テーブル/データテーブル(アクセシビリティ)
シンプルな構造で作る
テーブルを効果的に使用することで、データや情報を分かりやすく提示することが可能です。しかし、複雑な構造のテーブルだと、内容の理解やデータの再利用が困難になります。なかでもスクリーンリーダーは内容を線形に把握するという仕様上、セルとセル見出しの相互参照が多くなるような構造の場合に、閲覧が大変難しくなります。
以下の例示を参考に、できるだけシンプルな構造のテーブル設計を心がけてください。
例1(複雑なテーブル)

例2(シンプルなテーブル)

例1は、「東京都」と「大阪府」という見出しのような行を差し込むことで、行にグループの概念をもたせようとしていますが、セルとセル見出しが適切な関係性をもてず意味的なグループ構造にはなりません。これは例2のように表を2つに分割し、見出しとそれぞれに属する表の組み合わせとすることで、同じ情報をシンプルに提示することができます。
例3(複雑なテーブル)

例4(シンプルなテーブル)

例3では情報が入れ子状になっていますが、例4のように必要な数のテーブルを用意することで、各テーブル自体の構造をシンプルにできます。
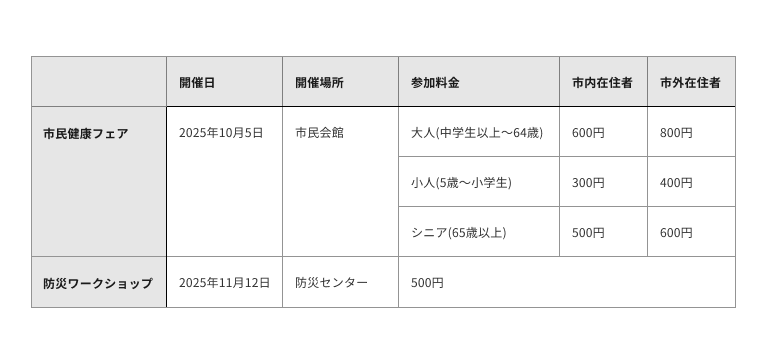
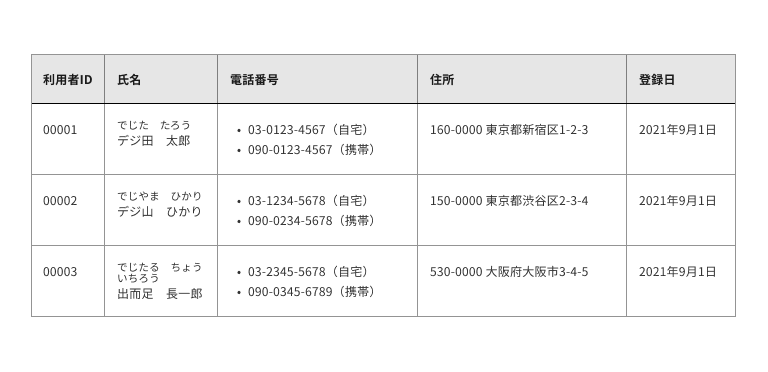
例5(複雑なテーブル)

例6(シンプルなテーブル)

例7(シンプルなデータテーブル)

例5は、1レコード(データ単位)を2行で表現していますが、例6のようにデータセル内を構造化文章で表現したり、例7のように1行1レコードで表現したりすることで、シンプルなテーブル構造にできます。