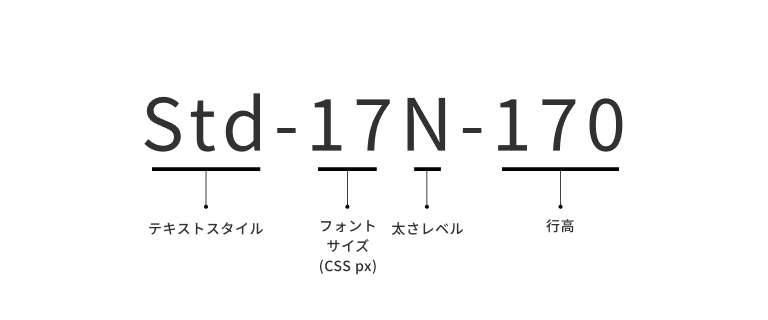
テキストスタイル名の構成
テキストスタイルにフォントのサイズや太さ、行高といったフォントプロパティをつなげてタイポグラフィトークンを定義しています。

テキストスタイルの種類
用途に応じて使用可能な5種類のテキストスタイルを用意しています。
Display (Dsp)
Displayテキストは、主に冒頭で大きく掲出されるテキストやメッセージを伝えるヘッドコピーなど、視覚的なインパクトを強く与えたい場合に使用されます。
- Displayテキストは主にページのトップ領域でメッセージを伝えるヘッドコピーなど、視覚的なインパクトを強く与えたい場合に使用されます。
- Displayテキストには背景画像が入る場合があり、視覚的なバランスを考慮してサイズや行間を調整してください。
- すべての行高は
140%に設定されています。 - すべての文字間隔(
letter-spacing)は0に指定されています。
Bold
| テキストスタイル名 | 大きさ (CSS px) | 太さ レベル | 行高 |
|---|---|---|---|
| Dsp-64B-140 | 64 | B | 140% |
| Dsp-57B-140 | 57 | B | 140% |
| Dsp-48B-140 | 48 | B | 140% |
Normal
| テキストスタイル名 | 大きさ (CSS px) | 太さ レベル | 行高 |
|---|---|---|---|
| Dsp-64N-140 | 64 | N | 140% |
| Dsp-57N-140 | 57 | N | 140% |
| Dsp-48N-140 | 48 | N | 140% |
Standard (Std)
Standardテキストは、ページの文書構造を形成する見出しや本文など、多くの要素において最も使用される普遍的なテキストスタイルです。
- 見出しは大きさの段階によって数種必要となりますが、見出しとして常に本文との違いが視覚的に明確になるように設定します。
- 見出しや本文はスマートフォンやPCなど、デバイスによってその読みやすさが異なる場合がありますので、デバイスでの可読性や視認性を考慮して、必要な場合はそれぞれのスタイルを選択してください。
- 視認性、可読性の観点から、基本的にフォントサイズは16 CSS px以上で使用します。
- 文字間隔(
letter-spacing)はフォントサイズの大小に応じて、0、1%(0.01em)、2%(0.02em)に指定されています。
Bold
| テキストスタイル名 | 大きさ (CSS px) | 太さ レベル | 行高 | 文字間隔 |
|---|---|---|---|---|
| Std-45B-140 | 45 | B | 140% | 0 |
| Std-36B-140 | 36 | B | 140% | 1% |
| Std-32B-150 | 32 | B | 150% | 1% |
| Std-28B-150 | 28 | B | 150% | 1% |
| Std-26B-150 | 26 | B | 150% | 2% |
| Std-24B-150 | 24 | B | 150% | 2% |
| Std-22B-150 | 22 | B | 150% | 2% |
| Std-20B-150 | 20 | B | 150% | 2% |
| Std-18B-160 | 18 | B | 160% | 2% |
| Std-17B-170 | 17 | B | 170% | 2% |
| Std-16B-170 | 16 | B | 170% | 2% |
| Std-16B-175 | 16 | B | 175% | 2% |
Normal
| テキストスタイル名 | 大きさ (CSS px) | 太さ レベル | 行高 | 文字間隔 |
|---|---|---|---|---|
| Std-45N-140 | 45 | N | 140% | 0 |
| Std-36N-140 | 36 | N | 140% | 1% |
| Std-32N-150 | 32 | N | 150% | 1% |
| Std-28N-150 | 28 | N | 150% | 1% |
| Std-26N-150 | 26 | N | 150% | 2% |
| Std-24N-150 | 24 | N | 150% | 2% |
| Std-22N-150 | 22 | N | 150% | 2% |
