テーブル/データテーブル(使い方)
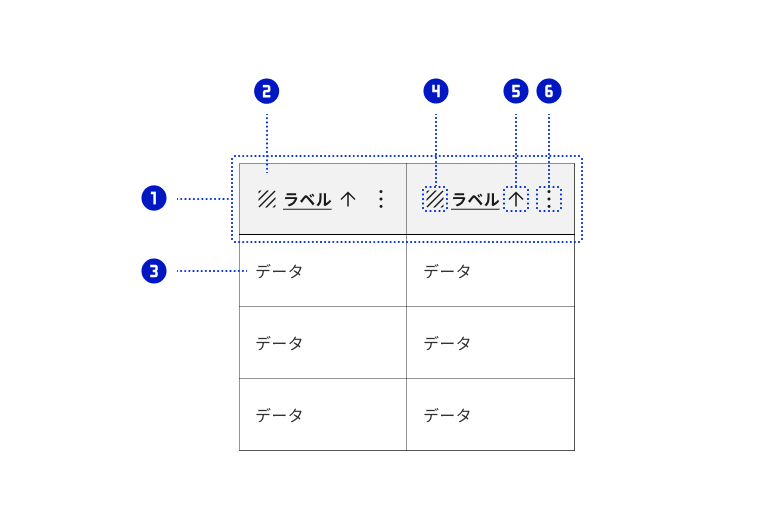
コンポーネント要素

- テーブルヘッダー
- ヘッダーセル
- データセル
- フロントアイコン
- ソートアイコン
- エンドアイコン
外観
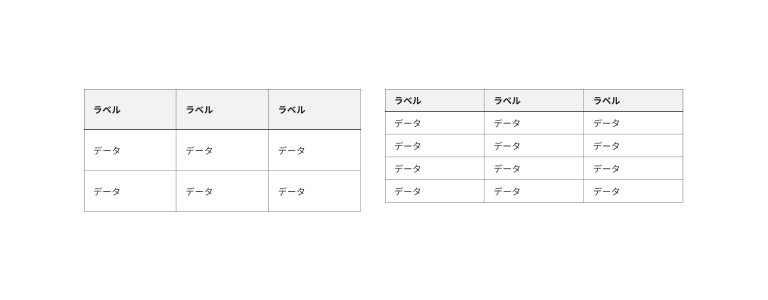
サイズ

- DefaultおよびDenseが用意されています。 扱うデータの量が多く、画面内にできるだけ多くの情報を表示したい場合にはDenseを選択できます。
- ただし、タッチインタフェースが想定される際には、Denseだと狭くて操作が難しい場合があることに留意してください。
テーブルヘッダー、ヘッダーセル
- テーブルヘッダーとデータセルは黒いボーダーで明確に区切り、ヘッダーセルのテキストは太字にしてください。 これにより、ヘッダーセルとデータセルを視覚的に判別できるようにします。
セルの結合
- セルの結合は最小限にしてください。
- データテーブルの場合は、セルの結合は原則として行いません。 セルが結合されると、データの再利用が難しくなります。
テキストの配置
- 縦方向は上寄せにしてください。
- 横方向は値によって左寄せまたは右寄せにしてください。 通常は左寄せですが、数値や日付等の場合に右寄せとすることがあります。
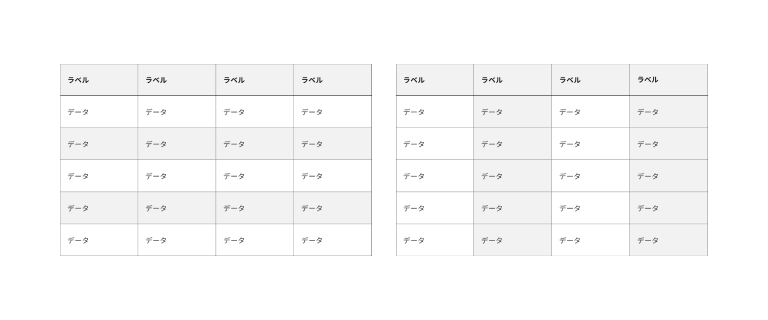
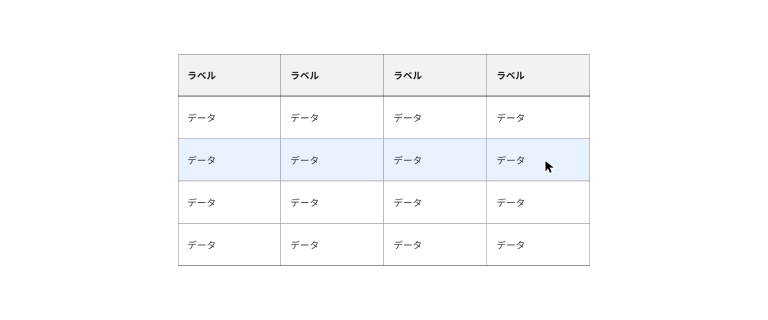
ストライプ表示