| Std-20N-150 | 20 | N | 150% | 2% |
| Std-18N-160 | 18 | N | 160% | 2% |
| Std-17N-170 | 17 | N | 170% | 2% |
| Std-16N-170 | 16 | N | 170% | 2% |
| Std-16N-175 | 16 | N | 175% | 2% |
Dense (Dns)
Denseテキストは管理画面や業務システムなど、限られた画面領域での表示情報量を優先したテキストスタイルです。
たとえば、データテーブル内での情報提示など、表示領域に制約がある場合のテキストスタイルとして使用します。
- すべての文字間隔(
letter-spacing)は0に指定されています。
Bold
| テキストスタイル名 | 大きさ (CSS px) | 太さ レベル | 行高 |
|---|---|---|---|
| Dns-17B-130 | 17 | B | 130% |
| Dns-17B-120 | 17 | B | 120% |
| Dns-16B-130 | 16 | B | 130% |
| Dns-16B-120 | 16 | B | 120% |
| Dns-14B-130 | 14 | B | 130% |
| Dns-14B-120 | 14 | B | 120% |
Normal
| テキストスタイル名 | 大きさ (CSS px) | 太さ レベル | 行高 |
|---|---|---|---|
| Dns-17N-130 | 17 | N | 130% |
| Dns-17N-120 | 17 | N | 120% |
| Dns-16N-130 | 16 | N | 130% |
| Dns-16N-120 | 16 | N | 120% |
| Dns-14N-130 | 14 | N | 130% |
| Dns-14N-120 | 14 | N | 120% |
Oneline (Oln)
Onelineテキストは1行展開を前提として、主にUI要素への適用を想定したテキストスタイルです。
行間の余白を最小限にすることでUIパーツに対するデザイン、及びコーディング実装調整コストの軽減を優先したデキストスタイルとなります。
- すべての行高は
100%に設定されています。 - すべての文字間隔(
letter-spacing)は2%(0.02em)に指定されています。
Bold
| テキストスタイル名 | 大きさ (CSS px) | 太さ レベル | 行高 |
|---|---|---|---|
| Oln-17B-100 | 17 | B | 100% |
| Oln-16B-100 | 16 | B | 100% |
| Oln-14B-100 | 14 | B | 100% |
Normal
| テキストスタイル名 | 大きさ (CSS px) | 太さ レベル | 行高 |
|---|---|---|---|
| Oln-17N-100 | 17 | N | 100% |
| Oln-16N-100 | 16 | N | 100% |
| Oln-14N-100 | 14 | N | 100% |
Mono
Monoテキストはコード系コンテンツへの適用を想定したテキストスタイルです。
文字・単語レベルの可読性を優先したモノスペース(等幅フォント)を使用します。
- 文字・単語レベルの可読性を優先した等幅フォントを使用します。
- すべての行高は
150%に設定されています。 - すべての文字間隔(
letter-spacing)は0に指定されています。
Bold
| テキストスタイル名 | 大きさ (CSS px) | 太さ レベル | 行高 |
|---|---|---|---|
| Mono-17B-150 | 17 | B | 150% |
| Mono-16B-150 | 16 | B | 150% |
| Mono-14B-150 | 14 | B | 150% |
Normal
| テキストスタイル名 | 大きさ (CSS px) | 太さ レベル | 行高 |
|---|---|---|---|
| Mono-17N-150 | 17 | N | 150% |
| Mono-16N-150 | 16 | N | 150% |
| Mono-14N-150 | 14 | N | 150% |
その他の書式スタイル
HTMLやCSS上では特定の用途で使用される書体スタイルが用意されています。その使用は限定されますが、そのスタイルの多くは文字組みの慣習の中で特定の意味を持っています。
なおデザインシステムでは、これらの書体スタイルを含むコンポーネントを提供していません。
イタリック
慣習的に欧文ではイタリックは強調、外来語・文献名・作品名・学名、また引用された文章や表などのタイトルに使用されます。
日本語においても欧文で論文や公式文章に使用されるMLAやAPAなどのスタイルをデザイン形式として使用される場合があります。
日本語フォントは通常、イタリック体の書体をもたないため、CSSでイタリック(font-style:italic)を適用しても標準のフェイスを傾けただけの斜体(font-style:oblique)と同等の表示となり可読性に劣ります。そのため、日本語フォントに対するイタリックの使用は、そうしなければならない理由がある場合を除いて避けてください。(なお、実際にイタリックの字体を斜体として合成するかどうかはfont-synthesisによって決まります。初期値では合成されます)
ルビ
ルビは漢字等の読み方を示すふりがなです。ルビの振り方にはグループルビやモノルビがあり、熟語が熟字訓であるか否かよってその振り方を決定します。
各ブラウザのデフォルトスタイルでは、ルビの文字サイズはルビがつけられる側のテキストの50%(文字の面積としては4分の1)になっています。
テキスト装飾
テキスト装飾という概念は、CSSのtext-decorationプロパティの使用による、テキストに対する装飾的な線の表示を指し、種類、スタイル、色、太さを設定してテキストに追加できます。また、テキストの装飾を取り消すこともできます。
テキスト装飾の使用にあたっては、ウェブサイト内において適用先に対する使い方に一貫性をもたせることが重要です。
なお、プリミティブなHTML要素のデフォルトスタイルとして設定されているテキスト装飾の種類を変更したり、テキスト装飾自体を取り消すことは、アクセシビリティやユーザビリティ等の観点から推奨されません。どうしても変更したり取り消したりする必要のある場合は、十分にテストをしたうえで慎重に実施してください。
テキスト装飾の種類(text-decoration-line)
装飾無し(none)
テキストを装飾しません。または、デフォルトスタイルのテキスト装飾を取り消します。
下線(underline)
テキストの行に下線を追加します。慣習としてリンクテキストのデフォルトスタイルになっており、リンクテキストを色のみで表現してしまうことを避けるためにも重要なテキスト装飾です。文字列の加筆を示す<ins>要素のデフォルトスタイルにもなっています。
上線(overline)
テキストの行に上線を追加します。
打ち消し線(line-through)
テキスト行の中央を貫く線です。文字列の変更や削除を示す<del>要素や<s>要素のデフォルトスタイルです。
スタイル(text-decoration-style)
スタイルは線のバリエーションです。デフォルトの線種である実線からほかのスタイルに変更することで、線が付与されたテキストの意味や目的を区別したりできます。しかしながら、多くのスタイルを混在させることは、可読性を低下させたり理解の妨げになったりしますので多用は控えてください。
実線 (solid) | |
二重線 (double) | |
点線 (dotted) | |
破線 (dashed) | |
波線 (wavy) |
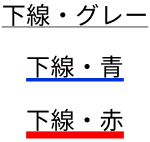
線の色(text-decoration-color)と太さ(text-decoration-thickness)
色や太さの値を追加して線の見た目を変更できます。デフォルトスタイルでは、テキスト装飾が付与されるテキスト行と同じ色でフォントサイズの10分の1の太さとなりますが(下記注釈)、これを変更することで、テキスト装飾によってもたらされる印象を変えることができます。太くしたり警告色を設定したりすることで、エラー表示の際に注意を強くひくなどの効果が期待できます。しかしながら、スタイルの濫用と同様に、多くの色や太さのパターンを混在させることは、可読性を低下させたり理解の妨げになったりしますので多用は控えてください。
注釈:CSSのtext-decoration-thicknessの初期値はautoです。autoの算出はブラウザごとの内部計算によりますが、Chromeブラウザでは、フォントサイズの10分の1の太さか1ピクセルのどちらか太いほうになります。