- 必要に応じて、行および/または列をストライプ表示にできます。 大きなテーブルやデータ密度の高いテーブルの視認性が向上します。
- データセルが結合されている場合、ストライプ表示ができない場合があります。
- 行方向の結合(縦方向のセル結合)がある場合、行はストライプ表示できません。
- 列方向の結合(横方向のセル結合)がある場合、列はストライプ表示できません。
- テーブルがストライプ表示を含む場合、背景色の有無に関わらずボーダーと背景色とのコントラスト比が3:1を下回らないよう留意してください。
- hover時のハイライト表示は、「ホバーハイライト」を参照してください。
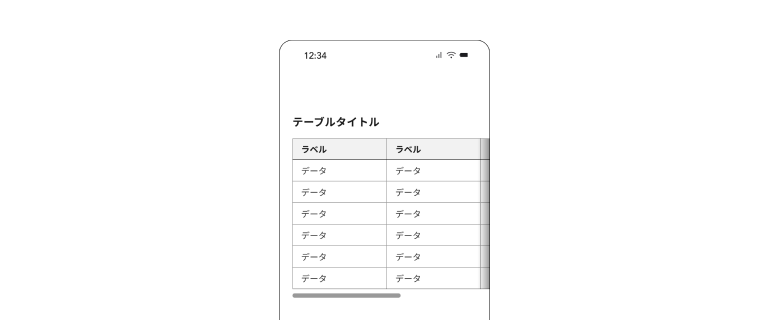
テーブルの幅がコンテンツ幅よりも大きい場合

- テーブルで表現している内容に応じて、テーブルの領域内で横スクロールするか、ページ全体を横スクロールするかを選択してください。
- モバイルではテーブルの領域内での横スクロールとします。 スクロール可能な領域には、スクロールを促すシャドーを表示してください。
コンテンツ
テキスト
- セル内の文字位置を揃えたり、セル内のテキストを縦書きのように見せたりする目的で、空白文字および改行文字を使用しないでください。
参考情報
リンク
- セル単位でリンクできます。
- セルのリンクが1つの場合は、セル全体をリンク領域にできます。
- セルのリンクが2つ以上の場合は、文字列ごとのリンクとします。 セル全体をリンク領域にすることはできません。
- リンクの表示は、リンクテキストと同じ表現(下線付き青テキスト)です。 ただし、テーブルの大きさ等に応じて、下線なし青テキストまたは下線付き黒テキストで表現することもできます。
- 行全体をリンクにすることはできません。
ふるまい
ホバーハイライト

- マウスカーソルが乗った行および/または列をホバーハイライトで表示できます。
- テーブルがホバーハイライトを含む場合、背景色の有無に関わらずボーダーと背景色とのコントラスト比が3:1を下回らないよう留意してください。
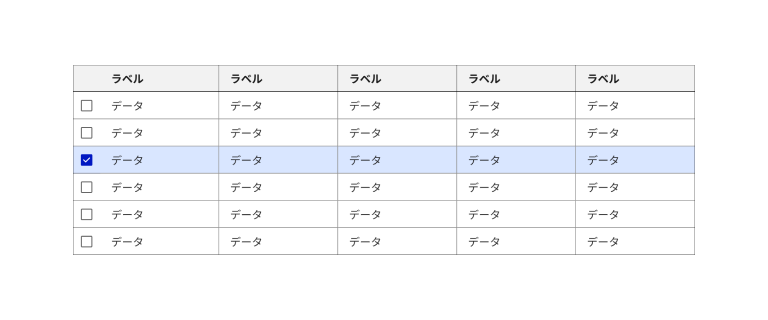
行の選択

- 行の先頭にあるチェックボックスで行の選択ができます。 選択された行はハイライト表示になります。
- テーブルが行の選択を含む場合、ボーダーと背景色の有無に関わらず背景色とのコントラスト比が3:1を下回らないよう留意してください。
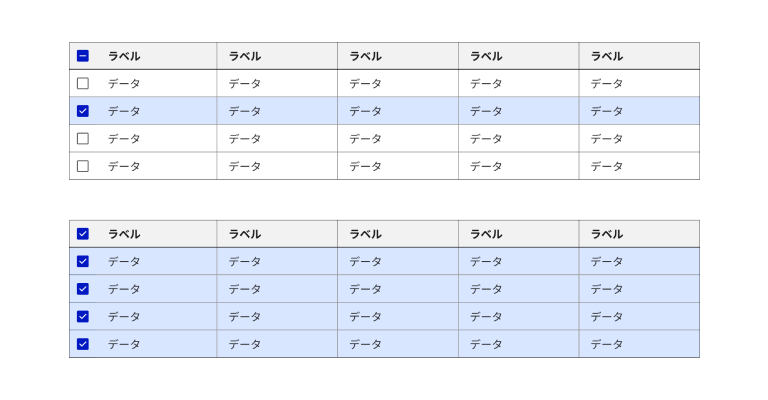
すべての行を選択する

テーブルヘッダーの先頭に、すべての行を選択するためのチェックボックスを追加できます。
テーブル内で選択済みの行と未選択の行が混在している場合、このチェックボックスはindeterminateプロパティを利用したマイナス記号表示になります。この状態でテーブルヘッダーのチェックボックスを選択した場合、すべての行が選択されます。
アクションを持つテーブルヘッダー
テーブルヘッダーには、以下のアクションを実装できます。
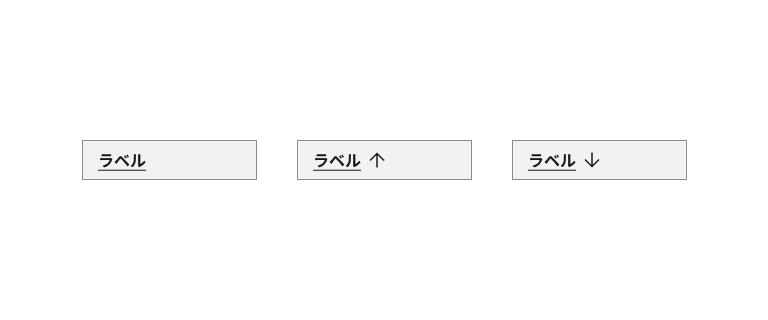
ソート(並べ替え)

ソート(並べ替え)の機能が必要な場合は、クリックした列を基準に並べ替えを行います。
- ソート可能な列のヘッダーセルを下線つきテキストで表示します。
- ソートが可能であることを示すためにソートアイコンを表示します。
- ソートアイコンは昇順を表す上向き矢印を強調したもの、降順を表す下向き矢印を強調したもの、およびどちらの矢印も強調されていないものがあり、ソートの状態に応じたソートアイコンを表示します。
- ヘッダーセルのテキストおよびソートアイコンをクリッカブルエリアにしてください。
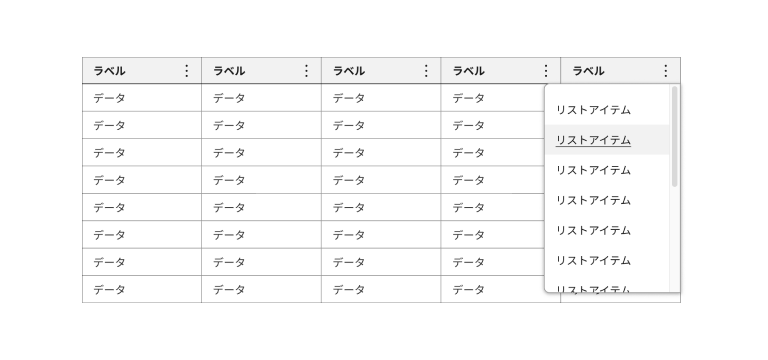
縦三点リーダーメニュー

列に対する追加アクションを選択するメニューを格納できます。
- エンドアイコンとして縦三点リーダーを追加します。
- クリックするとメニューリストボックス等が展開します。
- キーボード操作等のインタラクションはARIA Authoring Practices GuideのMenu Button Patternに準ずるものとします。